css 选择器总结_个人文章 - SegmentFault 思否
1. 基础选择器(1) 通配符选择器 * {}(2) 类选择器 .类名{}(3) ID选择器(具有唯一性) .ID {}(4) 元素选择器(标签选择器) div {}2. 关系选
顺晟科技
2022-09-13 13:32:20
185
css(Cascading Style Sheets)真是一个神奇的东西,短短的几行代码就可以让你的页面看起来非常的美观。自己接触也有很长的时间了,现在自己做一个总结,为了自己更好的去理解和使用。
我刚接触css的时候,感觉非常的头晕啊,敲着几行css代码,一刷新,你电脑里面的页面就活生生的在你面前变的面目全非,惊艳你的眼球。接触这么久,我觉得css下面几个知识点是非常重要的:

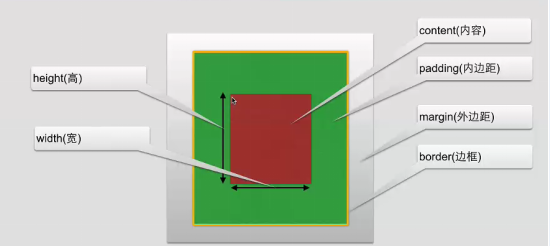
图1:css盒子模型
css的盒子模型如图1所示,中间的褐红色是content(内容),绿色的是内边距(padding),黄色的是边框(border),边框外面的银白色的是外边距(margin)。了解盒子模型,主要是理解上面说的四个概念。下面这段代码实战—-css的盒子模型的应用会让你更好的理解。
选择器是CSS的核心,掌握好了选择器可以让你在CSS中如鱼得水,选择器主要分为以下这些:
,可以匹配任何的元素。
*{
margin=0;
padding=0;
} 可以匹配所有使用的标签元素。
p{font-size:3em;} (1)
p span{color:red;font-size:3em} (2)(后代元素选择器)(1)表示p元素的字体大小为当前页面字体大小的3倍,(2)表示p元素里面的所有的span元素中的字体颜色为红色,字体大小为当前页面字体大小的3倍。

我们可以这样来写一个类选择器:
<p class="p1">Hello ,icessunt</P> (1)
<p class="p2">Hello ,icessunt</P> (2)
<p class="p1 p2">Hello ,icessunt</P> (3)我们在通过下面的css代码来加上样式:
.p1{color: blue;}
.p2{font-size: 30px;}《======》p.p2{font-size:30px;}
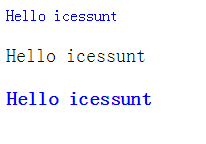
.p1.p2{font-weight: 600;} (多类选择器)产生的结果是这样的:

通过这个结果我们可以知道:多类选择器(中间不要加空格,加了空格就变成了后代元素选择器了)同时具有其每一个类选择器的样式 。要是后面的类选择器中的样式包含了上一个类选择器的样式,那么后面的样式就会覆盖前面的相同的样式:
.p1{color: blue;}
.p2{color: red;}
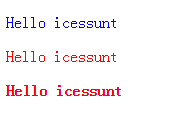
.p1.p2{font-weight: 800;}
结果为:

注意:类名的第一个字符不能使用数字!要是想写数字的话,就在前面加上/或者下划线,字母。
.icessunt p{color:red;font-size:20px} (后代元素选择器)这段代码表示:类选择器icessunt下面的所有的p元素的字体颜色变成红色,字体大小为20px。(类选择器和元素p之间有空格,类似这个表示方法也可以用到ID选择器中)类名为icessunt的可能是一个div
可以为标有特定 id 的 HTML 元素指定特定的样式。

对于什么时候用ID选择器,什么时候用类选择器,其实注意一下类选择器和ID选择器的区别,还有就是当你要使用js的时候就要用到id,其他的方面就没什么了。
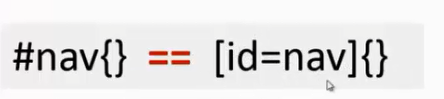
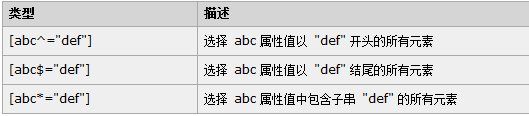
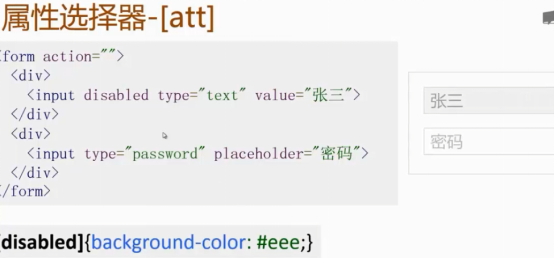
用【】表示属性选择器
{id选择器就是这种属性选择器的一个特例}


[title]{color:red;} 【把包含标题(title)的所有元素变为红色】
a[href]{color:red;} 【只对有 href 属性的锚(a 元素)应用样式】
a[href][title]{color:red;} 【为了将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色】{之间的顺序调换没有关系}
a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;} 【指定文档的超链接变成红色】
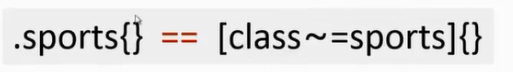
类选择器就是这种属性选择器的一个特例:





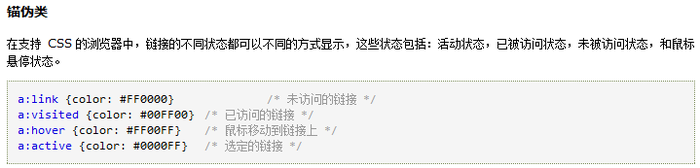
**在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后,这样才能生效!
在 CSS 定义中,a:active 必须位于 a:hover 之后,这样才能生效!**

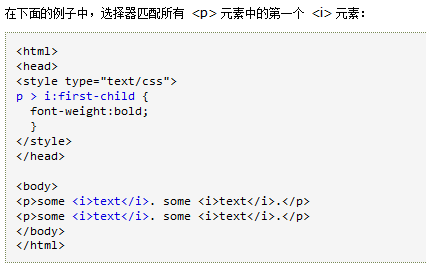
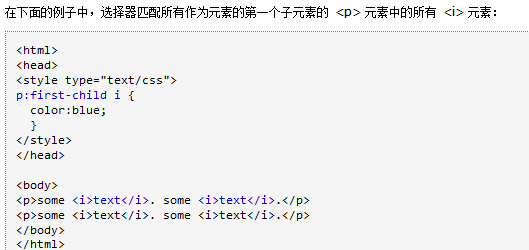
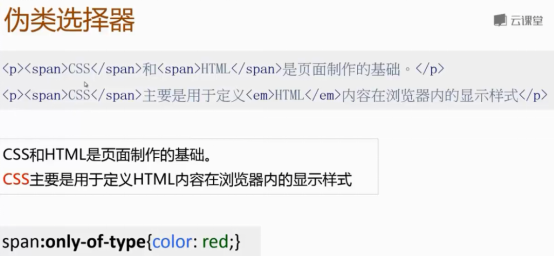
可以使用 :first-child 伪类来选择元素的第一个子元素【必须声明 DOCTYPE,这样 :first-child 才能在 IE 中生效。】:
<p>Hello icessunt</p> (1)
<p>Hello icessunt</p> (2) [html代码]
p:first-child{font-weight: bold;} [css样式]结果只有(1)里面的p元素的字体加粗。(2)里面p元素的字体没有加粗。


<ul>
<li>hello iceesunt</li>
<li>hello iceesunt<br><em>hellow icessunt</em></li>
</ul> html代码li:first-child{text-transform: uppercase;} css样式上面的html代码加上这段css样式的结果为:






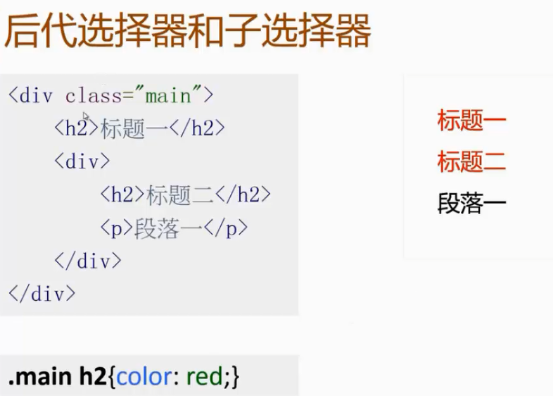
每个空格结合符可以解释为“… 在 … 找到”、“… 作为 … 的一部分”、“… 作为 … 的后代”,但是要求必须从右向左读选择器。因此,h1 em 选择器可以解释为 “作为 h1 元素后代的任何 em 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 em 的所有 h1 会把以下样式应用到该 em”。

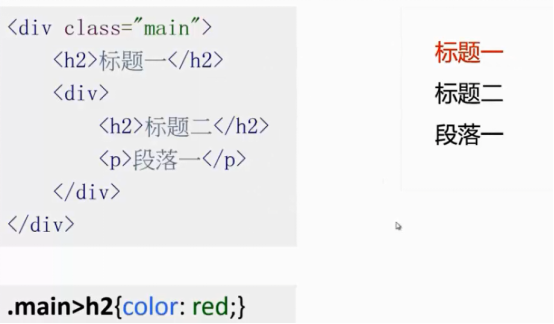
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。

结合后代选择器和子选择器
table.company td > p上面的选择器会选择作为 td 元素子元素的所有 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。
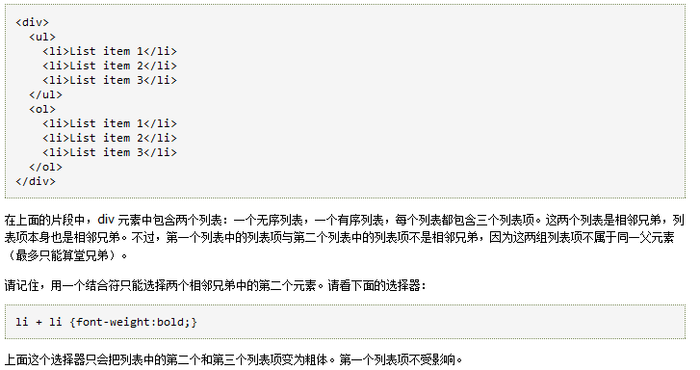
需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。

这个例子说明h2与第一个p元素是兄弟的关系,并且h2和这两个p元素都有同一个父元素。

结果:


17
2022-11
09
2022-11
19
2022-10
19
2022-10
15
2022-09
15
2022-09