css 边框上如何写入文字?
顺晟科技
2022-09-14 10:59:01
336
方法一:
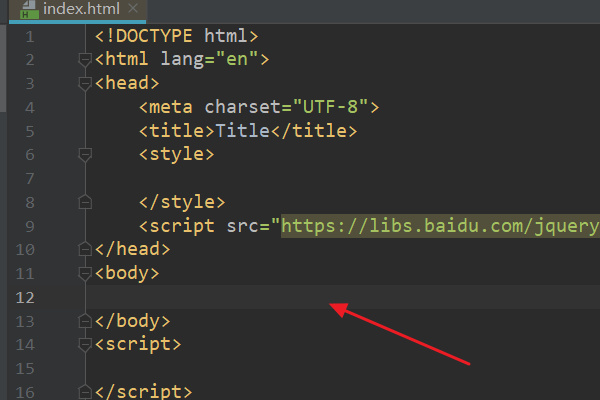
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<body>标签中,输入html代码:。
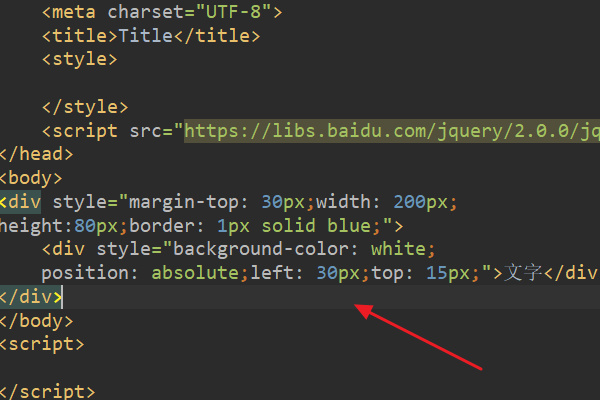
<div style="margin-top: 30px;width: 200px;height:80px;border: 1px solid blue;">
<div style="position: absolute;left: 30px;top: 15px;">文字</div>
</div>

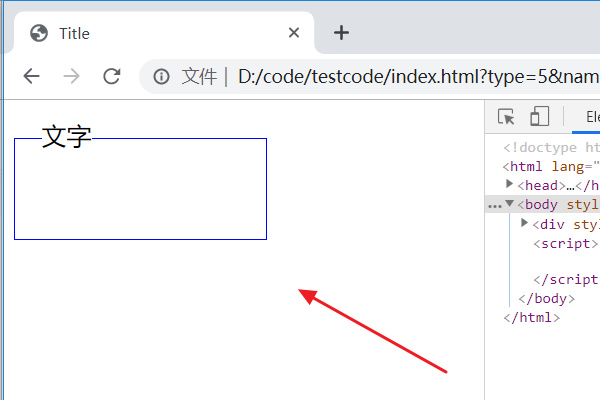
3、浏览器运行index.html页面,此时实现了边框角落开口显示文字。

方法二:
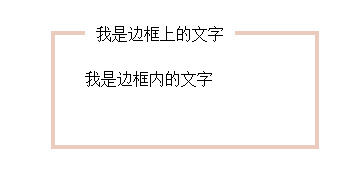
这个可以通过相对定位使某元素恰好处在div的边框上的方式来实现
下面举例说明
-
创建Html元素
1 2 3 4
<div><spanclass="title">我是边框上的文字</span><span>我是边框内的文字</span></div> -
设置css样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
div{width:200px;height:100px;padding:5px30px;margin:50px;border:4pxsolid#ebcbbe;}span.title{display:block;width:150px;height:30px;position:relative;top:-15px;text-align:center;background:white;} -
观察显示效果

方法三:
<fieldset>
<legend>文字内容</legend>
<p>kkkk</p>
</fieldset>
这样就行

相关文章
-
19
2022-10
-
19
2022-10
-
18
2022-09
-
15
2022-09
-
15
2022-09
-
14
2022-09
推荐阅读
随机推荐
- css属性详解(天)
- 2021-07-08 每天一结
- web pack(5)web pack处理CSS文件
- CSS消除浮动的核心clear:both
- 在web前端学习到什么程度才能找到工作?你学着能提高到什么程度的工资?
- 网页上弹出屏蔽层 屏蔽层底部页面禁止js或css滚动
- 衬线字体(serif )和非衬线字体(sans-serif)区别
- 改变输入类型属性无线电钢性铸铁样式!
- html、css以及javascript的注释方式
- 使用纯CSS的滚动阴影效果
- CSS盒子模型
- CSS中一些背景设置的总结
- CSS中背景样式的重复和不重复
- 10个方便的在线CSS代码生成器,网页设计师必备!
- CSS行高line-height的一些深入理解及应用
- html css 设置元素圆角边框
- css解决英文字符与阿位伯数字自动换行
- html&css复习题(参考答案)
- css3 flex 详解,可以实现div内容水平垂直居中
- 背景颜色 | background-color (Backgrounds & Borders) - CSS 中文开发手册 - Break易站 - MrAit