CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
CSS(08)边框与圆角 - springsnow
顺晟科技
2022-09-13 14:16:32
102
一、CSS 边框
CSS边框属性允许你指定一个元素边框的样式和颜色。

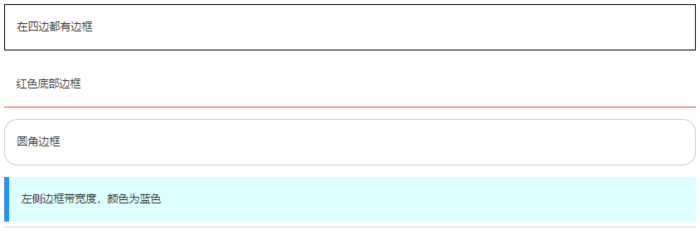
1、边框样式:border-style
边框样式属性指定要显示什么样的边界。
 border-style属性用来定义边框的样式
border-style属性用来定义边框的样式
- none: 默认无边框
- dotted: 定义一个点线边框
- dashed: 定义一个虚线边框
- solid: 定义实线边框
- double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
- groove: 定义3D沟槽边框。效果取决于边框的颜色值
- ridge: 定义3D脊边框。效果取决于边框的颜色值
- inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
- outset: 定义一个3D突出边框。 效果取决于边框的颜色值
尝试一下: 设置边框样式
2、边框宽度:border-width
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}尝试一下 »
3、边框颜色:rder-color
border-color属性用于设置边框的颜色。可以设置的颜色:
- name - 指定颜色的名称,如 "red"
- RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
- Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}尝试一下 »
4、边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}尝试一下 »
上面的例子也可以设置一个单一属性:
border-style:dotted solid;
尝试一下 »
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 下边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 下边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
5、边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
border:5px solid red;
尝试一下 »
二、CSS3 边框
用 CSS3,你可以创建圆角边框,添加阴影框,并作为边界的形象。
在本章中,您将了解以下的边框属性:
- border-image:设置所有边框图像的速记属性。
- border-radius:一个用于设置所有四个边框- *-半径属性的速记属性
- box-shadow:附加一个或多个下拉框的阴影
1、CSS3 圆角:border-radius
在 CSS3 中 border-radius 属性被用于创建圆角:
这是圆角边框!
在div中添加圆角元素:
div
{
border:2px solid;
border-radius:25px;
}尝试一下 »
2、CSS3 盒阴影:box-shadow
CSS3 中的 box-shadow 属性被用来添加阴影:
在div中添加box-shadow属性
div
{
box-shadow: 10px 10px 5px #888888;
}尝试一下 »
3、CSS3 边界图片:border-image
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:
在 div 中使用图片创建边框:

在 div 中使用图片创建边框
div
{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}尝试一下 »
三、CSS3 圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。IE9以上浏览器支持。
CSS3 圆角属性:
- border-radius:所有四个边角 border-*-*-radius 属性的缩写
- border-top-left-radius:定义了左上角的弧度
- border-top-right-radius:定义了右上角的弧度
- border-bottom-right-radius:定义了右下角的弧度
- border-bottom-left-radius:定义了左下角的弧度
CSS3 圆角制作器
1、CSS3 border-radius 属性
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
以下为三个实例:
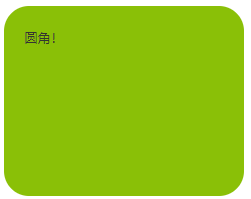
1. 指定背景颜色的元素圆角:

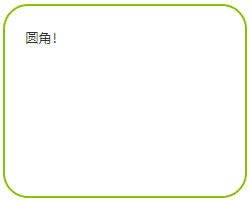
2. 指定边框的元素圆角:

3. 指定背景图片的元素圆角:

代码如下:
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}尝试一下 »
2、CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
以下为三个实例:
1. 四个值 - border-radius: 15px 50px 30px 5px:

2. 三个值 - border-radius: 15px 50px 30px:

3. 两个值 - border-radius: 15px 50px:

以下为源代码:
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}尝试一下 »
您还可以创建椭圆边角:
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}尝试一下 »
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
- css面试总结
- 【HTML CSS】简历表格
- 全面面试每日3 1 3354个工作日864
- 微信小程序定制酷装加载动画
- 全面面试每日3 1 3354个工作日868
- 共享js幻灯片提示效果代码
- css透明度设置(兼容所有浏览器)
- css中行高的理解_介绍行高实际应用
- 水平滚动的flex布局最右边的margin-right失败
- 为什么不在CSS命名中使用下划线_?
- CSS3 选择器 :nth-child 与 :nth-of-type 区别
- 最容易理解的CSS的职位教程3354 10步图CSS的职位
- CSS制作水平垂直居中对齐 多种方式各有千秋
- 在div中的CSS实现元素中
- CSS3实现文字折纸效果
- CSS控制文本大小、颜色和字体
- 推荐16款精美的HTML/CSS网站模板
- CSS中伪类及伪元素用法详解
- CSS样式表——超链接样式 - Chen_s
- 微信小程序 CSS filter(滤镜)的使用示例详解