vue 点击下载文件 vue怎么实现这种点击下载 弹出 可打印可下载
点击表格的点击下载 他会在网页跳转到这里 然后把文件分好页 可下载可打印 这是怎么弄的啊用 window.print() 可以调出浏览器的打印窗口 打印 pdf 链接可以用 iframe这是
顺晟科技
2022-09-15 21:09:39
111
在网上参考了部分方法,综合了一下。
发现有2中方式:
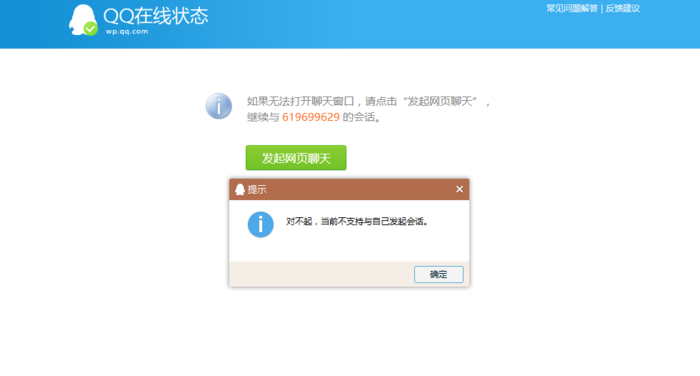
第一种是不能直接弹出添加界面的,只能弹出网页,再通过网页中的添加好友才能添加:

弹出的网页是这样的(我是写成在新的网页中打开)

现在看实现的代码:
<html>
<body>
<a href="http://shang.qq.com/email/stop/email_stop.html?qq=619699629
&sig=a1c657365db7e82805ea4b2351081fc3ebcde159f8ae49b1&tttt=1"
target="_blank"><span style="color:red">点击我加为好友</sapn></a>
<br/>
<font color="#00EC00">邮箱:chenhaoxiang0117@qq.com</font>
</body>
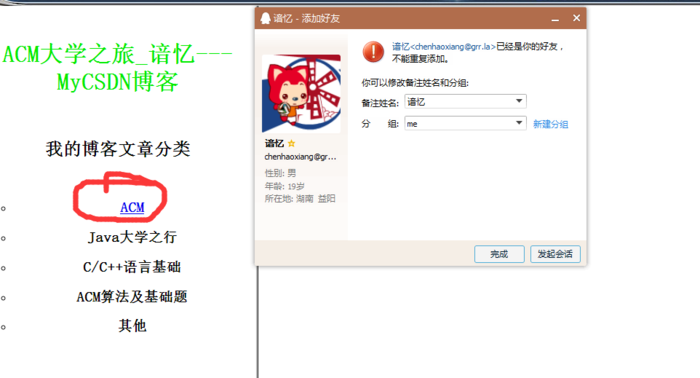
</html> 现在来看第二种方法,直接弹出添加界面的:
貌似在CSDN的栏目里面不能实现~
自己用一个网页测试了一下,是可以的。

<h3><li> <a href="tencent://AddContact/?fromId=50&fromSubId=1&subcmd=all&uin=619699629" target="class">ACM</a></li></h3>然而在CSDN栏目中,貌似自动屏蔽了~
本来保存了那行代码~可是保存后就没了~

还有一种方法是弹出临时对话框:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=619699629&site=qq&menu=yes">点这里给我发消息</a>效果:

我因为是自己的QQ在线~~~弹不出~不过你们可以在我的栏目:联系方式看到,试一试的

19
2022-10
25
2022-09
25
2022-09
15
2022-09
15
2022-09
15
2022-09