python 全栈开发,Day125(HTML5+ 初识,HBuilder,夜神模拟器,Webview)
1.增删改查:增:db.collections.insert({a:1}) // 官方不推荐了db.collections.insertMany([{a:1},{b:1}])insertOne({a:
顺晟科技
2022-09-15 21:43:11
124
可以打开摄像头
可以打开麦克风 - 打开扬声器
可以打开操作系统的相册,通讯录,短信彩信
可以打开陀螺仪,指南针

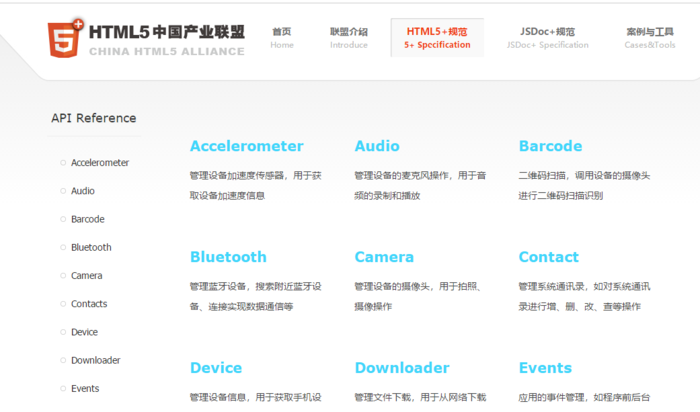
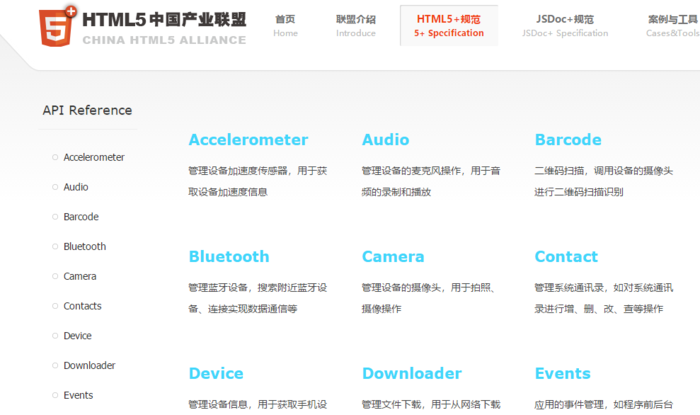
可以从这里看到所能够拥有的功能
Mui 前端布局框架 = 排版用 (相当于bootstrap)
HTML5PLUS 硬件驱动接口,系统调用接口 (有jQuery功能)

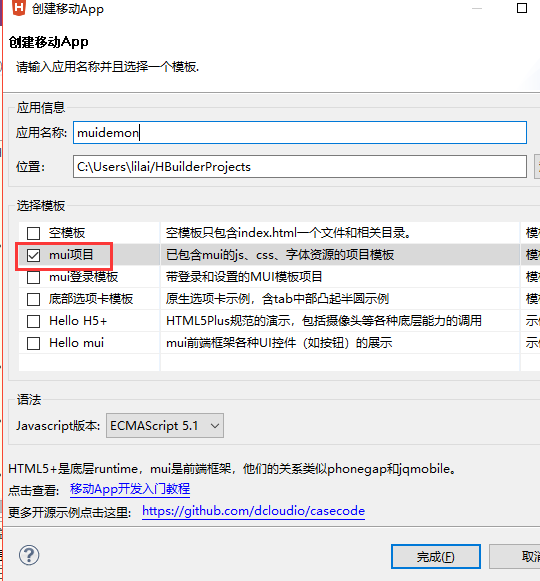
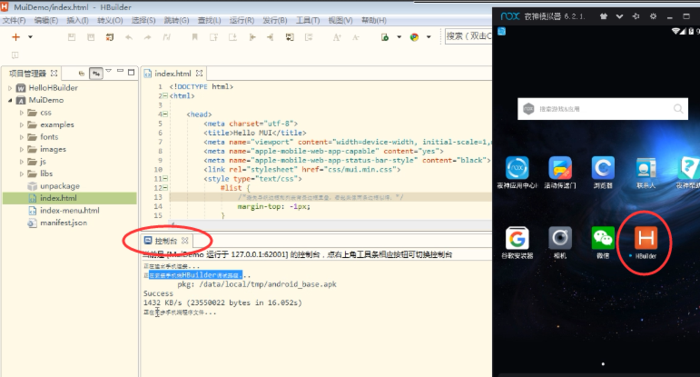
新建APP

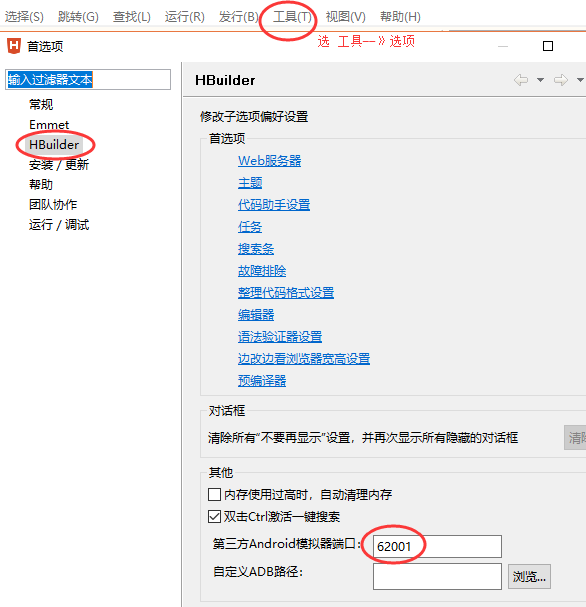
修改端口


启动


相当于bootstrap,但mui又封装了jQuery
常用代码块
mdo 页面结构
mhe 标题栏
mbo 页面主体
mta 底部栏
msl 图片轮播
mgr 九宫格
mli 列表


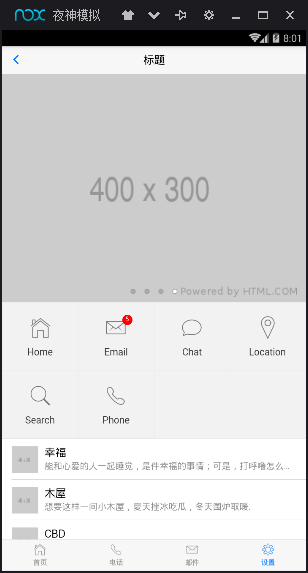
使用代码块快速搭建


index.html
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id=\'setting\'>
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
document.getElementById(\'setting\').addEventListener(\'tap\',function () { //监听点击事件
mui.toast(\'你点击我了\') ; //自动消失的提示框
var s = {\'user\':\'liu\'};
console.log(JSON.stringify(s));
mui.openWindow({ //打开新窗口
\'url\':\'setting.html\', //跳转的页面
\'id\':\'setting\',
styles:{
top:"0px",
bottom:"50px"
},
extras:{ //往新窗口传值
name:"666"
}
})
})
</script>
新窗口文件接收原窗口数据
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function () { //页面初始化
var Sdata = plus.webview.currentWebview()
console.log(JSON.stringify(Sdata));
})
</script>

index.html
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item" id=\'email\'>
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id=\'setting\'>
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
</body>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function () {
})
document.getElementById(\'setting\').addEventListener(\'tap\',function () {
mui.toast(\'你点击我了\') ; //自动消失的提示框
var s = {\'user\':\'liu\'};
console.log(JSON.stringify(s));
mui.openWindow({
\'url\':\'setting.html\', //跳转的页面
\'id\':\'setting\',
styles:{
top:"0px",
bottom:"50px"
},
extras:{
name:"666"
}
})
})
document.getElementById(\'email\').addEventListener(\'tap\',function () {
var setting_page = plus.webview.getWebviewById(\'setting\'), // 查找指定标识的WebviewObject窗口,这里的setting是id
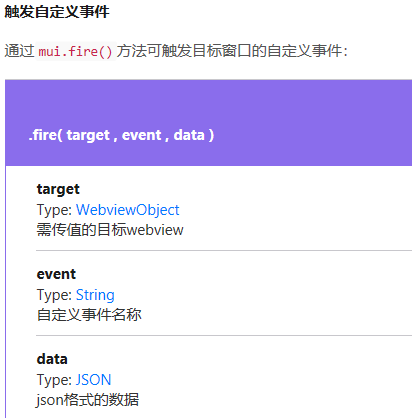
mui.fire(setting_page,\'show_alert\',{name:\'liuliu\'})
})
</script>
setting.html
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function () {
var Sdata = plus.webview.currentWebview()
console.log(JSON.stringify(Sdata));
})
document.addEventListener(\'show_alert\',function(data){
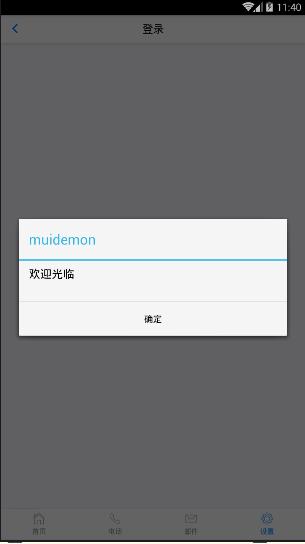
alert(\'欢迎光临\')
}) //监听整个DOM对象
</script>

点击进入设置窗口、然后再点击邮件,那么邮件的事件就会传递过来

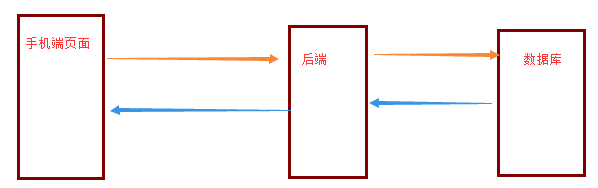
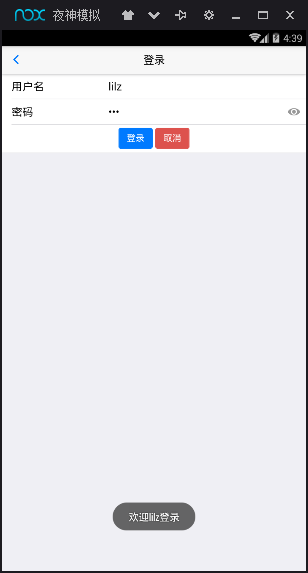
实现点击事件跳转窗口到登录页面,登录页面点击登录发起与后端的交互,后端获取到数据到数据库中查询,并返回到手机端



from flask import Flask,request,jsonify
from data_mongo import MONGO_DB
app = Flask(__name__)
@app.route(\'/login\',methods=[\'POST\'])
def login():
username = request.form.get(\'username\') #从前端请求中获取数据
password = request.form.get(\'password\')
user_info = request.form.to_dict()
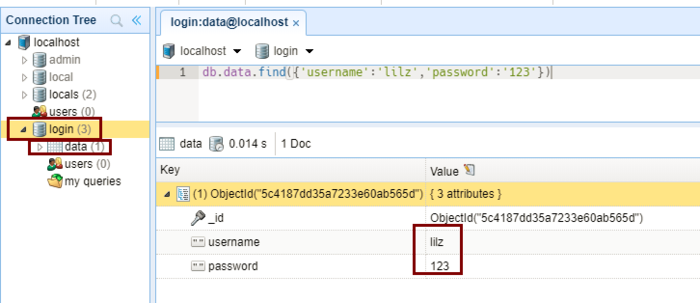
user = MONGO_DB.data.find_one(user_info) #数据库查询
if user:
return jsonify({\'status\':200,\'msg\':f"欢迎{user.get(\'username\')}登录"})
else:
return jsonify({\'status\':201,\'msg\':\'用户名密码错误\'})
if __name__ == \'__main__\':
app.run(\'0.0.0.0\',9527,debug=True)
import pymongo client = pymongo.MongoClient(host=\'127.0.0.1\',port=27017) MONGO_DB = client[\'login\']
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">登录</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input type="text" id=\'username\' class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input type="password" id=\'password\' class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" id=\'login_btn\'>登录</button>
<button type="button" class="mui-btn mui-btn-danger mui-action-back" >取消</button>
</div>
</form>
</div>
</body>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
document.getElementById(\'login_btn\').addEventListener(\'tap\',function () { //点击事件
var username = document.getElementById(\'username\').value; //获取输入的数据
var password = document.getElementById(\'password\').value;
mui.post(\'http://192.168.13.146:9527/login\',{ //ajax请求
username:username,
password:password
},function(data){
console.log(JSON.stringify(data));
mui.toast(data.msg);
},\'json\'
);
})
</script>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active" id="home">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item" id=\'email\'>
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id=\'setting\'>
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<script type="text/javascript">
mui.init()
document.getElementById(\'home\').addEventListener(\'tap\',function () {
mui.openWindow({
\'url\':\'login.html\', //跳转的页面
\'id\':\'login\',
});
});
</script>

创建数据

准备图片

from flask import Flask,request,jsonify,send_file
from data_mongo import MONGO_DB
app = Flask(__name__)
@app.route(\'/login\',methods=[\'POST\'])
def login():
username = request.form.get(\'username\')
password = request.form.get(\'password\')
user_info = request.form.to_dict()
user = MONGO_DB.data.find_one(user_info)
if user:
return jsonify({\'status\':200,\'msg\':f"欢迎{user.get(\'username\')}登录"})
else:
return jsonify({\'status\':201,\'msg\':\'用户名密码错误\'})
@app.route(\'/content_list\',methods=[\'POST\']) #获取新闻列表数据
def content_List():
res = list(MONGO_DB.contents.find({},{\'_id\':0}))
return jsonify(res)
@app.route(\'/get_image/<filename>\') #获取新闻列表图片
def get_image(filename):
import os
path = os.path.join(\'image\',filename)
return send_file(path)
if __name__ == \'__main__\':
app.run(\'0.0.0.0\',9527,debug=True)
import pymongo client = pymongo.MongoClient(host=\'127.0.0.1\',port=27017) MONGO_DB = client[\'login\']
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">标题</h1>
</header>
<div class="mui-content">
<ul class="mui-table-view" id=\'content_list\'>
</ul>
</div>
</body>
<script src="js/mui.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function () { //窗口一加载就执行
mui.post(\'http://192.168.13.146:9527/content_list\',{
},function(data){
for (var i =0;i< data.length;i++){
// console.log(JSON.stringify(data[i]));
create_item(data[i]);//获取到数据,执行下面的函数
}
},\'json\'
);
})
function create_item(content){
var li = document.createElement(\'li\'); //创建标签
li.className="mui-table-view-cell mui-media"; //设置标签属性
var a = document.createElement(\'a\');
var img = document.createElement(\'img\')
img.className="mui-media-object mui-pull-left";
img.src = \'http://192.168.13.146:9527/get_image/\'+content.image; //请求图片
var div = document.createElement(\'div\');
div.className = "mui-media-body";
div.innerText=content.title;
var p = document.createElement(\'p\');
p.className="mui-ellipsis";
p.innerText=content.text;
li.appendChild(a);
a.appendChild(img);
a.appendChild(div);
div.appendChild(p);
document.getElementById("content_list").appendChild(li);
}
</script>
</html>

HTML5plus: http://www.html5plus.org/
Mui :http://dev.dcloud.net.cn/mui/
posted on 2019-01-17 17:53 诚意 阅读(12252) 评论(0) 编辑 收藏 举报
15
2022-09
15
2022-09
15
2022-09
15
2022-09
15
2022-09
15
2022-09