纯css爱心代码-最近超级火的打火机与公主裙中的爱心代码(简易版)
theme: cyanosis 最近打火机与公主裙中的爱心代码超级火,看着特别心动,让俺用css来写个简易版!!! 先看效果:代码拆解: 主要是分为3大部分分子颗粒 爱心 动画代码实现: 分子颗粒 分
顺晟科技
2022-09-13 14:04:51
279
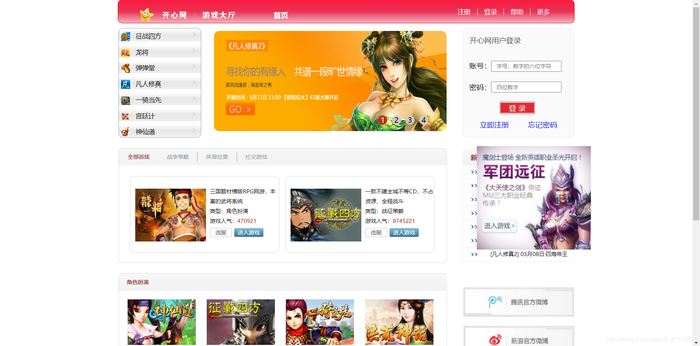
偶然间闲来无事,开发了一个开心网网页游戏静态页面 非常适合前端初学者拿来练手哦。
静态页面,只用到了HTML和CSS。

代码分享
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
header a {
text-decoration: none;
color: #ffffff;
}
a:hover {
color: blue;
}
/* 头部部分 */
header {
position: relative;
width: 1000px;
height: 50px;
border: 1px solid red;
margin: 0 auto;
background:
linear-gradient(to bottom, rgb(252, 25, 63), rgb(231, 51, 84), rgb(243, 181, 194));
border-radius: 10px;
}
/* 头部图片 */
header .pho {
position: absolute;
width: 247px;
height: 45px;
left: 25px;
top: 5px;
}
/* 头部首页文字 */
header .header_text {
display: inline-block;
/* border: 1px solid black; */
text-align: center;
line-height: 47px;
font-weight: 700;
color: #ffffff;
width: 121px;
height: 43px;
margin-left: 296px;
margin-top: 9px;
vertical-align: bottom;
position: relative;
}
/*首页点击效果 */
header .header_text:hover {
background-color: #fff;
color: red;
font-weight: 400;
}
/* 头部导航栏 */
.header_nav {
width: 250px;
height: 18px;
line-height: 18px;
float: right;
margin-top: 17px;
margin-right: 20px;
}
/* 头部导航栏文字 */
.navs li {
width: 57px;
height: 16px;
float: left;
/* padding-left: 12px; */
color: #ffffff;
font-size: 14px;
text-align: center;
line-height: 16px;
}
/* 头部导航栏竖线 */
.navs li {
border-right: 1px solid #ffffff;
}
/* 最后一个竖线隐藏 */
.header_nav .lastnav {
border-right: 1px solid transparent;
}
/* 内容板块 */
article {
position: relative;
margin-top: 20px;
/* border: 1px solid black; */
width: 1000px;
height: 260px;
border-radius: 10px;
margin: 10px auto;
}
/* 左边选框 */
.rightbox {
width: 180px;
height: 239px;
border: 1px solid rgb(158, 158, 158);
border-radius: 10px;
/* border: 1px solid red; */
}
article .rightbox ul a {
color: black;
}
/* 右侧边栏li得设置 */
article .rightbox ul li {
position: relative;
width: 180px;
height: 35px;
/* border: 1px solid blue; */
background-image: url(../material/制作开心网页游戏/images/游戏列表灰色渐变.jpg);
background-repeat: no-repeat;
background-position: -10px 0;
transition: all .1s;
}
article .rightbox ul li:hover {
background-image: url(../material/制作开心网页游戏/images/游戏列表鼠标移入的渐变.jpg);
}
/*第一个和最后一个li的边角设置 */
.first {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.last {
border-bottom-left-radius: 21px;
border-bottom-right-radius: 21px;
}
/* 小图标设置 */
.icon {
position: absolute;
left: 5px;
top: 8px;
line-height: 32px;
font-size: 14px;
}
/* 导航栏文字设置 */
.rightbox .uls li span {
position: absolute;
left: 37px;
font-size: 14px;
line-height: 35px;
}
/* 中间背景 */
.middlebox {
position: absolute;
left: 210px;
top: 7px;
width: 510px;
height: 220px;
/* border: 1px solid red; */
}
.middlebg {
width: 100%;
height: 100%;
background-image: url(../material/制作开心网页游戏/images/xdtgg_frxz2_44.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
border-radius: 12px;
}
/* 轮播按钮框 */
.pointer {
position: absolute;
bottom: 10px;
right: 10px;
width: 150px;
height: 25px;
/* border: 1px solid red; */
}
/* 轮播按钮 */
.middlebox .pointer li {
float: left;
margin-left: 10px;
border-radius: 50%;
background-color: #cfcac0;
width: 20px;
height: 20px;
/* border: 1px solid black; */
text-align: center;
line-height: 20px;
}
.middlebox .pointer li:first-of-type {
color: #fff;
background-color: #c72a19;
}
/* 轮播按钮点击效果 */
.middlebox .pointer li:hover {
color: #fff;
background-color: #c72a19;
}
.inputs {
position: absolute;
right: 0px;
top: 0px;
width: 243px;
height: 238px;
border-radius: 10px;
border: 1px solid rgb(234, 234, 234);
background-color: #fafafa;
}
/* 登录标题 */
.inputs h4 {
position: absolute;
left: 15px;
top: 15px;
font-weight: 400;
color: #4b4b4b;
}
/* 账号框 */
.inputs .entry {
position: absolute;
top: 70px;
left: 14px;
width: 200px;
height: 23px;
/* border: 1px solid red; */
}
.inputs .entry .entryname {
width: 50px;
height: 25px;
line-height: 25px;
font-size: 16px;
/* border: 1px solid blue; */
}
.inputs .entry .entrykuang input {
position: absolute;
right: -2px;
top: 1px;
width: 150px;
height: 20px;
/* border: 1px solid black; */
font-size: 10px;
color: rgb(143, 143, 143);
line-height: 20px;
text-indent: 1em;
}
.psw {
position: absolute;
left: 14px;
top: 117px;
width: 200px;
height: 23px;
/* border: 1px solid red; */
}
.entrypsw {
width: 50px;
height: 25px;
line-height: 25px;
font-size: 16px;
}
.pswkuang input {
position: absolute;
right: -2px;
top: 0px;
width: 150px;
height: 20px;
/* border: 1px solid black; */
font-size: 10px;
color: rgb(143, 143, 143);
line-height: 20px;
text-indent: 1em;
}
.buttons {
position: absolute;
right: 85px;
bottom: 50px;
width: 75px;
height: 25px;
border: 1px solid #db2c35;
}
.buttonbg {
width: 73px;
height: 23px;
background-color: #db2c35;
margin: 1px 1px;
color: #fff;
text-align: center;
line-height: 23px;
}
.entrybottom {
position: absolute;
left: 37px;
bottom: 12px;
width: 170px;
height: 25px;
/* border: 1px solid red; */
}
.entrybottom .lijizhuce {
float: left;
width: 64px;
height: 25px;
color: #65768a;
/* border: 1px solid blue; */
}
.inputs a {
text-decoration: none;
}
.entrybottom .wangjimima {
float: right;
width: 64px;
height: 25px;
/* border: 1px solid blue; */
}
/* 全部游戏界面 */
.allgame {
position: relative;
width: 719px;
height: 250px;
border: 1px solid rgb(215, 215, 215);
margin-top: 23px;
border-radius: 10px;
}
/* 游戏板块标题背景 */
.gametitle {
width: 717px;
height: 35px;
border: 1px solid transparent;
margin-top: 0px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
background:
linear-gradient(to bottom, rgb(247, 247, 248), rgb(245, 244, 244), rgb(241, 242, 241));
}
/* 游戏板块li制作 */
.allgame .gametitle ul {
width: 350px;
height: 20px;
/* border: 1px solid black; */
margin-top: 7px;
}
/*全部游戏板块 li制作 */
.allgame .gametitle ul li {
float: left;
width: 85px;
height: 20px;
border-right: 1px solid rgb(142, 151, 161);
font-size: 10px;
color: rgb(142, 151, 161);
text-align: center;
line-height: 20px;
}
/*游戏板块第一个li设置 */
article .allgame .gametitle ul li:first-child {
color: red;
font-weight: 700;
border-right: 1px solid transparent;
}
/*游戏板块第一个li设置 */
article .allgame .gametitle ul li a {
text-decoration: none;
color: rgb(157, 86, 96);
}
/*游戏板块第一个li设置 */
article .allgame .gametitle ul li a:hover {
background-color: skyblue;
}
/*游戏板块最后一个li设置 */
article .allgame .gametitle ul li:last-child {
border-right: 1px solid transparent;
}
/* 游戏介绍模块 */
.introdution1 {
width: 325px;
height: 165px;
border: 2px solid rgb(234, 234, 234);
border-radius: 10px;
position: absolute;
left: 25px;
top: 325px;
}
.introdution2 {
width: 325px;
height: 165px;
border: 2px solid rgb(234, 234, 234);
border-radius: 10px;
position: absolute;
right: 305px;
top: 325px;
}
/* 游戏模块图片 */
.introdution1 img {
width: 155px;
margin-left: 10px;
margin-top: 26px;
transition: all 1s;
}
/* 图片过渡动画 */
.introdution1:hover img {
transform: translateX(-10px);
}
/* 游戏模块文字 */
.introdution1 .introdutiontext {
position: absolute;
top: 21px;
right: 1px;
width: 150px;
height: 90px;
/* border: 1px red solid; */
}
.introdution1 .introdutiontext p {
font-size: 5px;
line-height: 22px;
font-weight: 700px;
}
.introdution1 .introdutiontext p span {
color: rgb(172, 13, 13);
}
.introdution1 .introdutiontext .button1 {
width: 48px;
height: 20px;
margin-top: 5px;
background-color: rgb(255, 255, 255);
border: 1px solid rgb(191, 192, 192);
border-radius: 3px;
color: rgb(82, 80, 79);
font-size: 10px;
line-height: 19px;
text-align: center;
}
.introdution1 .introdutiontext .button2 {
width: 65px;
height: 20px;
margin-top: 5px;
background:
linear-gradient(to bottom, rgb(123, 192, 210), rgb(55, 108, 156));
border: 1px solid rgb(191, 192, 192);
border-radius: 3px;
color: #fff;
font-size: 10px;
line-height: 19px;
text-align: center;
}
/* 游戏模块图片 */
.introdution2 img {
width: 155px;
margin-left: 10px;
margin-top: 26px;
transition: all .5s;
}
/* 图片过渡动画 */
.introdution2 img:hover {
transform: translateX(-10px);
}
.introdution1 .photo1 {
width: 155px;
margin-left: 10px;
margin-top: 26px;
transition: all .5s;
}
.introdution1:hover .photo1 {
transform: translateX(-10px);
}
/* 游戏模块文字 */
.introdution2 .introdution2text {
position: absolute;
top: 21px;
right: 1px;
width: 150px;
height: 90px;
/* border: 1px red solid; */
}
.introdution2 .introdution2text p {
font-size: 10px;
line-height: 22px;
font-weight: 700px;
}
.introdution2 .introdution2text p span {
color: rgb(172, 13, 13);
}
.introdution2 .introdution2text .button3 {
width: 48px;
height: 20px;
margin-top: 5px;
background-color: rgb(255, 255, 255);
border: 1px solid rgb(191, 192, 192);
border-radius: 3px;
color: rgb(82, 80, 79);
font-size: 10px;
line-height: 19px;
text-align: center;
}
.introdution2 .introdution2text .button4 {
width: 65px;
height: 20px;
margin-top: 5px;
background:
linear-gradient(to bottom, rgb(123, 192, 210), rgb(55, 108, 156));
border: 1px solid rgb(191, 192, 192);
border-radius: 3px;
color: #fff;
font-size: 10px;
line-height: 19px;
text-align: center;
}
/* 新闻公告 */
.news {
position: absolute;
top: 267px;
right: 0px;
width: 243px;
height: 245px;
border: 1px solid rgb(234, 234, 234);
border-radius: 10px;
}
.news .newstitle {
width: 100%;
height: 35px;
background:
linear-gradient(to bottom, rgb(247, 247, 248), rgb(245, 244, 244), rgb(241, 242, 241));
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.news .newstitle p {
display: inline-block;
margin-left: 10px;
color: rgb(148, 56, 55);
font-weight: 700;
font-size: 14px;
width: 70px;
height: 33px;
text-align: center;
line-height: 33px;
/* border: 1px solid red; */
}
.news .newstext {
width: 243px;
height: 210px;
/* border: 1px solid red; */
}
.news .newstext ul li {
margin-left: 6px;
width: 230px;
height: 29.1px;
border-bottom: 1px dashed rgb(217, 217, 217);
background-image: url(../material/制作开心网页游戏/images/rightTwo.png);
background-repeat: no-repeat;
background-position: 12px 12px;
font-size: 10px;
text-indent: 54px;
line-height: 29.1px;
transition: all .3s;
}
.news .newstext ul li a {
text-decoration: none;
color: rgb(0, 0, 0);
}
.news .newstext ul li:hover {
transform: scale(1.1, 1.1);
}
article .news .newstext ul li:last-child {
border-bottom: 1px dashed transparent;
}
/* 角色扮演板块 */
.rollplay {
width: 719px;
height: 498px;
border: 1px solid rgb(215, 215, 215);
margin-top: 23px;
border-radius: 10px;
}
.rolltitle {
width: 100%;
height: 35px;
border: 1px solid transparent;
margin-top: 0px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
background:
linear-gradient(to bottom, rgb(247, 247, 248), rgb(245, 244, 244), rgb(241, 242, 241));
}
.rolltitletext {
width: 70px;
height: 35px;
/* border: 1px solid blue; */
text-align: center;
line-height: 35px;
color: rgb(146, 55, 57);
font-size: 10px;
font-weight: 700;
text-indent: 11px;
}
/* .rollplaymiddle {
height: 387px;
width: 100%;
border: 1px solid red;
} */
.rollplaymiddle ul li {
display: inline-block;
width: 150px;
height: 205px;
/* border: 1px solid red; */
margin-left: 19px;
margin-top: 19px;
}
/* 角色扮演 图片 */
.rollplaymiddle .rollplaypho {
float: left;
width: 150px;
height: 100px;
/* border: 1px solid red; */
}
/* 角色扮演图片设置 */
.rollplaymiddle .rollplaypho img {
width: 150px;
height: 100px;
transition: all .5s;
}
/* 角色扮演图片过渡 */
.rollplaymiddle .rollplaypho:hover img {
transform: translateX(-10px);
}
/* 角色扮演文字版块 */
.rollplaymiddle .rollplaytext {
float: left;
width: 126px;
height: 102px;
/* border: 1px solid blue; */
margin-left: 11px;
}
/* 角色扮演文字区域 */
.rollplaymiddle .rollplaytext p {
color: black;
font-size: 10px;
font-weight: 530;
line-height: 25px;
}
/* 角色扮演文字加色 */
.rollplaymiddle .rollplaytext p span {
color: rgb(163, 35, 65);
font-weight: 550;
}
/* 角色扮演按钮 */
.rollplaymiddle .rollplaytext p .rollbutton1 {
width: 40px;
height: 30px;
line-height: 27px;
text-align: center;
border: 2px solid rgb(220, 222, 225);
background-color: rgb(255, 255, 255);
border-radius: 5px;
margin-top: 10px;
}
/* 角色扮演按钮 */
.rollplaymiddle .rollplaytext p .rollbutton2 {
width: 69px;
height: 29px;
line-height: 29px;
text-align: center;
background:
linear-gradient(to bottom, rgb(123, 192, 210), rgb(55, 108, 156));
border: 1px solid transparent;
border-radius: 5px;
margin-top: 10px;
color: #fff;
}
/* 左侧微博板块 */
.weibo {
position: absolute;
top: 570px;
right: 0px;
width: 243px;
height: 155px;
/* border: 1px solid red; */
}
/* 腾讯微博 */
.tengxunweibo {
width: 243px;
height: 65px;
/* border: 1px solid red; */
}
.tengxunweibo img {
width: 243px;
height: 65px;
}
/* 新浪微博 */
.xinlangweibo {
margin-top: 20px;
width: 243px;
height: 65px;
/* border: 1px solid red; */
}
.xinlangweibo img {
width: 243px;
height: 65px;
}
/* 游戏视频板块 */
.gamevideo {
position: absolute;
top: 755px;
right: 0px;
width: 243px;
height: 275px;
border-radius: 10px;
border: 1.3px solid rgb(214, 214, 214);
}
/* 游戏视频标题 */
.gamevideo .gamevideotitle {
height: 35px;
width: 243px;
background-color: rgb(245, 244, 244);
border-top-left-radius: 10px;
border-top-right-radius: 10px;
/* border: 1px solid red; */
}
/* 游戏视频标题文字 */
.gamevideo .gamevideotitle p {
width: 71px;
height: 35px;
/* border: 1px solid blue; */
text-align: center;
line-height: 35px;
color: rgb(146, 55, 57);
font-size: 15px;
font-weight: 700;
text-indent: 11px;
}
/* 游戏视频上小框 */
.gamevideo1 {
width: 235px;
height: 120px;
margin-left: 4px;
border-bottom: 1px dashed rgb(204, 203, 203);
}
/* 游戏视频图片 */
.gamevideo .gamevideopho {
left: 9px;
top: 43px;
position: absolute;
width: 120px;
height: 100px;
/* border: 1px solid red; */
}
/* 游戏视频图片 */
.gamevideo .gamevideopho img {
width: 120px;
height: 100px;
display: block;
transition: all .1s;
}
.gamevideo .gamevideopho:hover img {
transform: scale(1.1, 1.1);
}
.gamevideo .gamevideopho:hover .blackbg {
display: block;
}
.gamevideo .gamevideopho .gamevideotext {
position: absolute;
top: 0px;
left: 126px;
width: 107px;
height: 100px;
/* border: 1px solid red; */
}
.gamevideo .gamevideopho .gamevideotext p {
font-size: 10px;
line-height: 28px;
color: rgb(68, 126, 167);
}
.gamevideo .gamevideopho .gamevideotext a {
text-decoration: none;
}
.gamevideo1 .gamevideopho .blackbg {
position: absolute;
top: -8px;
left: -8px;
width: 135px;
height: 118px;
background-color: rgba(0, 0, 0, 0.5);
display: none;
}
.gamevideo2 {
width: 235px;
height: 115px;
margin-left: 4px;
/* border: 1px solid red; */
}
/* 游戏视频图片 */
.gamevideo .gamevideopho1 {
left: 8px;
top: 166px;
position: absolute;
width: 120px;
height: 100px;
/* border: 1px solid red; */
}
.gamevideo .gamevideopho1 img {
width: 120px;
height: 100px;
}
.gamevideo .gamevideopho1 .gamevideotext1 {
position: absolute;
top: 0px;
left: 126px;
width: 107px;
height: 100px;
/* border: 1px solid red; */
}
.gamevideo .gamevideopho1 .gamevideotext1 p {
font-size: 10px;
line-height: 28px;
color: rgb(68, 126, 167);
}
.gamevideo .gamevideopho1 .gamevideotext1 a {
text-decoration: none;
}
/* 页脚 */
.footers {
width: 1003px;
height: 90px;
/* border: 1px solid red; */
position: absolute;
top: 1038px;
left: -1px;
}
.footers .guanyuwomen {
width: 313px;
height: 35px;
/* border: 1px solid blue; */
border-bottom: 1px solid rgb(226, 226, 226);
font-size: 10px;
color: rgb(49, 102, 167);
line-height: 55px;
position: absolute;
top: 20px;
left: -1px;
}
.footers .guanyuwomen ul li {
float: left;
padding-left: 10px;
}
.footers .guanyuwomen ul li:first-child {
padding-left: 0px;
}
.footers .wangyezhushi {
width: 605px;
height: 35px;
/* border: 1px solid red; */
position: absolute;
top: 20px;
right: -1px;
line-height: 55px;
font-size: 10px;
color: rgb(122, 122, 122);
}
.footers .wangyezhushi li {
float: left;
padding-left: 14px;
}
.floats {
/* border: 1px solid red; */
position: fixed;
top: 100px;
right: 1px;
animation-name:move;
animation-duration: 20s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-delay: 2s;
animation-timing-function: linear;
}
.floats img {
width: 250px;
display: block;
}
@keyframes move {
0% {
transform: translate(0px,0px);
}
25% {
transform: translate(-600px,600px);
}
50% {
transform: translate(-1300px,200px);
}
100% {
transform: translate(0px,0px);
}
}
.floats img:active {
display: none;
}
</style>
</head>
<body>
<!-- 顶部板块 -->
<header>
<div class="pho"><img src="../material/制作开心网页游戏/images/gameLogo.png"></div>
<div class="header_text">首页</div>
<div class="header_nav">
<ul class="navs">
<li><a href="#">注册</a></li>
<li>登录</li>
<li>帮助</li>
<li class="lastnav">更多</li>
</ul>
</div>
</header>
<!-- 内容版块 -->
<article>
<div class="rightbox">
<ul class="uls">
<a href="#">
<li class="first">
<img src="../material/制作开心网页游戏/images/sub-2.gif" class="icon"><span>征战四方</span>
</li>
</a>
<a href="#">
<li>
<img src="../material/制作开心网页游戏/images/sub-3.gif" class="icon"><span>龙将</span>
</li>
</a>
<a href="#">
<li>
<img src="../material/制作开心网页游戏/images/sub-4.gif" class="icon"><span>弹弹堂</span>
</li>
</a>
<a href="#">
<li>
<img src="../material/制作开心网页游戏/images/sub-5.gif" class="icon"><span>凡人修真</span>
</li>
</a>
<a href="#">
<li>
<img src="../material/制作开心网页游戏/images/sub-6.gif" class="icon"><span>一骑当先</span>
</li>
</a>
<a href="#">
<li>
<img src="../material/制作开心网页游戏/images/sub-7.gif" class="icon"><span>宫廷计</span>
</li>
</a>
<a href="#">
<li class="last">
<img src="../material/制作开心网页游戏/images/sub-8.gif" class="icon"><span>神仙道</span>
</li>
</a>
</ul>
</div>
<!-- 中间背景 -->
<div class="middlebox">
<div class="middlebg">
<ul class="pointer">
<li class="firstchild">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</div>
<!-- 右侧登录图 -->
<div class="inputs">
<h4>开心网用户登录</h4>
<div class="entry">
<div class="entryname">
账号:
</div>
<div class="entrykuang">
<input type="text" placeholder="字母、数字的六位字符">
</div>
</div>
<div class="psw">
<div class="entrypsw">
密码:
</div>
<div class="pswkuang">
<input type="password" placeholder="四位数字">
</div>
</div>
<div class="buttons">
<div class="buttonbg">
登 录
</div>
</div>
<div class="entrybottom">
<span class="lijizhece"><a href="#">立即注册</a></span>
<span class="wangjimima"><a href="#">忘记密码</a></span>
</div>
</div>
<!-- 全部游戏界面 -->
<div class="allgame">
<div class="gametitle">
<ul>
<li><a href="#">全部游戏</a></li>
<li>战争策略</li>
<li>体育经营</li>
<li>社交游戏</li>
</ul>
</div>
</div>
<!-- 游戏介绍模块 -->
<div class="introdution1">
<img src="../material/制作开心网页游戏/images/img-4.jpg" class="photo1">
<div class="introdutiontext">
<p>三国题材横版RPG网游,丰富的武将系统<br>
类型:角色扮演<br>
游戏人气:<span>470921</span></p>
<button class="button1">选服</button>
<button class="button2">进入游戏</button>
</div>
</div>
<div class="introdution2">
<img src="../material/制作开心网页游戏/images/img-5.jpg">
<div class="introdution2text">
<p>
一款不建主城不等CD,不占资源,全程战斗<br>
类型:战征策略<br>
游戏人气:<span>8745221</span><br>
</p>
<button class="button3">选服</button>
<button class="button4">进入游戏</button>
</div>
</div>
<!-- 新闻公告 -->
<div class="news">
<div class="newstitle">
<p>新闻公告</p>
<div class="newstext">
<ul>
<li><a href="#">[征战四方] 开心首服·黄巾之乱</a></li>
<li><a href="#">[龙将] 火爆8服·八门金</a></li>
<li><a href="#">[弹弹堂] 41服开启·万人竞技</a></li>
<li><a href="#">[凡人修真2] 03月08日·四海帝王</a></li>
<li><a href="#">[一骑当先] 开心2服上线送黄金</a></li>
<li><a href="#">[宫廷计] 03月06日·西施秘史</a></li>
<li><a href="#">[凡人修真2] 03月08日·四海帝王</a></li>
</ul>
</div>
</div>
</div>
<!-- 角色扮演板块 -->
<div class="rollplay">
<div class="rolltitle">
<div class="rolltitletext">
角色扮演
</div>
</div>
<div class="rollplaymiddle">
<ul>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-6.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:1765314<br>
游戏状态:<span>22区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-7.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:6789867<br>
游戏状态:<span>23区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-8.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:7868594<br>
游戏状态:<span>24区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-9.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:2435647<br>
游戏状态:<span>25区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-10.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:6758641<br>
游戏状态:<span>26区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-11.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:2378654<br>
游戏状态:<span>27区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-12.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:9076583<br>
游戏状态:<span>28区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
<li>
<div class="rollplaypho">
<img src="../material/制作开心网页游戏/images/img-13.jpg">
</div>
<div class="rollplaytext">
<p>
游戏人气:7896546<br>
游戏状态:<span>29区开启</span><br>
<button class="rollbutton1">选服</button>
<button class="rollbutton2">进入游戏</button>
</p>
</div>
</li>
</ul>
</div>
</div>
<div class="weibo">
<div class="tengxunweibo">
<img src="../material/制作开心网页游戏/images/ad1.jpg">
</div>
<div class="xinlangweibo">
<img src="../material/制作开心网页游戏/images/ad2.jpg">
</div>
</div>
<div class="gamevideo">
<div class="gamevideotitle">
<p>游戏视频</p>
</div>
<!-- 游戏视频上半部分 -->
<div class="gamevideo1">
<div class="gamevideopho">
<img src="../material/制作开心网页游戏/images/img-1.jpg">
<div class="gamevideotext">
<a href="#">
<p>
《航海之王》麻辣<br>
炫酷反穿越,英雄<br>
时尚大变身!
</p>
</a>
</div>
<div class="blackbg">
</div>
</div>
</div>
<!-- 游戏视频下半部分 -->
<div class="gamevideo2">
<div class="gamevideopho1">
<img src="../material/制作开心网页游戏/images/img-2.jpg">
<div class="gamevideotext1">
<a href="#">
<p>
《弹弹堂》吴克群<br>
同名激情主题MV,<br>
体验修真乐趣
</p>
</a>
</div>
</div>
</div>
</div>
<div class="footers">
<div class="guanyuwomen">
<ul>
<li>关于我们</li>
<li>手机版</li>
<li>开放平台</li>
<li>自助广告</li>
<li>招聘</li>
<li>客服</li>
<li>帮助</li>
</ul>
</div>
<div class="wangyezhushi">
<ul>
<li>@2017开心网</li>
<li>文网文[2009]157号</li>
<li>京ICP证080482号</li>
<li>京公网安备110000000003号</li>
<li>未成年人家长监护</li>
</ul>
</div>
</div>
<div class="floats">
<a href="#"><img src="../material/制作开心网页游戏/images/ad3.jpg"></a>
</div>
</article>
以上就是关于开心网网页游戏的全部代码,有什么问题欢迎理想评论讨论
09
2022-11
14
2022-09
14
2022-09
13
2022-09
13
2022-09
13
2022-09