三消乐的规则就是:当一行或者一列满足有三个以及三个以上相同的动物就消除。 具体步骤:1、html+css实现网格,本人用的是div2、实现网格上任意相邻的两张图片能够交换3、一行一列有相同的要消除,同
[动画小乐| CSS] 083 纯CSS卡通齿轮效果
顺晟科技
2021-08-15 10:54:53
275
前言
Hello!小伙伴!
非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
自我介绍 ଘ(੭ˊᵕˋ)੭
昵称:海轰
标签:程序猿|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
【动画消消乐】 平时学习生活比较枯燥,无意之间对一些网页、应用程序的过渡/加载动画产生了浓厚的兴趣,想知道具体是如何实现的? 便在空闲的时候学习下如何使用css实现一些简单的动画效果,文章仅供作为自己的学习笔记,记录学习生活,争取理解动画的原理,多多“消灭”动画!
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section>
<div class="gear">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="hole"></div>
</section>
</body>
</html>
CSS
html, body {
margin: 0;
height: ;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: gainsboro;
/* background: #222f3e; */
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid orange;
}
.gear {
width: 120px;
height: 120px;
border-radius: 50%;
background-color: #f98db9;
display: flex;
justify-content: center;
align-items: center;
animation: rotate 12s infinite linear;
}
.gear div {
position: absolute;
width: 30px;
height: 150px;
background: #f98db9;
border-radius: 8px;
}
.gear div:nth-child(1) {
transform: rotate(0deg);
}
.gear div:nth-child(2) {
transform: rotate(45deg);
}
.gear div:nth-child(3) {
transform: rotate(90deg);
}
.gear div:nth-child(4) {
transform: rotate(135deg);
}
.hole {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
{
transform: rotate(360deg);
}
}
原理详解
步骤1
使用两个div,一个作为齿轮外部,一个作为内部空心部分
<div class="gear"></div>
<div class="hole"></div>
设置gear
- 宽度、高度均为120px
- 背景色为粉红色
- flex布局(上下左右都居中)
.gear {
width: 120px;
height: 120px;
background-color: #f98db9;
display: flex;
justify-content: center;
align-items: center;
}
效果图如下
再设置hole
- 定位(使其位于正中心)
- 宽度、高度均为50px
- 背景色为白色
.hole {
/*位于正中心*/
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
background-color: white;
}
效果图如下

步骤2
gear和hole同时圆角化
.gear {
border-radius: 50%;
}
.hole {
border-radius: 50%;
}
效果图如下

步骤3
添加齿轮外部分的凹凸不平的那个部分(不知道具体叫啥??)
一共设置8个 需要使用到4个div (一个div可以显示出2个)
<div class="gear">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
设置div为
- 定位(重要!)
- 宽度30px 高度150px
- 颜色:粉色
- border-radius: 8px;
.gear div {
position: absolute;
width: 30px;
height: 150px;
background: #f98db9;
border-radius: 8px;
}
效果图如下

步骤4
给每个div设置旋转角度,分别是
- 0deg
- 45deg
- 90deg
- 135deg
.gear div:nth-child(1) {
transform: rotate(0deg);
}
.gear div:nth-child(2) {
transform: rotate(45deg);
}
.gear div:nth-child(3) {
transform: rotate(90deg);
}
.gear div:nth-child(4) {
transform: rotate(135deg);
}
效果图如下

步骤5
最后再为gear添加一个旋转动画
.gear {
animation: rotate 12s infinite linear;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
{
transform: rotate(360deg);
}
}
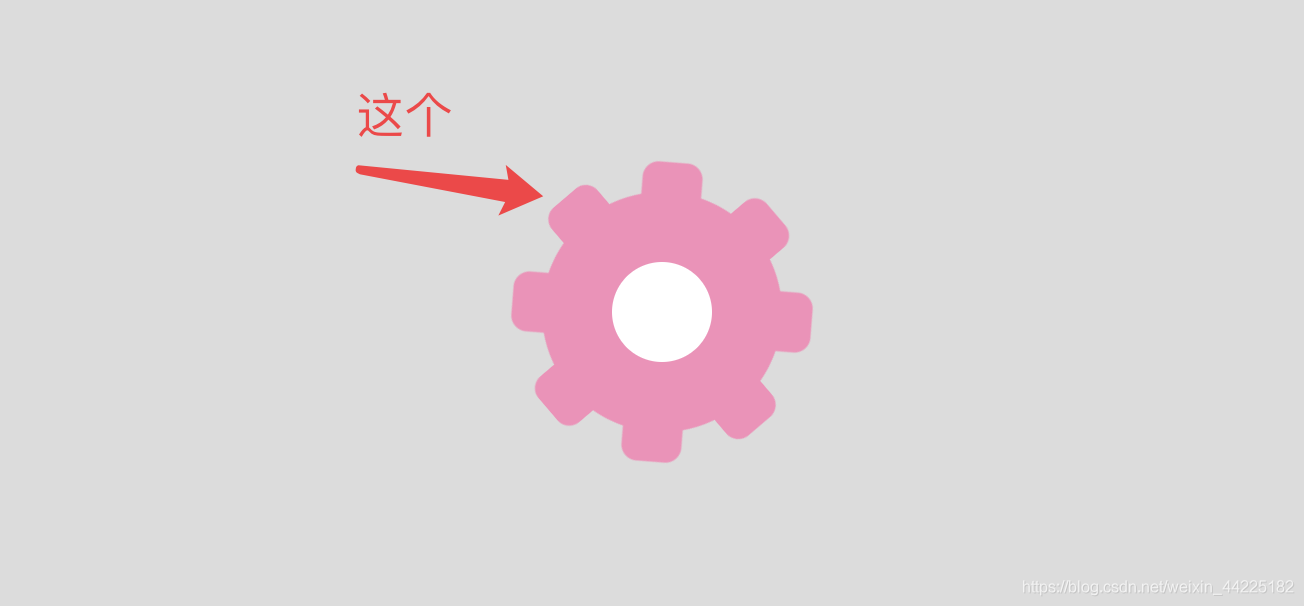
得到最终效果图

举一反三
修改
- 增加2个div
- 修改旋转角度(0 30 60 90 120 150deg)
效果图如下:

结语
文章仅作为学习笔记,记录从0到1的一个过程
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️
相关文章
-
13
2022-09
-
13
2022-09
-
13
2022-09
-
13
2022-09
-
19
2021-08
-
15
2021-08
推荐阅读
随机推荐
- 认识视口单位vm、vh在网页中的排版应用
- [web前端html5css3] 12-字体
- “HTML CSS”-自定义加载动画[017]
- 如何运用网关?
- normalize.css介绍和使用,规范化与半铸钢ˌ钢性铸铁(Cast Semi-Steel)重置的区别
- css实现手机导航条左右滑动
- [CSS简介、基础选择器、字体属性、文本属性、介绍方法]前端副本(2)-粉红老师自学笔记
- CSS背景-位置用法详解
- 使用CSS实现简单的幻灯片放映效果
- CSS word-wrap和word-break强制换行
- ios11.3之前H5中input框光标位置怪异(不正确) 已解决!
- 纯CSS绘制三角形 - 请叫我二狗哥
- 《手把手教你》系列技巧篇(19)-Java Selenium自动化测试-要素定位大法的By CSS下册(详细教程)
- 【WebFrontEnd】一个页面的多种HTML结构与多种CSS布局
- css字体图标的制作和使用。 - luziluck
- Animo.js :一款管理 CSS 动画的强大的小工具
- DIV CSS圆角边框DIV CSS圆角边框
- CSS3实现烟花特效 --web前端
- z-index失效:为什么我写的z-index不生效?
- CSS布局秘籍(2)-6脉神剑