css提示框样式,from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置
目录一、form表单 1.form表单功能 2.表单使用原理二、前端基础之css 1.关于css的介绍 2.css语法3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.lin
顺晟科技
2022-10-19 10:46:25
168
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,也就是给HTML标签修改样式。
当浏览器读取到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
可能我们还会看到css3,后面这个数字指的是它的版本号
css语言开发的文件是以.css为后缀,通过在html文件中引入该css文件来控制html代码的样式(css语言代码也可以直接写在html文件中)
采用的语言是级联样式表 (Cascading Style Sheet),也属于标记语言。
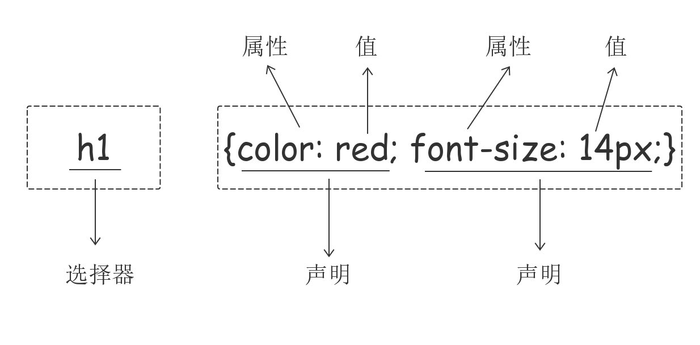
1.每个css样式由俩个部分组成:选择器和声明,声明又包括属性和属性值,每个声明之后要以分号作为结束
2.语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2;
}
3.注释语法
/*注释内容*/

css是来控制页面标签的样式,但是可以根据实际情况书写在不同的位置,放在不同位置有不同的专业叫法,可以分为行内式、内部式和外部式三种。
1.head中style标签内部直接编写(学习阶段使用 方便)
2.head中link标签引入外部css文件(最正规)
3.直接在标签内部通过style属性编写(不推荐)
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1 {
color: red;
}
</style>
</head>
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css真正的.css">
</head>
<body>
<h1 style="color: blue">热死个人</h1>
</body>
因为同一个页面上有很多相似的标签 并且这些标签在不同的位置有不同的样式 所以为了能够区分 我们肯定先需要学习如何查找指定的标签
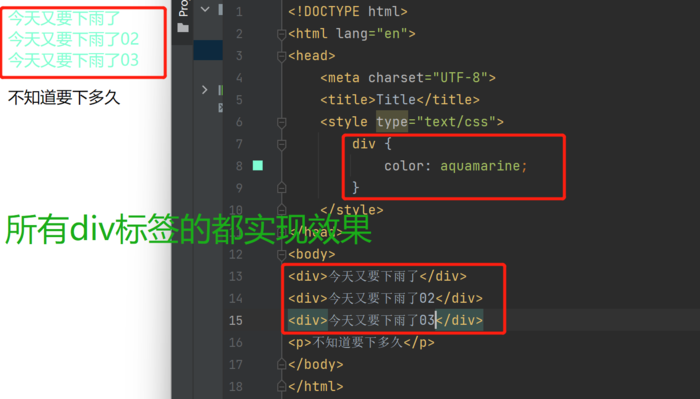
/*1.标签选择器:直接编写标签名来查找标签*/
div {
color: green; /*查找所有的div标签 并将内部的文本颜色变为绿色*/
}

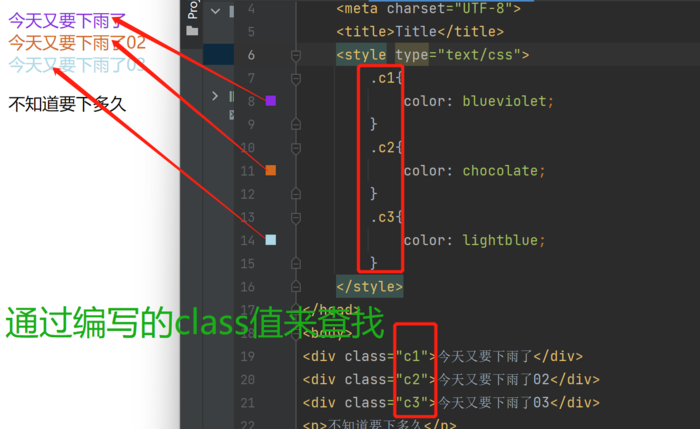
/*2.类选择器:通过编写class的值来查找标签*/
.c1 {
color:red; /*查找所有class属性中含有c1的标签 并将内部的文本颜色变为红色*/
}

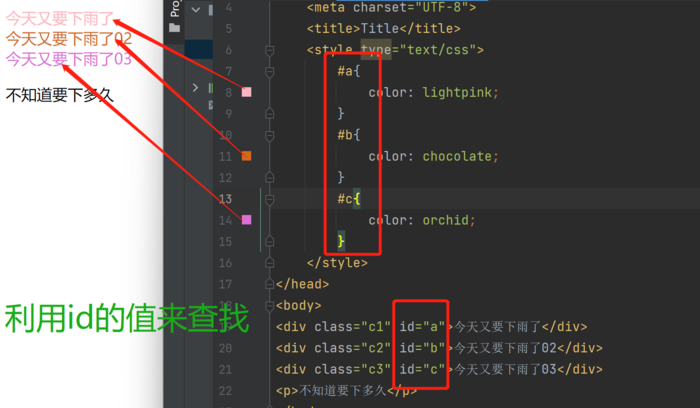
/*3.id选择器:通过编写id的值来精准查找标签*/
#d1 {
color: aquamarine; /*查找id值是d1的标签 并将内部的文本颜色改为天青色*/
}

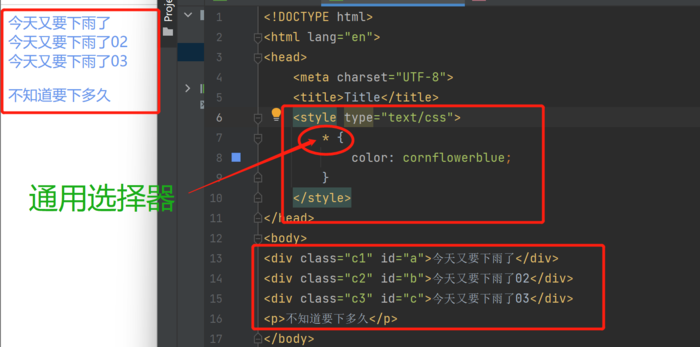
/*4.通用选择器:查找所有的标签*/
* {
color: blue; /*查找所有的标签 并将内部的文本颜色改为蓝色*/
}

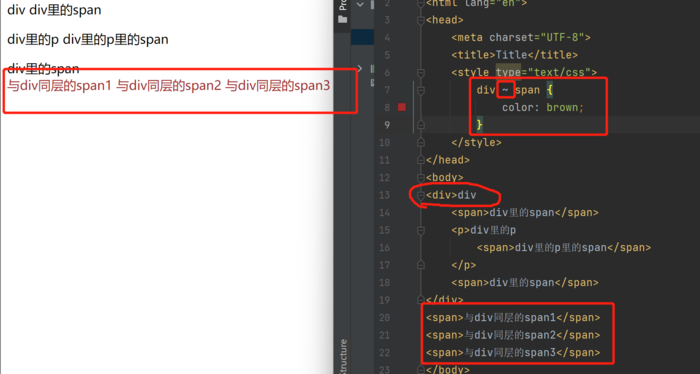
为了区分嵌套标签之间的关系,我们发明了一种称呼
<div>div
<span>div里的span</span>
<p>div里的p
<span>div里的p里的span</span>
</p>
<span>div里的span</span>
</div>
<span>与div同层的span1</span>
<span>与div同层的span2</span>
<span>与div同层的span3</span>
/*
span是p的儿子 是div的孙子也可以说是div的后代
p是div的儿子也是div后代 是span的父亲
div是p的父亲是span的爷爷 也可以说是他们的祖先
*/
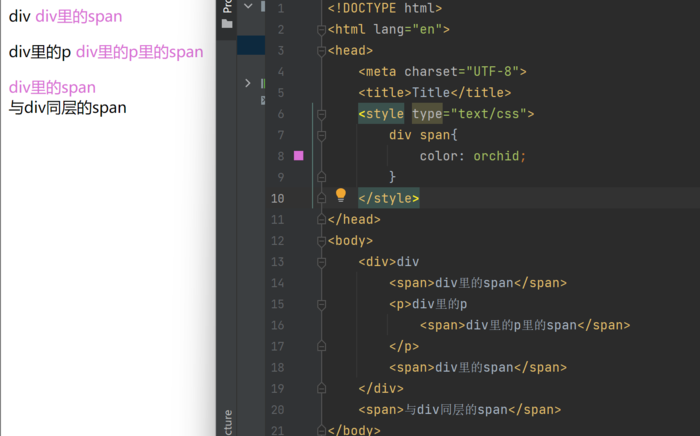
/*查找div标签内部所有的span(后代)*/
/*1.后代选择器: 两个选择器之间空格隔开 查找前面选择器获取到的标签内部所有符合空格后面选择器要求的标签*/
<style>
div span{
color: orchid;
}
</tyle>

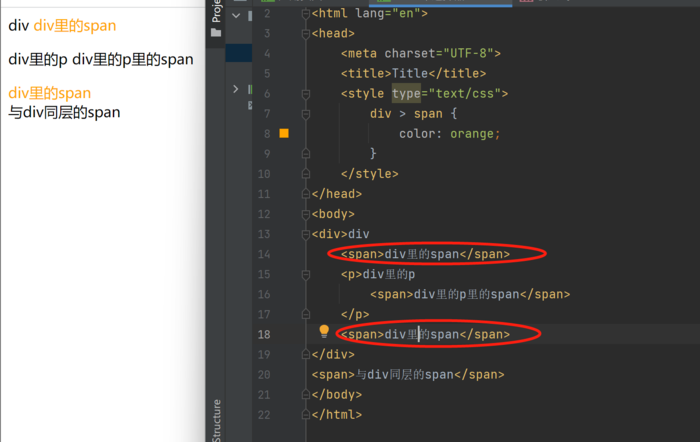
/*查找div标签内部所有的儿子span*/
/*2.儿子选择器 两个选择器之间大于号隔开 查找前面选择器获取到的标签内部第一层级符合大于号后面选择器要求的标签*/
<style>
div > span {
color: orange;
}
</syle>

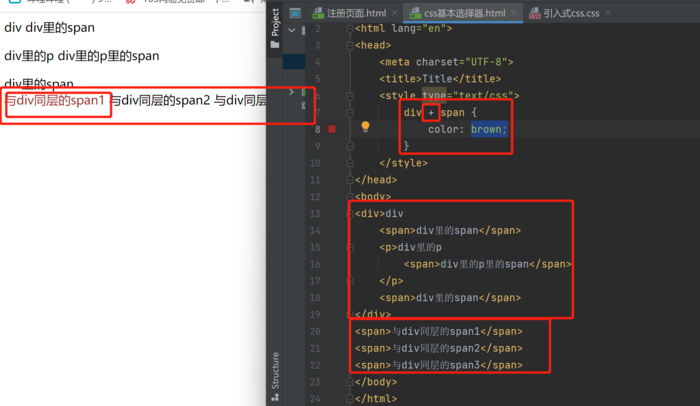
/*查找div标签同级别下面紧挨着的一个span标签(弟弟)*/
/*3.毗邻选择器*/
<style>
div + span {
color: aqua;
}
</style>

/*查找同级别下面所有的span(不需要紧挨着)*/
<style>
div ~ span {
color: deeppink;
}
</style>

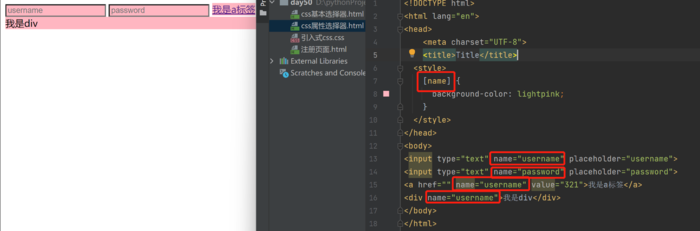
所有的标签除了有自己默认的属性之外 还可以拥有自定义的任意属性
<p id="d1" class="c1" name="jason" pwd="123">123</p>
<style>
[name] {
background-color: lightpink;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a标签</a>
<div name="username">我是div</div>
</body>

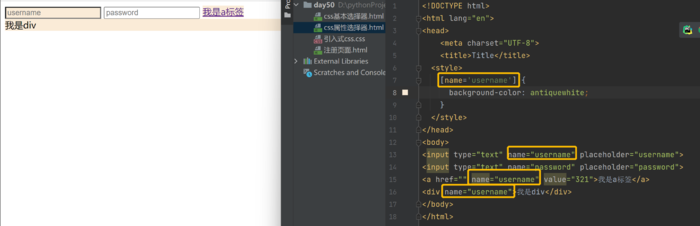
<style>
[name='username'] {
background-color: antiquewhite;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a标签</a>
<div name="username">我是div</div>
</body>

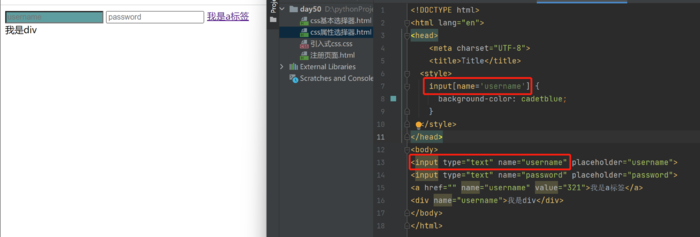
<style>
input[name='username'] {
background-color: cadetblue;
}
</style>
<body>
<input type="text" name="username" placeholder="username">
<input type="text" name="password" placeholder="password">
<a href="" name="username" value="321">我是a标签</a>
<div name="username">我是div</div>
</body>

当多个选择器查找到的标签需要调整相同的样式,那么可以合并
<style>
div,span,p { /*查找div或者span或者p*/
color: red;
}
</style>
<style>
div,#d1,.c1 { /*标签查找div id查找d1 类查找c1*/
color: red;
}
</style>
<style>
.c1 p { /*查找class为c1的后代p标签*/
color: red;
}
</style>
<style>
div#d1 { /*查找id为d1的div标签*/
color: red;
}
</style>
<style>
div.c1 { /*查找class为c1的div标签*/
color: red;
}
</style>
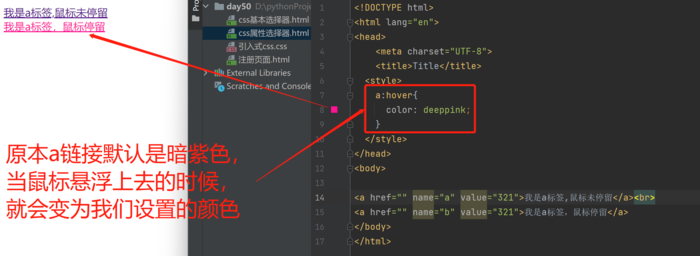
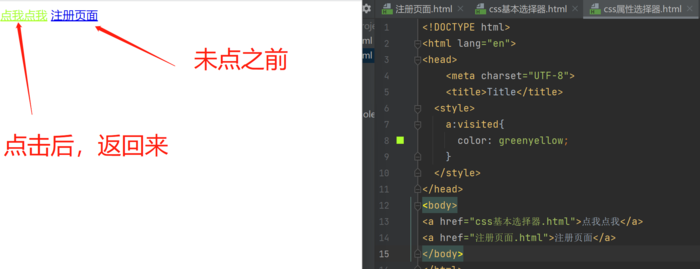
a标签默认的颜色有两种 紫色跟蓝色
紫色:链接地址已经被点击过了
蓝色:链接地址从来没有点击过
<style>
a:hover{
color: deeppink;
}
</style>
<body>
<a href="" name="a" value="321">我是a标签,鼠标未停留</a><br>
<a href="" name="b" value="321">我是a标签,鼠标停留</a>
</body>

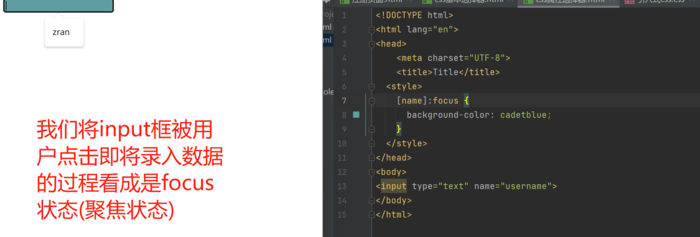
<style>
[name]:focus {
background-color: cadetblue;
}
</style>
<body>
<input type="text" name="username">
</body>

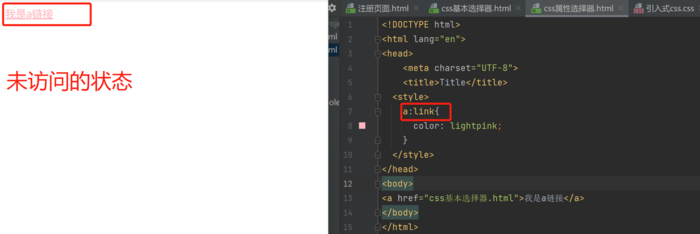
<style>
a:link{
color: lightpink;
}
</style>
<body>
<a href="css基本选择器.html">我是a链接</a>
</body>

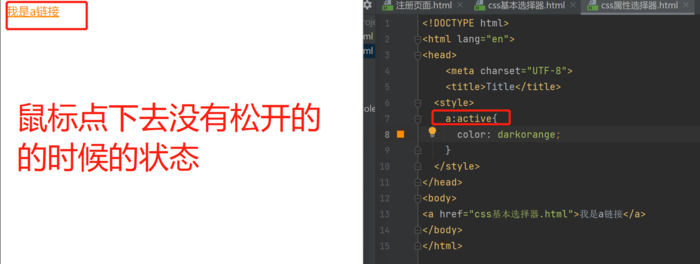
<style>
a:active{
color: darkorange;
}
</style>
<body>
<a href="css基本选择器.html">我是a链接</a>
</body>

a:visited{
color: darkorange;
}
</style>
<body>
<a href="css基本选择器.html">我是a链接</a>
</body>

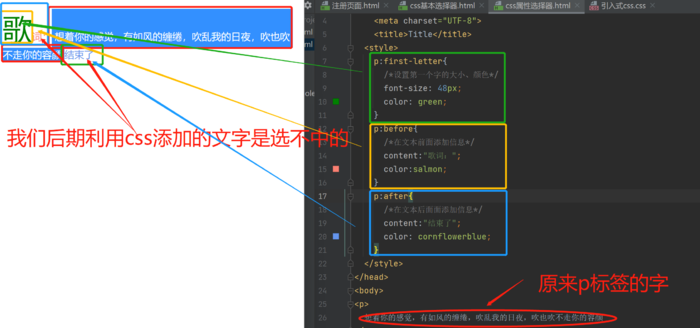
伪元素选择器可以用在解决标签浮动所带来的的负面影响 也可以用来做数据的防爬
<style>
p:first-letter{
/*设置第一个字的大小、颜色*/
font-size: 48px;
color: green;
}
p:before{
/*在文本前面添加信息*/
content:"歌词:";
color:salmon;
}
p:after{
/*在文本后面面添加信息*/
content:"结束了";
color: cornflowerblue;
}
</style>
<body>
<p>
想着你的感觉,有如风的缠绻,吹乱我的日夜,吹也吹不走你的容颜
</p>
</body>

相同选择器不同导入方式(相同距离优先)
选择器系统遵循就进原则 从上往下谁离标签更近谁说了算
就近原则
2.选择器不同的情况
行内 > id选择器 > 类选择器 > 标签选择器
!important
不同选择器不遵循就近原则>>>:优先级
行内选择器 > id选择器 > 类选择器 > 标签选择器
!important
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
</head>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
<body>
<div class="testClass" style="color:red;">
<!-- 虽然元素的style中有testClass类的定义,但是在上面的css定义中的用!important限定的定义却是优先级最高的-->
测试Css中的Important
</div>
</body>
</html>

无论是在ie6-10或者Firefox和Chrome表现都是一致的,都显示蓝色。
这种情况也同时可以说明ie6是可以识别!important的,只是这个是ie6的一个缺陷吧。如果写成下面的样式,ie6是识别不出来的:
.testClass{
color:blue !important;
color:red;
}
当然,也可以通过以下方式来让ie6识别:
.testClass{
color:blue !important;
}
.testClass{
color:red;
}
通过以上方式也是可以让ie6显示成蓝色的。
19
2022-10
19
2022-10
13
2022-09