CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
CSS中position的absolute和relative用法 - asdyzh
顺晟科技
2022-09-13 13:34:00
60

- static: HTML元素的默认定位方式
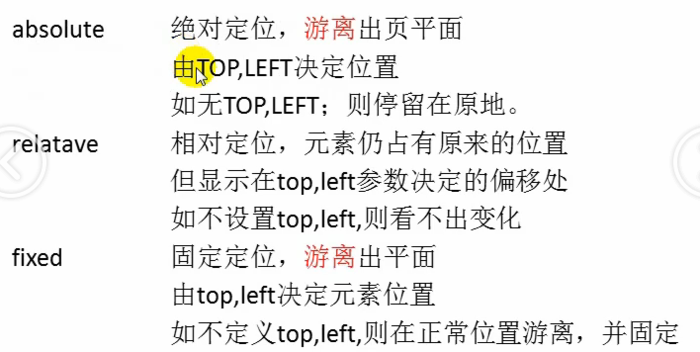
- absolute:将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过z-index属性定义。绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
- relative:对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
- fixed:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动
记住如下的口诀
- 绝对定位(absolute)位置是相对最近已经定位的父元素,如果父元素本身没有使用position定位,则相对于文档(html)定位
- 绝对定位使用通常是父级定义position:relative定位,子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位
在绝对定位时候我们可以使用css z-index定义css层重叠顺序。同时left、right、bottom、top的数
相关文章
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
推荐阅读
随机推荐
- 基于vue3实现的vue3-seamless-scroll无缝滚动
- CSS -背景属性及其属性值
- 让我们来了解一下CSS如何实现三角形、箭头和提示框
- 网格布局-简单语法
- CSS基础考试题
- 020_CSS3
- CSS级联上下文和级联顺序
- Html5 8个强大的基于Bootstrap的CSS框架
- css+html简单的布局demo
- CSS background属性
- CSS background的设置图片是背景技术
- 响应web设计中的css3媒体查询
- HTML网页设计制作大任务-漫画网页设计第6页(HTML CSS JavaScript)
- 送后辈生日礼物~制作浪漫的告白3D专辑(HTML CSS JavaScript)
- 一篇极好的 CSS 教程 - JesseZhao
- html:css3新特性:转换(二维,三维),过渡,动画,弹性布局
- CSS中隐藏内容的3种方法
- 使用css实现背景图片无重复填充
- Css之导航栏下拉菜单
- 纯洁CSS实现下拉菜单和下拉容器(纯洁CSS导航栏和导航下拉容器)