// var one = {"id":1, "leasetime":2, "ney":0,"myhuifangshi":0} // var fe=0; //
JavaScript读写本地文件(HTML5 FileReader FileWriter)
顺晟科技
2022-09-15 21:56:31
136
JavaScript读写本地文件(HTML5 FileReader FileWriter)
- 简介
- FileWriter
- FileReader
简介
主要利用HTML5的新特性 File System API 来实现读写文件操作
FileWriter

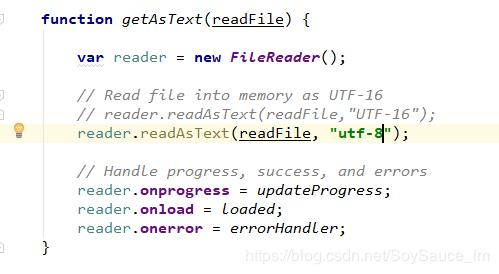
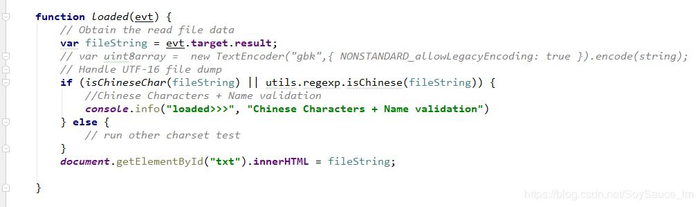
FileReader


下图可以看到文件已经被成功的读取

- TAG:
- 读写
- 本地文件
- JavaScript
相关文章
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
31
2021-07
推荐阅读
随机推荐
- frameset标签是什么意思
- DOCTYPE简写
- html5 article使用实例
- HTML中div和span有3大区别,你了解几个!
- Html5制作超级好玩的弹球游戏
- 即使在创建“static”目录并更改HTML文件中的<link>和<script>标记后,仍无法加载CSS和Javascript
- 【学习笔记】HTML5 WebGL游戏引擎的开发
- Eclipse 自动提示-在编写HTML/CSS/JS/JSP代码时自动提示的解决方案
- HTML5视频方案:支持iPad Safari、Firefox、Chrome、IE9876
- web前端大学教育~ KAVB漫画网站设计与实现(HTML CSS JavaScript)
- ':'before"else" 视频:'
- HTML-如何让React头盔使用#href?-堆栈溢出
- 如何在不同的HTML组件之间使用JavaScript?-堆栈溢出
- 无论我做什么,CSS都不会加载到Flask中,即使直接加载到HTML文件中-堆栈溢出
- HTML-将文本左对齐/在材质UI框中的DIV内开始-堆栈溢出
- JavaScript-在HTML画布上使用长度、边缘和宽度的坐标绘制矩形-堆栈溢出
- HTML-如何设置没有任何元素的DIV的样式?-堆栈溢出
- HTML-为什么:nth-child(1)不更改高度和宽度?-堆栈溢出
- html-如何将SVG元素与同一容器中的元素水平对齐?-堆栈溢出
- JavaScript-如何动画边框以便从开始到结束缓慢显示-堆栈溢出