selenium元素定位?超全selenium元素定位XPath、CSS
说明:在HTML页面中,<p> 是一个标签,<p>hello</p> 是一个元素,元素由一个开始的标签和结束的标签组成。<font color="red">标签包含属性名color,属性值为red。
顺晟科技
2022-09-14 11:05:22
107
在css使用图片背景时,很多时候为了节省网页加载时间,把多张小图片合并在一张大图片中,这时候使用图片就要用到图片定位,在网上找了些讲解:
优点:直观, 可用性高, 各浏览器中表现一致.
缺点:缺少间隔尺寸. 三个垂直的 (top, center, bottom) 和三个水平的 (left, center, right) 只能为你组合出最多 9 个位置. 不存在其他混式的组合. 并且很难像其他两种数值定位方法一样使用算数进行控制.
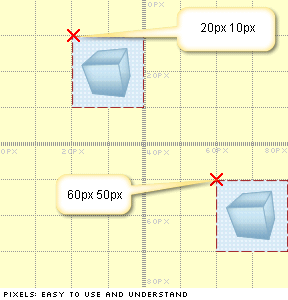
优点:概念容易被理解, 只要知道如何测量容器左上角和图片左上角之间的距离, 就能准确地推测出图片显示的位置. 像素还能够精确的用数学来控制定位.
缺点:你必须知道确实的值.
原理, 如图. 其实就是图片左上角相对于容器左上角的坐标关系.

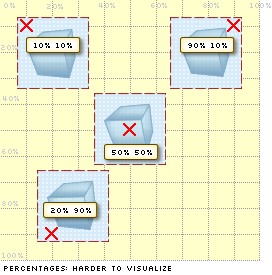
优点:可以使用数学来控制定位, 并且比像素定位更加灵活.
缺点:IE 中无法处理复杂的百分比定位.你可以看看这个测试.
原理, 如图. 与像素定位不同, 它的百分比位置是指容器和图片内部的相应位置作为显示的位置.


05
2022-10
15
2022-09
15
2022-09
15
2022-09
15
2022-09
14
2022-09