CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
前端基础框架-css
顺晟科技
2022-09-13 14:29:33
120
css是让html让他更加的好看修饰

css属性可以在三处写

<div style="background-color: red;height: 100px;width: 100px">背景色</div>
第二种方法是在head里面写
需要和body里面创建关系
<style>
/*<!--#代表调用-->*/
#i1{
background-color: red;
height: 100px;
width: 100px}
</style>
</head>
<body>
<!--<div style="height: 100px;width: 100px">背景色</div>-->
<div id="i1">被那个色</div>
第三种我们写到一个文件里
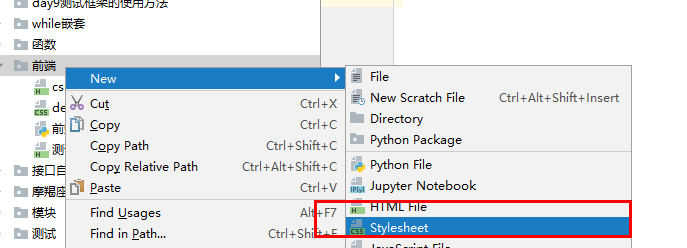
新建一个css文件

</style>
<link rel="stylesheet" href="demo.css">#引入一个文件
</head>
<body>
<!--<div style="height: 100px;width: 100px">背景色</div>-->
<div id="i1">被那个色</div>
<div id="i2">被那个色</div>
通过用link 引入到当前的html中
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: yellow;
height: 100px;
width: 100px;
}
</style>
<link rel="stylesheet" href="demo.css">
</head>
<body>
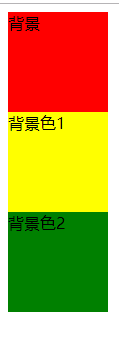
<div style="background-color: red;height: 100px ;width: 100px">背景</div>
<div id="i1">背景色1</div>
<div id="i2">背景色2</div>
</body>
</html>

他们的优先以标签为属性,由近到远
选择器
第一个选择器是id选择器
id 俩个id 用一个就报错了
这时候就有class属性了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{ background-color: yellow;
height: 100px;
width: 100px;}
</style>
</head>
<body>
#第一优先级标签中的
<div class="c1">class选择器</div>
<div class="c1">class选择器</div>
<div class="c1">class选择器</div>
</body>
</html>
不同颜色的怎么办呢加一个

需求所有的 标签都是绿色的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{ background-color: green;
height: 100px;
width: 100px;}
</style>
</head>
<body>
<!--#所有的标签背景色都是绿色 ,不给内容就是.--> 一个点
<!--<div>1111111111</div>-->
</body>
</html>
div 这个标签是个伪白板标签
他是一个标签选择器
还有就是层级选择器
就是div之中包裹着 span

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!--标签选择器-->*/
div{background-color: green}
/*层级选择器*/
div span{background-color: red}
</style>
</head>
<body>
<!--#所有的标签都是绿色 ,不给内容就是.-->
<div>
<span>
dsx
</span>
</div>
</body>
</html>

相关文章
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
推荐阅读
随机推荐
- 26 个 CSS 面试题目增强你的 CSS 基础
- Java中的不稳定的关键字
- JSp在外部 js或 无法导入CSS文件的相关问题(旋转)
- css阶段总结
- 分析CSS透明度
- 纯css美化复选框、单选框、滑动条(范围)
- CSS文本控制
- 网页前端十大CSS UI开源框架
- HTML CSS 屏幕居中div方法的总结(水平居中和垂直居中)
- 【jsp】如何在jsp文件中引入静态文件(. js.css)
- CSS position
- HTML CSS大学生个人网站求职模板~黑html5个人博客网站模板全站下载
- HTML/CSS:水平和垂直导航栏
- CSS格式和排版
- 【转】在html中引入CSS的方法
- 11种常用css样式之开篇文本字体学习
- 中秋佳节之际, 一起来欣赏 9 个冷门的css属性
- Css之导航栏下拉菜单
- javascript - 为什么我们正在放弃 CSS-in-JS_个人文章 - SegmentFault 思否
- CSS布局秘籍(2)-6脉神剑