目录版本 环境搭建新建vue 增加ArcGIS JavaScript 包引用 拷贝资源信息页面测试版本 Vue 2 ArcGIS JavaScript 4.22 注意 ArcGIS JavaScrip
vue-router的导航钩子,Vue-Router
顺晟科技
2022-09-23 10:59:01
114
Vue-Router
Vue-Router 是用来将一个 Vue 程序的多个页面进行路由的。比如一个 Vue 程序(或者说一个网站)有 登录 、 注册 、 首页 等模块,那么我们就可以定义 /login 、 /register 、 / 来映射每个模 块。
安装:
通过 script 加载进来: 。 通过 npm 安装: npm install vue-router 。
路由基本
在网页中,经常需要发生页面更新或者跳转。这时候我们就可以使用 Vue-Router 来帮我们实现。 Vue-Router 是用来做路由的,也就是定义 url规则 与具体的 View 映射的关系。可以在一个单页面中 实现数据的更新。
安装:
- 使用 CDN :
加载最新版的: 。 3. 使用 npm 安装: npm install vue-router 。
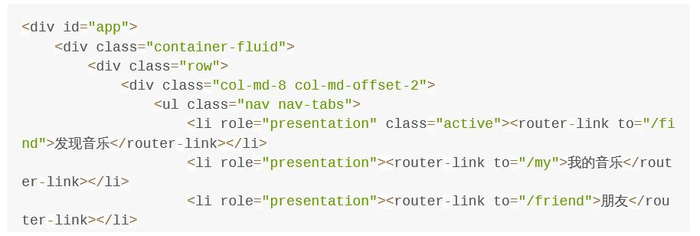
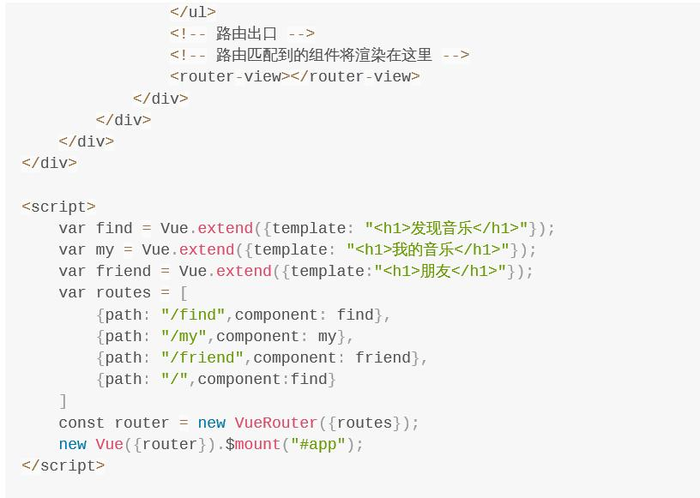
基本使用:


解释:
- 在 vue-router 中,使用 router-link 来加载链接,然后使用 to 表示跳转的链接。 vue-router 最终会把router-link 渲染成 a标签。
- router-view 是路由的出口,也就是相应 url 下的代码会被渲染到这个地方来。
- Vue.extend 是用来加载模板的。
- routes 是定义一个 url 与组件的映射,这个就是路由。
- VueRouter 创建一个路由对象。
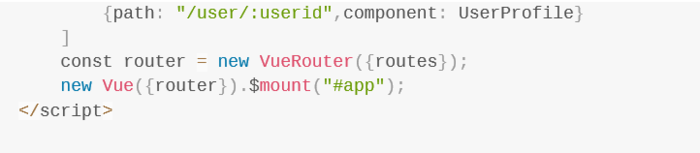
动态路由:
在路由中有一些参数是会变化的,比如查看某个用户的个人中心,那肯定需要在 url 中加载这个人的 id , 这时候就需要用到动态路由了。


解释:
- :userid :动态的参数。
- this.$route.params :这个里面记录了路由中的参数。
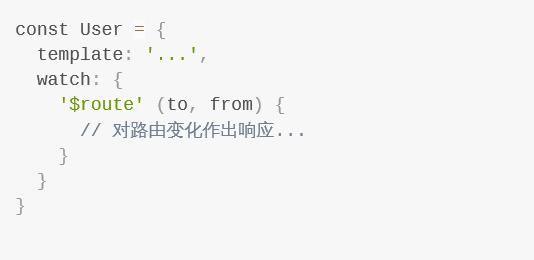
组件复用:
当使用路由参数时,例如从 /user/foo 导航到 /user/bar ,原来的组件实例会被复用。因为两个路由都 渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。 复用组件时,想对路由参数的变化作出响应的话,可以简单地 watch(监测变化)``$route 对象:

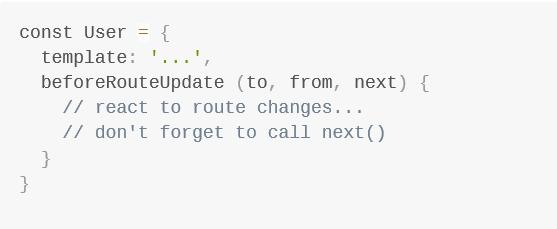
或者是使用导航守卫:

匹配404错误:
在路由规则中, * 代表的是任意字符。所以只要在路由的最后添加一个 * 路由,那么以后没有匹配到的 url 都会被导入到这个视图中。

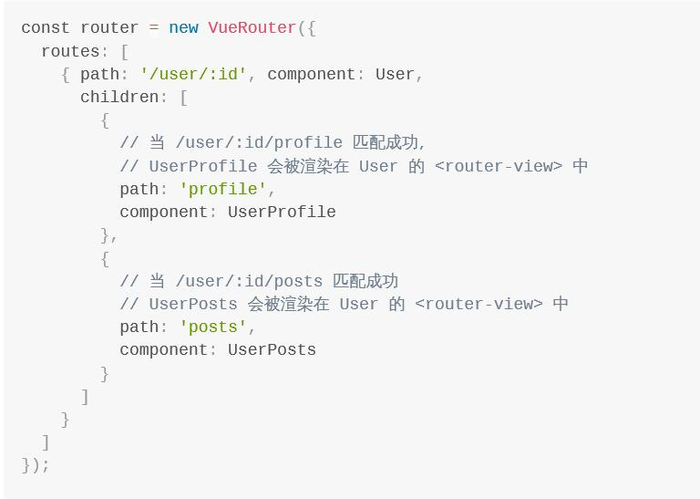
嵌套路由:
有时候在路由中,主要的部分是相同的,但是下面可能是不同的。比如访问用户的个人中心是 /user/111/profile/ ,查看用户发的贴子是 /user/111/posts/ 等。这时候就需要使用到嵌套路由。

编程式导航:
之前我们学习了使用 router-link可以在用户点击的情况下进行页面更新。但有时候我们想要在 js 中手动的修改页面的跳转,这时候就需要使用编程式导航了。
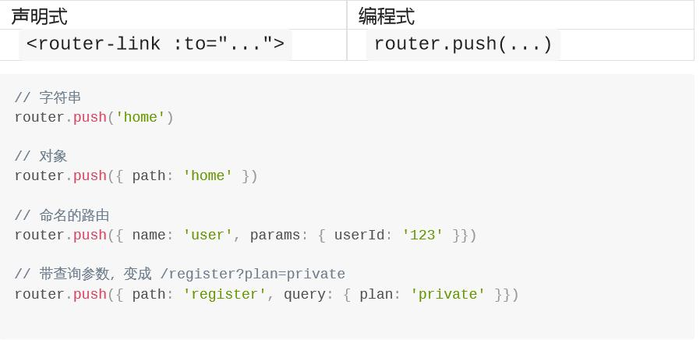
$router.push 跳转:
想要导航到不同的 URL ,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL 。
当你点击 router-link 时,这个方法会在内部调用,所以说,点击 <router-link :to="…"等 同于调用 router.push(…) 。

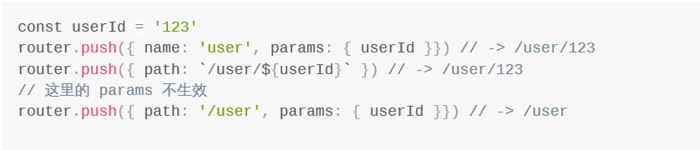
注意:如果提供了 path , params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是 下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path :

router.replace(location, onComplete?, onAbort?) :
跟router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的history记录。

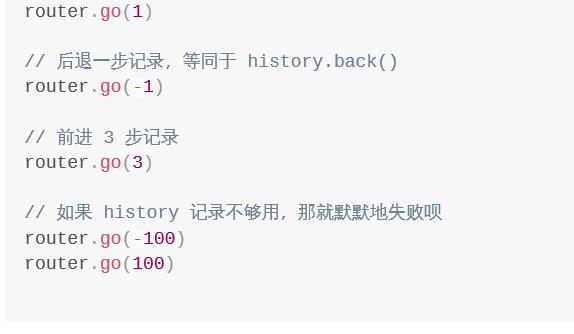
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n) 。
在浏览器记录中前进一步,等同于 history.forward()

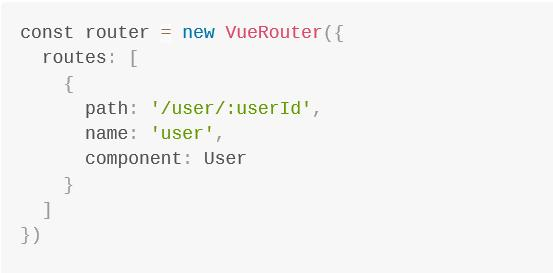
命名路由:
有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。 你可以在创建 Router 实例的时候,在 routes 配置中给某个路由设置名称。

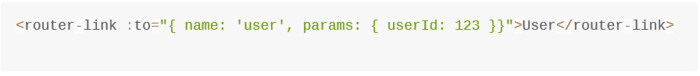
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象:

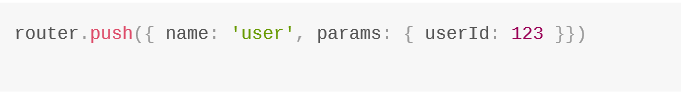
这跟代码调用 router.push() 是一回事:

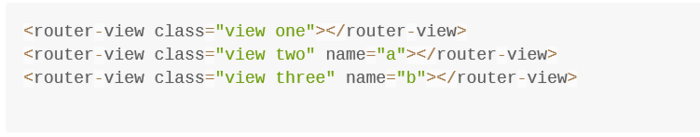
命名视图:
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建一个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一 个单独的出口。如果 router-view 没有设置名字,那么默认为 default 。

一个视图使用一个组件渲染,因此对于同个路由,多个视图就需要多个组件。确保正确使用 components 配 置 (带上 s ):

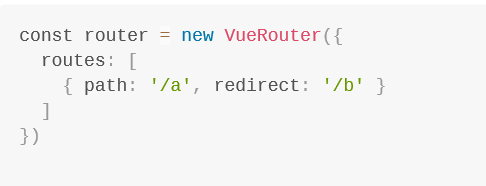
重定向和别名:
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b :(redirec)

重定向的目标也可以是一个命名的路由:

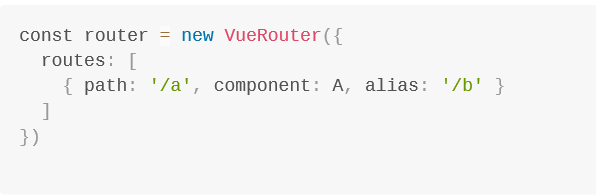
“重定向”的意思是,当用户访问 /a 时, URL 将会被替换成 /b ,然后匹配路由为 /b ,那么“别名”又是什么呢?
/a 的别名是 /b ,意味着,当用户访问 /b 时, URL 会保持为 /b ,但是路由匹配则为 /a ,就像 用户访问 /a 一样。 上面对应的路由配置为:

官方文档:
更多内容请参考 vue-router 官方文档: https://router.vuejs.org/zh/
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
-
19
2022-10
- Vue使用wangEditor富文本编辑器案例
- Vue 组件标签
- 解放生产力并自动生成vue组件文档
- Angular v8发布!让我们看看有哪些新功能
- Vue3使用第三方插件打包上线问题?
- Vue cli 打包后vendor 文件过大怎么处理
- 创建自己的Vue组件文档生成工具
- keep-alive串页面的问题
- jquery和vue的区别以及使用vue时ajax的选择
- 通过 router.addRoutes() 生成的路由,懒加载失效了,哪里出了问题呢?怎样解决?
- ElementPlus传入的参数ts类型
- jq中serializeArray()、serialize()增加数据的方法
- V-model绑定失效的问题
- Error: [plugin: vite:dep-scan] 这是什么问题呀?
- 使用v-if隐藏的内容,在表单提交时怎样不提交上去?
- vue3.0 404路由跳转错误
- 通过CSS的div切角效果
- vue-router history模式:Vue Router的原理及history模式源码实现
- Vue MVVM模型超详细讲解
- 关于Vue 2.7.x 和Element-UI的问题

