前端 - 那些你不知道的炫酷导航交互效果_个人文章 - SegmentFault 思否
基于上次发布的 那些你不知道的炫酷按钮交互效果 反馈比较好,后续将继续收集那些炫酷的交互效果,希望可以给你的项目添砖加瓦,更上一层楼。那些你不知道的炫酷交互效果系列:那些你不知道的炫酷按钮交互效果那些
顺晟科技
2022-09-13 14:21:22
473
1.前言
CSS3的出现解决了很多让人头疼的问题,至少我想很多童鞋都这样认为。css3的cursor属性大家用的应该是非常的多的,我想用的比较多的像cursor:pointer;cursor:help;cursor:text;等等。很少人用到cursor:zoom-in/zoom-out;今天就来讲一下这两个属性值的用法。
2.简介
cursor的定义和用法
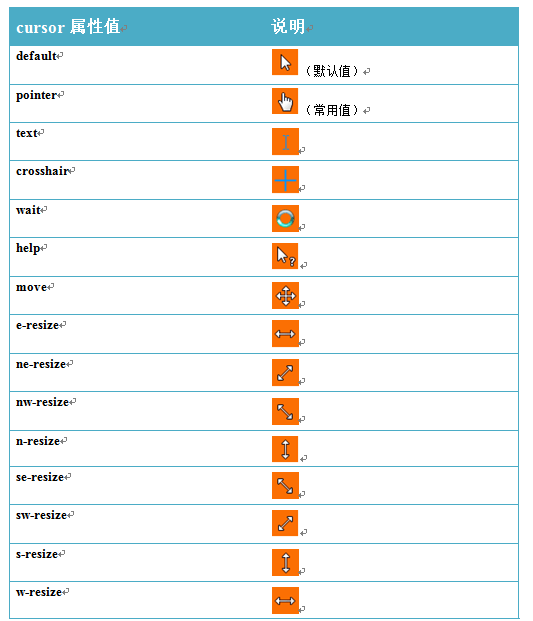
cursor属性规定要显示的光标和类型(形状)。定义了鼠标指针放在一个元素边界范围内时所用的光标形状。默认值是auto;大部分常用的值有以下:
部分光标参考图片如下:

zoom-in/zoom-out 就是让元素的鼠标形状变成“放大镜”/“放小镜”的效果;如下图:

有了这个属性,我们就不用自己制作一个.cur的放大镜文件和.cur的放小镜文件了,直接用该属性就可以代替了。不过此属性IE11(包括IE11)不支持,其他游览器倒是都支持。如果你的项目要求兼容性非常高,那还得搞两个.cur的文件了
具体css样式写法如下:
1 .zoom-in{
2 cursor: -moz-zoom-in;
3 cursor: -webkit-zoom-in;
4 cursor: zoom-in;
5 cursor: url(../images/big.cur);
6 }
7 .zoom-out{
8 cursor: -moz-zoom-out;
9 cursor: -webkit-zoom-out;
10 cursor: zoom-out;
11 cursor: url(../images/small.cur);
12 }
效果可以点击这里查看 点击图片在页面居中显示
3.延伸
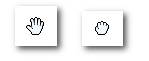
与这个属性值差不多的另一个cursor:grab/grabbing.这个是让元素的鼠标形状变成手状,张大大说过,俗称“咸猪手”和“抓奶手”.(不是我说的);
这个主要用在实现拖拽和移动内容这种效果的时候;有了这个属性,就比较方便了
图片效果如下:

css代码如下(如果要做浏览器兼容,还是那样,得加个.cur文件了)
1 .grab { /* 抓 */
2 cursor: -webkit-grab;
3 cursor: -moz-grab;
4 cursor: grab;
5 cursor: url(../images/grab.cur);
6 }
7 .grabbing { /* 抓住拖动 */
8 cursor: -webkit-grabbing;
9 cursor: -moz-grabbing;
10 cursor: grabbing;
11 cursor: url(../images/grabbing.cur);
12 }
4.总结
css3有很多好的属性,用起来方便的不要不要的。而且效果还挺高大上的。所以大家要多看看css3.学习无止境!大家要共勉!
31
2022-10
19
2022-10
15
2022-09
15
2022-09
14
2022-09
14
2022-09