CSS 1.css介绍 css指的是层叠样式表(cascading style sheets) 官方文档:https://www.w3school.com.cn/css/index.asp为什么需要c
CSS 有趣的边框
顺晟科技
2022-09-13 13:08:48
174
今天看到一篇文章。是利用CSS边框来做折纸效果。感觉非常有意思。于是就对CSS的border研究了一下。发现还真有一些好玩的使用方法。
1.border折纸效果
首先是HTML代码,为了简单,就一个div:
<div class="note"> 折纸效果 </div>然后我们为它加上边框效果:
.note{
display:block;
margin:100px auto;
width:100px;
height:100px;
background:#ff0;
border:1px solid #000;
}这是最简单最丑的边框效果了,看起来像这样:

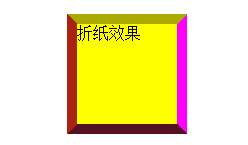
果然边框太细了看不到细节,我们把边框设粗一点,然后把每一个方向的边框颜色改一下:
.note{
display:block;
margin:100px auto;
width:100px;
height:100px;
background:#ff0;
border-width:10px 10px 10px 10px;
border-color:#aa0 #f0f #512 #a21;
border-style:solid;
}效果例如以下:

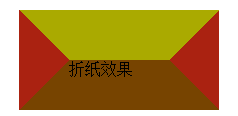
瞬间产生3D效果了有木有!我们继续把边框设粗。然后把容器的height设为0:
.note{
display:block;
margin:100px auto;
width:100px;
height:0px;
background:#ff0;
border-width:50px;
border-color:#aa0 #a21 #740 #a21;
border-style:solid;
}
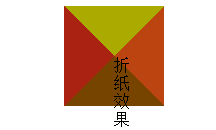
瞬间产生信封的效果了有木有!我们继续把width也设为0,效果像这样(代码就不贴了):

是不是有一种金字塔的感觉呢!
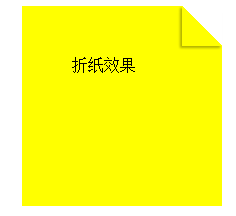
好了,就玩到这里。之前说了做折纸效果,如今想想应该是SO EASY了,先看效果图:

note还是原来的note,仅仅是给note加了一个before伪元素。设置伪元素宽度为0,内容为空。利用边框做出三角形效果,然后通过绝对定位到右上角,最后加上阴影效果就ok啦。
代码例如以下:
.note{
display:block;
margin:100px auto;
width:100px;
height:100px;
background:#ff0;
padding:50px;
position:relative;
}
.note:before{
content:"";
width:0;
border-color:#fff #fff transparent transparent;
border-style:solid;
border-width:20px;
position:absolute;
top:0;
right:0;
-webkit-box-shadow:-2px 2px 2px rgba(0,0,0,0.3);
-moz-box-shadow:-2px 2px 2px rgba(0,0,0,0.3);
box-shadow:-2px 2px 2px rgba(0,0,0,0.3);
}原来的HTML代码全然没变。仅仅是更改了CSS样式而已,全然不影响语义化。
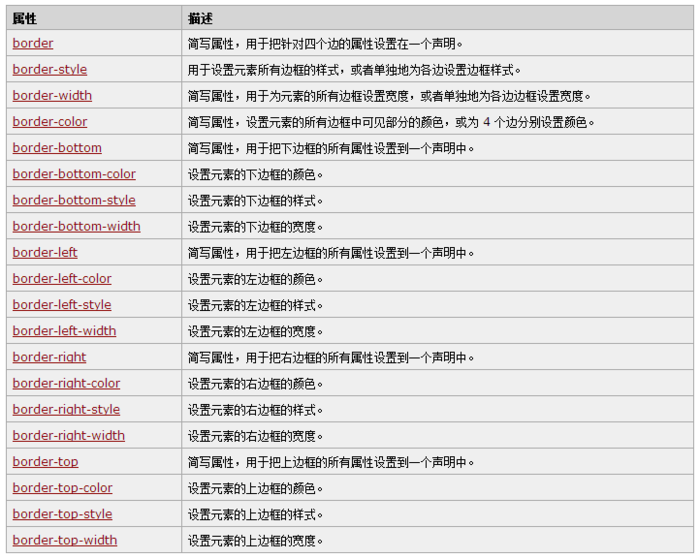
另附上CSS 中 border的属性:

另外,border-style本身也有支持3D效果的属性。下面是border-style的可选值:

2.升级到CSS3
CSS3中添加了图片边框border-image,圆角border-raduis,多颜色边框border-color。圆角用的比較多。多颜色边框能够做到边框颜色渐变效果(眼下仅仅有FF30支持,兼容性不好),border-image效果非常赞,能九宫格切分图片,做到边框尺寸自适应,学习參考:http://www.w3school.com.cn/cs-s-ref/pr_border-image.asp
总结:平时布局的时候都有一个经常使用的写法,可是还有非常多属性值我们没实用到,去发掘一下的话可能会有意想不到的惊喜!
大家要是还有边框的有趣玩法,欢迎分享~~

-
09
2022-11
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
- find -mtime 0 0 -0时间问题补充
- 学习笔记MediaQueryList
- css设置背景透明度
- html鼠标自定义右键菜单:css js实现自定义html右键菜单
- DIV CSS圆角边框(多种样式)
- css背景图片位置:background的position
- html网页好看字体 css设置各种中文字体样式
- SAP UI5 初学者教程之九 - 创建个 Component 的试读版
- 免费CSS鼠标样式代码大全
- css之background-repeat的几种属性 - 高达
- CSS设置滚动条样式
- CSS制作水平垂直居中对齐 多种方式各有千秋
- css 关于自适应页面
- CSS的职位属性(absolute | relative | static | fixed)
- CSS入门
- 图解CSS3 -空白空白符处理
- css+div制作圆角矩形的四种方法
- 在CSS中垂直居中元素的n种方法
- 让代码飞一会儿:快速编写 HTML 和 CSS 的工具和技术
- css提示框样式,from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置