今天小编给大家分享一下id是html的属性吗的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一
html-字体
顺晟科技
2022-09-15 21:10:01
110
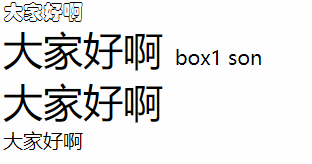
字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>复习</title>
<style>
/*字体可以写多个,优先使用前面的字体,如果前面的字体在浏览器解析时不存在,使用后面一个*/
.box {
font-family: 华文彩云, 楷书;
}
.box1{
font-size: 32px;
}
/*1em=父级字体大小,google浏览器为12-16px。2em=32px*/
.box2{
font-size: 2em;
}
/*相对于父级容器中box1的百分比调整*/
.son1{
font-size: 50%;
}
</style>
</head>
<body>
<div class="box">大家好啊</div>
<div class="box1">大家好啊
<span class="son1">box1 son</span>
</div>
<div class="box2">大家好啊</div>
<div class="box3">大家好啊</div>
</body>
</html>
-----

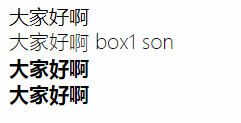
字体粗细
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tittle</title>
<style>
/*正常 较细 较粗 更粗*/
.box{
font-weight: normal;
}
.box1{
font-weight: lighter;
}
.box2{
font-weight: bold;
}
.box3{
font-weight: bolder;
}
/*- 给值*/
/*- `100-900`只能给整百数,值越大字体越粗*/
/*- `400`相当于正常的*/
/*- `700`相当于`blod`*/
</style>
</head>
<body>
<div class="box">大家好啊</div>
<div class="box1">大家好啊
<span class="son1">box1 son</span>
</div>
<div class="box2">大家好啊</div>
<div class="box3">大家好啊</div>
</body>
</html>
----

字体类型font-style
/*正常normal 斜体italic 倾斜oblique*/
字体颜色 font-color
- 直接给关键字color
- 16进制
- rgb /*red freen blue*/
- rgba /*red freen blue alpha透明程度*/
相关文章
-
19
2022-10
-
19
2022-10
-
18
2022-10
-
02
2022-10
-
02
2022-10
-
02
2022-10
推荐阅读
随机推荐
- 5个实用的CSS3实例
- 让该死的IE系列支持HTML5吧
- HTML实现遮罩层的方法
- HTML5之Geolocation API、如何获取女神地址
- 前端如何通过文件路径上传本地文件?
- 基于HTML5的网络拓扑图设计
- 网址导航js及HTML
- 前端 -- HTML块级标签
- Android下拉列表(Spinner) Android 中文API (38) —— Spinnerhttp://www.cnblogs.com/over140/archive/2010/11/17/1879794.html下拉列表 spinner(android)
- [bug summary]resource interpreted as script but transferred with mime type text/html
- 使用bootstrap的html文件转换成jsp…
- 为元素增加定位改变transition-origin?
- HTML-如何获取基于地理坐标的日期?(JavaScript)-堆栈溢出
- HTML-Android上的Firefox-站点';S移动菜单部分可见-堆栈溢出
- script标签一般写在html的哪里
- html-基于n个CSS-Stack溢出选择第n个子
- HTML-我试图使按钮转到另一页,但它不起作用-堆栈溢出
- HTML-这些图像没有响应它们的onclick?-堆栈溢出
- JavaScript--如何将网页中水平排列的部分垂直排列,以便使页面响应设备-堆栈溢出
- ACC-HTML“下载”按钮在两个堆栈溢出中工作