jsx/tsx使用cssModule和typescript-plugin-css-modules
目录1,前言 2,效果图3,如何使用 3.1,安装 3.2,配置4,示例 5,插件错误处理 5.1,错误触发原因 5.2,解决办法1,前言 在vite/webpack搭建的项目中,不管是vue还是re
顺晟科技
2022-09-25 10:31:07
130
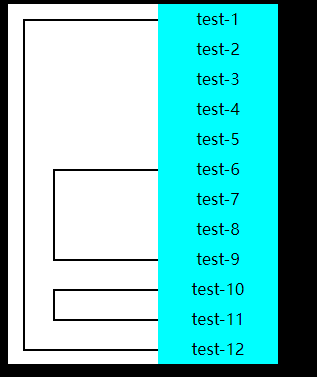
有时候需要在页面里绘画线条,复杂点的可以使用canvas去画,简单点的可以直接使用css搞定,通过:before和:after伪类实现。
效果如图:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: black;
}
.tree {
display: flex;
}
.line {
background-color: white;
position: relative;
}
.content {
background-color: aqua;
}
.content .box {
text-align: center;
}
</style>
</head>
<body>
<div class="tree">
<div class="line" id="tree-line">
</div>
<div class="content" id="tree-content">
</div>
</div>
<script>
//元素信息
let elementInfo = {
total: 12,//元素总量
perHeight: 30,//每个元素高度
perWidth: 120,//每个元素宽度
maxLevel: 5,//最大层级
}
//连接线信息
let lineInfo = {
perLevelWidth: 30,//每一层宽度
size: 2,//线宽 or 高
color: "black",//线颜色
styleSheet: "",//样式,根据drawLine动态变化
}
let lineElement = document.getElementById("tree-line");//线区
let contentElement = document.getElementById("tree-content");//内容区
lineElement.style.width = `${elementInfo.maxLevel * lineInfo.perLevelWidth}px`;//根据层级确定线条区域的宽度
//初始化内容区数据
function drawData() {
for (let i = 1; i <= elementInfo.total; i++) {
let divEle = document.createElement("div");
divEle.className = "box";
divEle.innerText = `test-${i}`;
divEle.style.height = `${elementInfo.perHeight}px`;
divEle.style.lineHeight = `${elementInfo.perHeight}px`;
divEle.style.width = `${elementInfo.perWidth}px`;
contentElement.appendChild(divEle);
}
}
//根据给定参数绘出连接线
function drawLine(rowStart, rowEnd, level) {
if (rowStart < 1) return;
if (rowEnd > elementInfo.total) return;
if(level < 1 || level > elementInfo.maxLevel) return;
let lineVerticalEle = document.createElement("div");
let lineHorizontalEle = document.createElement("div");
let lineVerticalClassName = `line${rowStart}-${rowEnd}-vertical`;
let lineHorizontalClassName = `line${rowStart}-${rowEnd}-horizontal`;
lineVerticalEle.className = lineVerticalClassName;
lineHorizontalEle.className = lineHorizontalClassName;
let tempStyle = `
.${lineVerticalClassName}::after {
display: block;
content: "";
position: absolute;
background-color: ${lineInfo.color};
width: ${lineInfo.size}px;
height: ${(rowEnd - rowStart) * elementInfo.perHeight}px;
top: ${(rowStart - 1) * elementInfo.perHeight + elementInfo.perHeight / 2}px;
left: ${(level - 1) * lineInfo.perLevelWidth + lineInfo.perLevelWidth / 2}px;
}
.${lineHorizontalClassName}::before {
display: block;
content: "";
position: absolute;
background-color:${lineInfo.color};
height: ${lineInfo.size}px;
width: ${(elementInfo.maxLevel - level) * lineInfo.perLevelWidth + lineInfo.perLevelWidth / 2}px;
top: ${(rowStart - 1) * elementInfo.perHeight + elementInfo.perHeight / 2}px;
left: ${(level - 1) * lineInfo.perLevelWidth + lineInfo.perLevelWidth / 2}px;
}
.${lineHorizontalClassName}::after {
display: block;
content: "";
position: absolute;
background-color: ${lineInfo.color};
height:${lineInfo.size}px;
width: ${(elementInfo.maxLevel - level) * lineInfo.perLevelWidth + lineInfo.perLevelWidth / 2}px;
top: ${(rowEnd - 1) * elementInfo.perHeight + elementInfo.perHeight / 2}px;
left:${(level - 1) * lineInfo.perLevelWidth + lineInfo.perLevelWidth / 2}px;
}
`
lineInfo.styleSheet += tempStyle + "\n";
lineElement.appendChild(lineVerticalEle);
lineElement.appendChild(lineHorizontalEle);
}
drawData();
drawLine(1, 12, 1);
drawLine(6, 9, 2);
drawLine(10, 11, 2);
let head = document.head || document.getElementsByTagName('head')[0];
let lineStyle = document.createElement('style');
lineStyle.type = 'text/css';
lineStyle.innerHTML = lineInfo.styleSheet;
head.appendChild(lineStyle);//添加线条样式
</script>
</body>
</html>19
2022-10
19
2022-10
27
2022-09
25
2022-09
23
2022-09
22
2022-09