CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
CSS实现div宽度从零开始自适应
顺晟科技
2019-08-16 15:40:02
329
在css布局时,在不对div设置任何样式时,div独占一行默认CSS样式为100%宽度(随浏览器宽度改变而改变-宽度全屏)。如何实现DIV宽度自适应但宽度从零随内容增加而宽度增加?而非一开始即宽度全屏100%宽。
解决方法:
使用CSS float即可让div默认100%自适应宽度变成宽从零开始自适应宽度效果。
css实现div宽度从零开始小案例
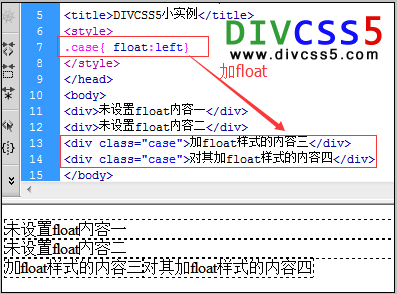
1、完整HTML+CSS代码
未设置float内容一
未设置float内容二
加float央视的内容三对其加float央视的内容四
关键代码:对div加float浮动样式,让其宽度非100%开始,而是随内容多少而改变,想span初始宽度一样随内容增加而增宽。
2、div css案例截图

去掉div默认全屏100%宽度效果截图
小结:
通过css对div设置float去掉了div默认全屏宽度样式,但一般要使用这样的从零开始自适应内容宽度的盒子,又不能使用float浮动样式时,通过我们使用span标签即可实现。
相关文章
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
31
2022-10
-
24
2022-10
推荐阅读
随机推荐
- CSS计数器实现九格超量自动提示
- css3倒三角样式的三种实现方式
- CSS3+jQuery制作切角的Tabs
- HTML CSS属性daquan
- 使用CSS打开硬件加速以提高网站性能
- 【CSS3】透明度opacity与rgba()区别、光标cursor、display、轮廓outline与margin及border区别、em和rem区别
- 使用变换将未知大小的元素居中
- CSS口罩效果和磨砂玻璃效果
- 常用的CSS样式-global.css
- CSS 实现搜索相关交互
- CSS系列(03):CSS的三大特性
- 使用Maven构建Java web项目时 向JSP引入js、CSS文件路径的问题
- HTMLCSS布局练习-360导航页面
- 用HTML CSS实现-折叠效果
- vue打包后js和css、图片不显示,引用的字体找不到问题
- CSS中伪类及伪元素用法详解
- HTML+CSS笔记 表格,超链接,图片,表单
- CSS 文本字体颜色(CSS color)
- CSS设置div样式(鼠标悬浮效果)
- CSS transition 小技巧!如何保留 hover 的状态?