HTML5介绍HTML5是HTML下一版本的规范草案,它是它的前身HTML4 和XHTML的突破。在HTML5中一些元素被移除了,同时HTML5也不再基于旧的文本标记标准SGML。HTML5比HTML
HTML5-canvas实例:刮刮乐游戏
顺晟科技
2022-09-15 21:50:01
193

实现方法:
(1)利用canvas画布,fillRect()描绘出一个矩形(不是透明),定位盖在某个标签如div上面(这个标签写着中奖的信息)
(2)globalCompositeOperation = \'destination-out\';利用此属性,手指划过画布,arc(x,y, radius, 0, Math.PI*2, true)绘画圆形,那么这个圆形会把之前描绘出的矩形穿透,看到div标签的内容
globalCompositeOperation属性:
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
| 值 | 描述 | source-over 默认。在目标图像上显示源图像。 source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。 source-in 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图像是透明的。 source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。 destination-over 在源图像上方显示目标图像。 destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。 destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。 destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。 lighter 显示源图像 + 目标图像。 copy 显示源图像。忽略目标图像。 source-over 使用异或操作对源图像与目标图像进行组合。
|---|
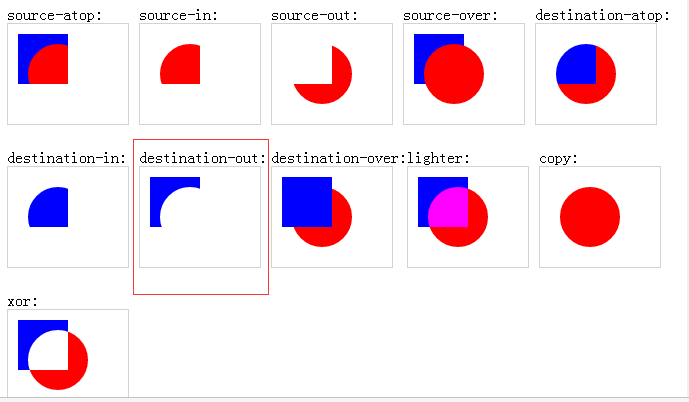
如下图,蓝色是目标图像(就是矩形),红色就是源图像(即手指划过的圆形)

从图中可以看出,globalCompositeOperation = \'destination-out\'就是我们要的属性
例子完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<style type="text/css">
.wraper{width: 300px;height: 100px;position: relative;margin: 150px auto;}
.inner{width: 300px;height: 100px;background: #AA0707;color: #fff;font-size: 36px;line-height: 100px;text-align: center;}
#j_canvas{position: absolute;left: 0;top: 0;}
</style>
</head>
<body>
<div class="wraper">
<div class="inner">恭喜您中奖</div>
<canvas id="j_canvas" width="300" height="100"></canvas>
</div>
<script type="text/javascript">
var scratchGame = (function(){
var target = document.getElementById(\'j_canvas\'),
ctx = target.getContext(\'2d\'),
w = target.width,
h = target.height,
radius = 15,
target_offset_x = target.getBoundingClientRect().left,
target_offset_y = target.getBoundingClientRect().top,
isTouch = false;
return{
init:function(){
ctx.fillStyle = \'#999\';
ctx.fillRect(0, 0,w,h);
//属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
ctx.globalCompositeOperation = \'destination-out\';
// 事件
target.addEventListener(\'touchstart\', this.eventDown,false);
target.addEventListener(\'touchmove\', this.eventMove,false);
target.addEventListener(\'touchend\', this.eventUp,false);
},
eventDown:function(e){
e.preventDefault();
isTouch = true;
},
eventUp:function(e){
e.preventDefault();
isTouch = false;
},
eventMove:function(e){
e.preventDefault();
if(!isTouch||!e.touches.length) return;
var touch = e.touches[0],
x = touch.pageX - target_offset_x,
y = touch.pageY - target_offset_y;
ctx.beginPath();
ctx.arc(x,y, radius, 0, Math.PI*2, true);
ctx.fill();
}
}
})();
scratchGame.init();
</script>
</body>
</html>
相关文章
-
18
2022-10
-
16
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
推荐阅读
随机推荐
- html5搜索匹配怎么做?
- float:left css浮动靠左 布局靠左
- html表格选择框
- Markdown文件转HTML后自动生成PDF书签
- html5中插入视频和音频
- jQuery打印Html页面自动分页
- HTML期末考试作业~ HTML CSS JavaScript猫眼电影在线网站[毕业设计]
- HTML单选按钮样式更换
- 关于html5 canvas的预渲染?
- python 获取 当前页面 html 内容:如何在Python中从网站读取HTML内容?-堆栈溢出
- JavaScript-如何只随机显示DIV?-堆栈溢出
- html图像未找到 HTML-我找不到';什么';当我';时做错事我正在使用React路由,但我的内容无法正常显示-堆栈溢出
- JavaScript-my-component.JS:24未捕获类型错误:window.open不是函数-堆栈溢出
- HTML-CSS:链接到页面中的一个部分,而不将ID保存到URL中?-堆栈溢出
- HTML-CSS未显示为编码-堆栈溢出
- java-在Thymeleaf中输入字段的id和name属性生成无效,带有JS-Stack溢出
- cba赛程 C#-如何使用foreach迭代HTML代码并制作动画?-堆栈溢出
- html meta标签?HTML-Meta标记主题颜色设置为#000000-Stack Overflow时实际上不是黑色
- 当使用语义HTML创建<table>时,我可以使用<h1>和aria-descriptionby代替<caption>吗?-堆栈溢出
- html5支持flv吗?html5支不支持flv文件