欢迎关注我的公众号:前端侦探介绍一个全新的、和用户行为息息相关的属性:inert。HTMLElement.inert - Web APIs | MDN (mozilla.org)有了这个属性,可以更加
了解JSS in JS(JSS)并在React项目中配置和使用JSS
顺晟科技
2021-08-13 16:48:59
164
-
认识JSS
- 什么是JSS
- JSS 的常见实现
-
JSS 的好处与坏处
- 好处
- 坏处
-
使用模块化CSS实现JSS
- 安装插件
- 在React项目中的tsconfig.json中添加配置
- vscode项目中添加配置
认识JSS
什么是JSS
简单来说,一句话概括CSS in JS (JSS),就是"行内样式"(inline style)和"行内脚本"(inline script)。
因为,自从React出现以后,基于组件化的要求,强制把HTML、CSS、JavaScript捆绑在一起,在同一个文件里面,封装了结构、样式、以及逻辑。这虽然违背html发明初期的"关注点分离"的原则,但更有利于组件之间的隔离。而每个组件包含了所有需要用到的代码,不必依赖外部环境,组件之间没有耦合。所以,随着 React 的走红和组件模式深入人心,“关注点分离”原则越发淡出人们的视野,而React所带来的"关注点混合"的原则逐渐成为主流。
React 对 CSS 封装非常简单,就是沿用了 DOM 的 style 属性对象。CSS-in-JS是一种技术(technique),而不是一个具体的库实现(library)。简单来说CSS-in-JS就是将应用的CSS样式写在JavaScript文件里面,而不是独立为一些.css,.scss或者less之类的文件,这样你就可以在CSS中使用一些属于JS的诸如模块声明,变量定义,函数调用和条件判断等语言特性来提供灵活的可扩展的样式定义。值得一提的是,虽然CSS-in-JS不是一种很新的技术,可是它在国内普及度好像并不是很高,它当初的出现是因为一些component-based的Web框架(例如React,Vue和Angular)的逐渐流行,使得开发者也想将组件的CSS样式也一块封装到组件中去以解决原生CSS写法的一系列问题。还有就是CSS-in-JS在React社区的热度是更高的,这是因为React本身不会管用户怎么去为组件定义样式的问题,而Vue和Angular都有属于框架自己的一套定义样式的方案。
JSS 的常见实现
由于React 对 CSS 的封装非常弱,导致出现了一系列的第三方库,用来加强 React 的 CSS 操作。它们统称为 CSS in JS,意思就是使用 JS 语言写 CSS。根据不完全统计,各种 CSS in JS 的库至少有47种。
- Styled-components
- 使用模块化css
JSS 的好处与坏处
以下总结自知乎/进击的大葱/Css in JS 的好与坏
好处
- 局部样式 - Scoping Styles
- 避免无用的CSS样式堆积
- Critical CSS
- 基于状态的样式定义
- 封装得更好的组件库
坏处
-
陡峭的学习曲线
-
运行时消耗
-
代码可读性差
-
没有统一的业界标准
使用模块化CSS实现JSS
安装插件
npm install typescript-plugin-css-modules --save-dev
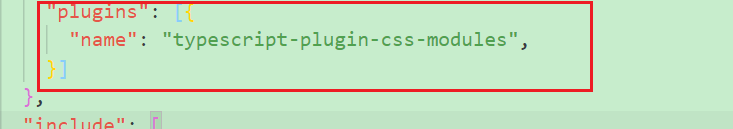
在React项目中的tsconfig.json中添加配置

vscode项目中添加配置

{
"typescript.tsdk": "node_modules/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
}
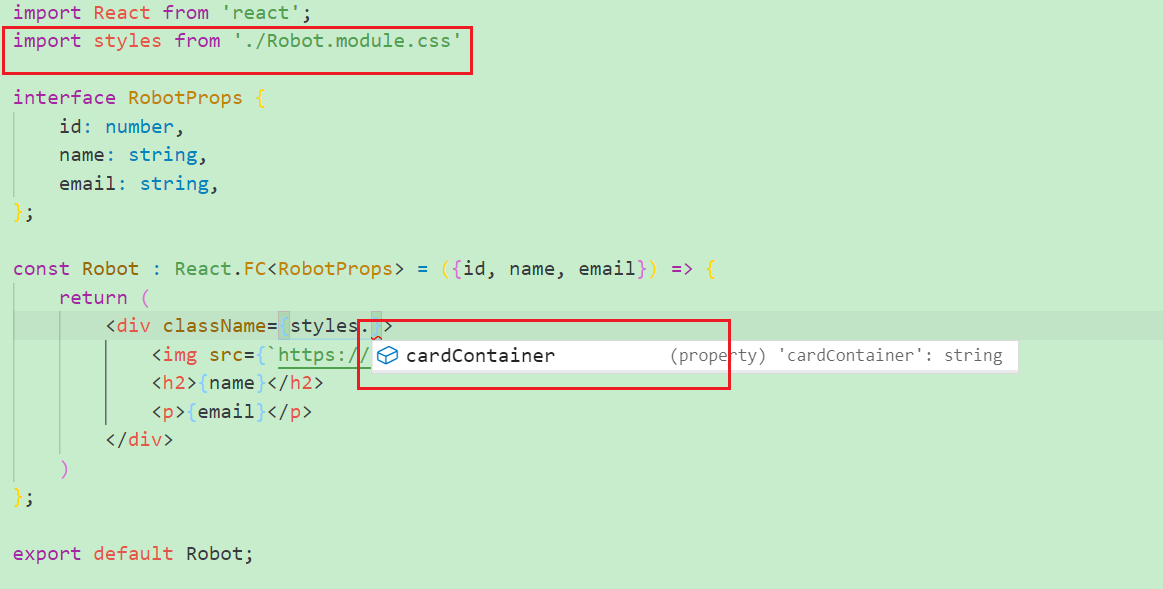
如此一来我们便能在项目中使用JSS并且有智能提示
-
19
2022-10
-
19
2022-10
-
22
2022-09
-
13
2022-09
-
13
2022-09
-
13
2022-09
- 在HTML中水平居中css的几种方法
- 前端面试每日3 1 ——第812天
- 如何优雅地实现浏览器兼容与CSS规则回退
- 你一定要知道的css属性值规范
- CSS控制背景图片位置-background-position
- CSS中的事件
- NoCode实战|零代码开发:轻松搭建会议策划系统!
- css3过渡属性实现3d动画效果
- css html固定上下导航栏
- Head First HTML 与 CSS 学习笔记
- css3文字与字体样式
- css3 背景background
- Java、mysql、html、css、js 注释&大小写 mysql三种注释原文:http://www.cnblogs.com/end/archive/2011/03/31/2001109.html
- day12 -前端基础的CSS教师博客地址:前端基础的CSS
- HTML CSS大学生个人网站求职模板~黑html5个人博客网站模板全站下载
- 透明渐变的CSS效果
- 更改CSS中鼠标光标的光标属性
- 用CSS-小猪页面画一个卡通形象
- css - 常用less函数_个人文章 - SegmentFault 思否
- 前端 - CSS 如何设置自动滚动定位的“安全”间距?_个人文章 - SegmentFault 思否