今天小编给大家分享的是html中的from标签的作用介绍,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。在html中,from标签用于创建供用户
HTML基本标签——列表标签、表格标签、图片标签、超链接标签 - WEIrq
顺晟科技
2022-09-15 21:59:11
253
HTML基本标签——列表标签、表格标签、图片标签、超链接标签
一.列表标签
1.有序列表
<ol type="I">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ol>
2.无序列表
<ul type="square">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
3.定义列表
<dl>
<dt>语文</dt>
<dd>这是一门写作文的学科</dd>
<dt>数学</dt>
<dd>这是一门算数的学科</dd>
</dl>
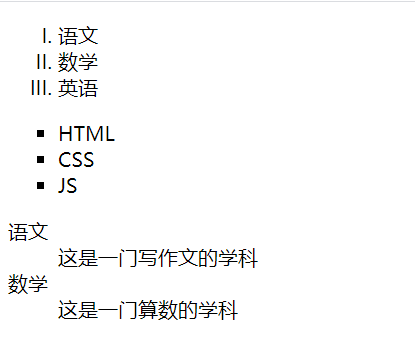
示例:

二.表格标签
<table border="1px" width="200px" height="100px" cellspacing="0px" cellpadding="20px">
<tr>
<td rowspan="2">单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
</tr>
<tr>
<td colspan="2">单元格5</td>
</tr>
</table>
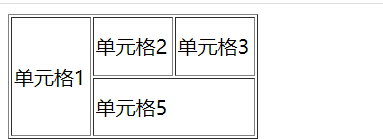
示例:

三.图片标签
<img src="图片的路径" title=“当鼠标放在如图上的文字” alt=“当图片显示不出来的时候显示的文字”>
<img src="./img/a.jpg" title="张继科" alt="">
<img src="https://s.cn.bin.net/th?id=OSB.92xLan2HuqcTUgV9e87gDQ--.png&w=30&h=30&o=6&dpr=5&pid=SGAM" alt="这是一张图片">
示例:

四.超链接标签
<a href=“链接” target="打开方式(_blank 新窗口打开; _self 默认 在本窗口)"></a>
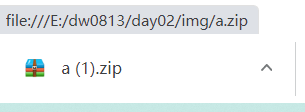
<a href= “******.zip” (当链接指向的文件浏览器无法解析时,就会提供下载功能)></a>
锚点链接:标记<a name="值"></a> 跳到标记“<a href="路径 #name属性的值"></a>
示例:




-
19
2022-10
-
19
2022-10
-
19
2022-10
-
19
2022-10
-
19
2022-10
-
19
2022-10
- html5中title标签怎么用
- 详解html中页面跳转传递参数的问题
- b标签和strong标签一样吗?
- Ember.js构建基于jQuery Mobile的PhoneGap项目
- 【网页前端【HTML5CSS3】11-定位
- macbook、flash烫发、旋转HTML5
- 窗口滚动-用overflow-x=“scroll”
- 用jacob调用Windows的com对象 将word和ppt转换成ptf和html (2)
- 从零开始学习网页HTML)了解前端
- 购物车点不了 写购物车发现click用不了?
- HTML-图像未填满整个DIV-堆栈溢出
- 高斯模糊设置?CSS-高斯模糊不';t seem-SVG-堆栈溢出
- HTML-如何在一个页面上有效地使用多个CKEditor5实例?-堆栈溢出
- html-无法向表添加下页边距-堆栈溢出
- HTML-在Wordpress中将Mailchimp表单实现到我的页脚时,100%宽度不起作用-堆栈溢出
- JavaScript-Angular Reactive Form单元测试:HTML值和控件值超出同步堆栈溢出
- HTML-使用@keyframe-stack overflow的替代动画
- JavaScript--当有多个元素共享相同的类名时,是否有一种方法可以对单个元素进行DOM更改?-堆栈溢出
- HTML-如何在按钮下放置下拉列表-堆栈溢出
- cba赛程:C#-如何在Blazor中同时添加上千个分隔符并进行验证?-堆栈溢出