仓储系统!仓库管理可以说即不省力也不省事,而且使用范围还很广,数学中经常使用仓储系统来计算市场需求,物流中的动力学建模等等,所以仓储系统必不可少,在这个时间就是金钱的时代,能省时就能带来非常大的效益,
HTML5 和 WebGL
顺晟科技
2022-09-15 21:11:39
190

何谓 WebGL ?
WebGL 是网页开发语言 JAVA Script 形式的绘图 API 接口,提供设备硬件图形能力的直接调用。HTML5 则是网页开发语言新标准,提供了网页上的 Canvas “画布”供网页上的 3D 对象展现。
简单的说,在此之前,3D 物体形象在网页上不能直接展示,必须使用非标准的特殊网页语言语法或者通过安装额外的浏览器插件。HTML5 和 WebGL 提供了一种技术方案,使程序员可以直接在网页上展示物体的 3D 形象,并且这种展现直接使用设备的图形处理器的处理能力,其绘图性能能够得到保证。3D网页技术应用很广,体验 3D 网页也非常简单,我们只需要桌面电脑支持现代的图形显示设备,同时,必须安装足够高版本的新型浏览器,诸如 firefox 和 Chrome 即可。
3D 网页游戏
先说说 3D 网页游戏,在这场技术浪潮中,先知先觉的游戏厂商真正积极研发 WebGL 游戏引擎,为 3D网页游戏潮流的到来提前进行技术储备。Mozilla 社区的 Paladin 项目组正在开发名为“Gladius”WebGL 3D 游戏引擎,CopperLicht 则是一个快速 JAVAScript 的 WebGL 游戏引擎,在其网站上提供了一批 WebGL 游戏场景范例,其中不少的3D 场景甚至可以媲美传统的 PC 桌面游戏。它们的效果可以在 ResureFox 和 ambiera 网站看到。
3D 地图
而 3D 地图是另外一个关键应用。和目前的枯燥平面地图相比,3D 地图可以以旋转的视角查看街景、建筑物的立体形状,用户有身临其境的感觉,体验非华丽、无以形容。在 MapsGL 项目中,3D 地图的先行者 Google 正利用 WebGL 技术提供 3D 街景地图。按照 Google 的说法,他们在“重新打造了Google 地图……提供更强大的性能、更丰富的 3D 图形、更流畅的图像过渡效果和 45° 视图旋转效果,以及能更方便地访问街景视图。”
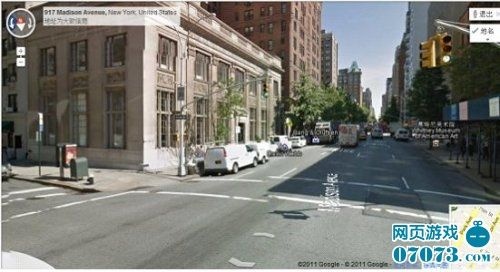
要查看其效果,你可以直接访问 Google Maps 网页,并选择打开 MapsGL 功能。当地图的比例放大到一个街道路口大小的时候,平面的地图就会展示成 3D 的街景。下面是使用 MapsGL 功能访问美国曼哈顿周围的地图看到景观截图,转动图上的罗盘或者移动鼠标,查看的视角随之转动,其效果仿佛本人在曼哈顿的街道上闲逛。

可以想象,当每个城市都完成了 3D 的建模,并通过网页提供服务,3D 地图之上能够叠加各种有趣的服务,例如:3D 寻路导航,虚拟旅游,美食查找、网络社交、网络游戏等等。这些应用有目前的 2D的版本,安装插件可以实现不怎么流畅的 3D 效果,但在未来的 3D 网页中,逼真的 3D 城市街景呈现了流畅的视角转换后,它将带来迥异的用户体验。
- TAG:
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
19
2021-09
-
31
2021-07
- HTML5-SVG
- object标签怎么用
- HTML5 表单验证
- 使用Java脚本语言将超文本标记语言转换为便携文档格式
- HTML5实践之Canvas线条
- 了解浏览器对html、js和css的解析顺序
- 新手入门html 表格 表单 超链接 图片
- 【CSON原创】HTML5游戏框架cnGameJS开发实录(动画篇)
- python解析本地超文本标记语言文件
- html5 录制mp3音频,支持采样率和比特率设置
- html 箭头 wingdings 字体
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
- 分享15个HTML5工具 - 柔城
- 打包自定义基座报错,帮忙看下什么问题?
- JavaScript-如何在我的所有设备中将我的卡片可滚动容器放在中间?-堆栈溢出
- JavaScript-试图找出我的react应用程序不能工作的原因-堆栈溢出
- CSS/HTML中的空白-堆栈溢出
- 在PHP中显示HTML表单数据堆栈溢出时数组到字符串的转换警告
- HTML-从浏览器的地址栏填充输入字段-堆栈溢出
- html内容溢出 滚动条,HTML-全宽三列行上的水平滚动条-堆栈溢出