CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
【精编Css教程】8-下拉及多级弹出菜单
顺晟科技
2019-08-16 15:39:57
371
带下拉子菜单的导航菜单
绝对定位和浮动的区别和运用
css自适应宽度滑动门菜单
一、带下拉子菜单的导航菜单
下拉菜单在一些企业网站应用尤为广泛,它存在使用方便,占用空间小等特点。之前纵向导航教程中已使用过二级导航,今天制作下横向导航菜单的二级菜单,方法和纵向一样,只不过由纵向改变为横向而已,下面我们以上一章第二节用图片美化的横向导航中的实例进行修改。

先在html代码增加二级菜单的代码:
< div id="menu">
< ul>
< li>< a id="current" href="#">首页< / a>
< li>< a href="#">网页版式< / a>
< ul>
< l i>< a href="#">自适应宽度
< / li>
< l i>< a href="#">web教程
< u l>
< l i>< a href="#">新手入门
< l i>< a href="#">视频教程
< l i>< a href="#">常见问题
< /u l>
< /l i>
< l i>< a href="#">web实例
< l i>< a href="#">常用代码
< /u l>
< /d iv>
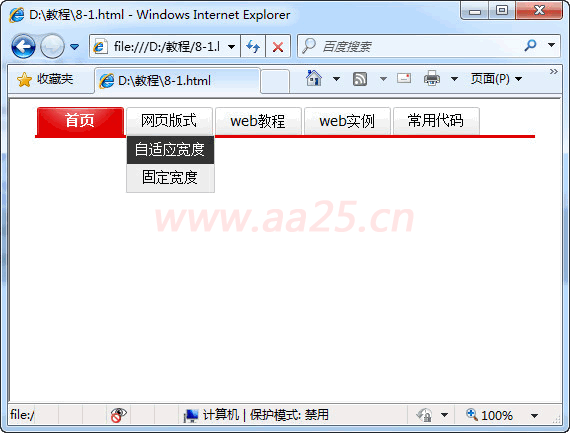
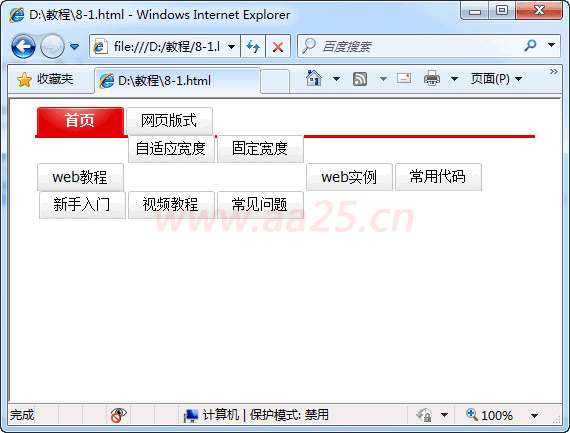
增加完代码后,在浏览器里预览一下:

是不是一看头都大了,怎么变成这样了。别懵,我们分析一下错乱的原因。首先我们看下“自适应宽度”和“固定宽度”两个二级菜单也继承了一级菜单的背景和横向排列,所以我们先把二级菜单的背景和浮动清除掉,增加以下css代码:
#menu ul li ul li { float:none;}
#menu ul li ul li a { background:none;}
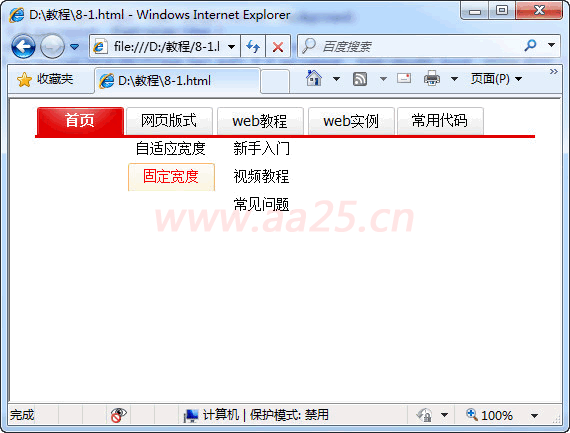
现在预览看下,二级菜单是不是已经归位了,但鼠标划过时还继承了一级菜单的样式,所以也改为最终效果上的黑色背景白色文字,还有下拉菜单的灰色边框和灰色背景也一并加上,修改并增加如下代码:

#menu ul li ul { border:1px solid #ccc;}
#menu ul li ul li { float:none; width:85px; background:#eee; margin:0;}
#menu ul li ul li a { background:none;}
#menu ul li ul li a:hover { background:#333; color:#fff;}
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
- css实现文本溢出时显示省略号
- [动画小乐] HTML CSS豌豆动画073
- 谈谈Normalize.css
- 可视化场景剖切盒功能 简单粗暴的使用!
- 字体大小自适应纯css解决方案[传输]
- css的过滤器属性
- NoCode |想开发在线选课系统?为什么要去这么多麻烦!
- 全面面试每日3 1 3354个工作日888
- Spark ES ClickHouse构建邻苯二甲酸二甲酯用户画像
- 标签的CSS同类 点击后变色标签的CSS同类 点击后变色
- css 实现进度条
- 一种巧妙的使用 CSS 制作波浪效果的思路
- CSS中居中的完全指南(中英对照翻译)
- CSS栅格布局
- 8个功能强大的基于Bootstrap的CSS框架
- 有关CSS转换转换的详细信息
- CSS制作华为mate8手机模型示例
- 使用CSS(网页版)修改HTML默认单选和复选框样式
- 做一些不含文字的小圆圈的css样式
- 单标签实现复杂的棋盘布局