vue项目中的element-ui地区级联选择器加详细地址push到对象中不显示的问题
vue项目中的element-ui地区级联选择器加详细地址push到对象中不显示的问题Posted on 2021-09-29 11:06 娱乐圈在逃女明猩 阅读(0) 评论(0) 编辑
顺晟科技
2021-06-28 17:25:47
160
js想要获取网页的访问地址可以使用 location 对像,他包含各个属性,比如网址的HTTP协议,url,端口号以及页面的路径等等。
Location 的属性:hash:设置或返回从井号 (#) 开始的 URL(锚)。
host:设置或返回主机名和当前 URL 的端口号。
hostname:设置或返回当前 URL 的主机名。
href:设置或返回完整的 URL。
pathname:设置或返回当前 URL 的路径部分。
port:设置或返回当前 URL 的端口号。
protocol:设置或返回当前 URL 的协议。
search:设置或返回从问号 (?) 开始的 URL(查询部分)。
示例:JS获取网址地址中的各个属性
访问网址:http://www.baixia.com/nav.html#search
代码:
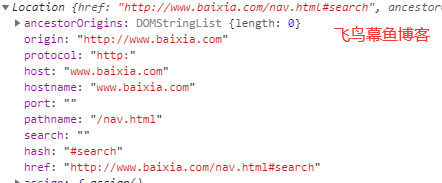
console.log(window.location);
打印结果如下图:

示例2:分别获取网页地址中的各大个参数
代码:
console.log(window.location.href); // http://www.baixia.com/nav.html#search console.log(window.location.hostname); //www.baixia.com console.log(window.location.protocol); // http: console.log(window.location.host); // www.baixia.com console.log(window.location.hash); // #search console.log(window.location.port); // 未有端口号输出
注:HTTP的默认端口为80,HTTPS协议的默认端口为443。如果网址中未指定端口,通过JS代码是输出不了的。
23
2022-09
23
2022-09
03
2022-09
03
2022-09
03
2022-09
11
2021-12