2020年12月-01阶段-前端基础-HTML CSS项目阶段(4)
顺晟科技
2021-07-06 10:32:22
194
 品优购项目(四)
品优购项目(四)
1. 品优购项目(四)
1). 详情页 detail.html 常用单词
| 名称 | 说明 | 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( introduction介绍) 预览包 preview_wrap(左侧部分) 预览缩略图 preview_img 预览列表 preview_list 左按钮 arrow_prev 右按钮 arrow_next 小图列表 preview_items 产品详细信息区域 itemInfo_wrap (右侧部分) 头部名称 sku_name skull 头骨 新闻 news 摘要 summary 评价 remark 价格摘要 summary_price 配送至 summary_stock 支持 summary_support 选择 choose 选择按钮组 choose_btns 选择数量 choose_amount 减去 reduce 加入购物车 addshopcar 产品细节 product_detail ( detail描述) 左侧边 aside 详细描述 detail
|---|
2). 面包屑导航

-
crumb_wrap 面包屑导航
-
关于面包屑导航的由来是源于一则童话故事的一个词语:汉泽尔和格蕾特尔两个人在穿过森林是,为了避免找
不到回家的路,他们在沿途走过的地方都会撒下面包屑以便于根据这些面包屑找到回家的路。
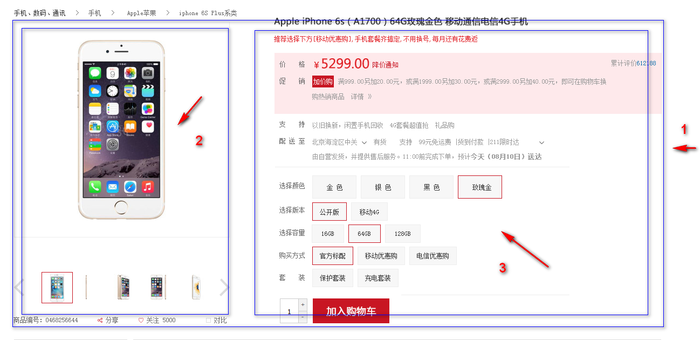
3). 产品介绍 模块

-
1号盒子 本模块 命名为产品模块 product_intro ( introduction介绍)
-
此模块不要给高度 因为右侧的模块内容高度不固定
-
里面有2个盒子 分为是2号盒子 和 3号盒子
-
2号盒子为 预览区域 preview_wrap 给宽度,给高度, 左浮动
-
3号盒子为 产品详细信息区域 itemInfo_wrap 给宽度 ,不要给高度 左侧浮动
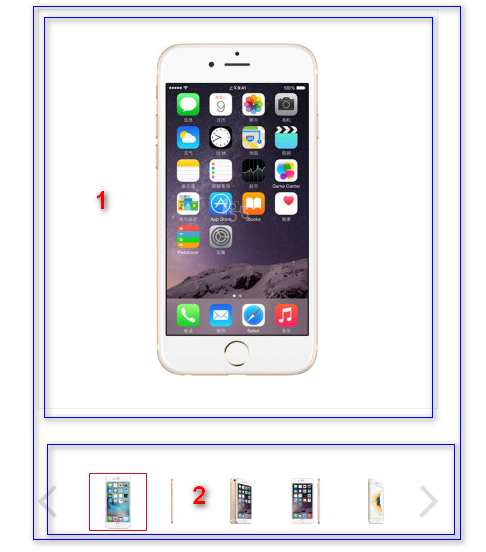
4). 预览区域制作

-
1号盒子 为 图片预览 命名为 preview_img 注意里面的图片,我们切图的时候是 398*398 像素的
-
2号盒子 为 预览列表 命名为 preview_list
3.1 preview_list 制作

-
盒子 有左右按钮 arrow_prev arrow_next 用定位即可
-
中间 用 ul 命名为 list-item 给宽度和高度 然后 margin: 0 auto; 水平居中对齐即可
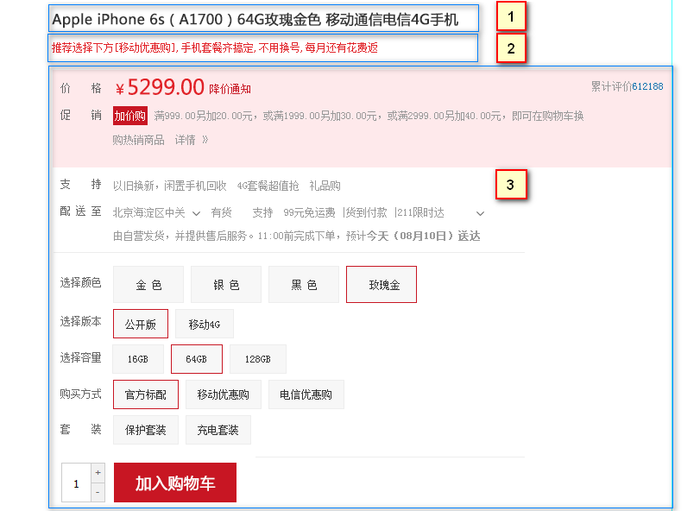
5). 产品详细信息区域制作 itemInfo_wrap

-
此盒子命名为 itemInfo
-
1 号盒子 为 头部 sku_name
-
2 号盒子 为 最新新闻 news
-
3号盒子 为 产品详细摘要 我们命名为 summary (摘要的意思) 之所以下面都是摘要部分,因为里面格式
基本相同。 -
下面为详细命名
| 名称 | 说明 | 头部名称 sku_name skull 头骨 新闻 news 摘要 summary 评价 remark 价格摘要 summary_price 促销摘要 summary_promotion 配送至 summary_stock 支持 summary_support 选择 choose 选择版本 choose_version 选择类型 choose_type 选择按钮组 choose_btns 选择数量 choose_amount add 是加的意思 减去 reduce cursor: not-allowed; 禁止符号 加入购物车 addshopcar 产品细节 product_detail ( detail描述)
|---|
6). 产品细节模块 product_detail

-
大盒子为 product_detail 模块 不要给高度 ,别忘记清除浮动
-
1号盒子 左侧浮动 命名为 aside 有宽度 不给高度
-
2号盒子 右侧浮动 命名为 detail 有宽度不给高度
6.1) aside 布局

-
1 号盒子 命名为 tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
-
2 号盒子 命名为 tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
6.2) detail 布局

-
1 号盒子 命名为 detail_tab_list 给高度就好了 ,里面 放 ul 和 li 注意这是 tab栏切换布局
-
2 号盒子 命名为 detail_tab_con 里面还包含 很多个ul.item 和 上面的 tab_list 里面的li一一对应。
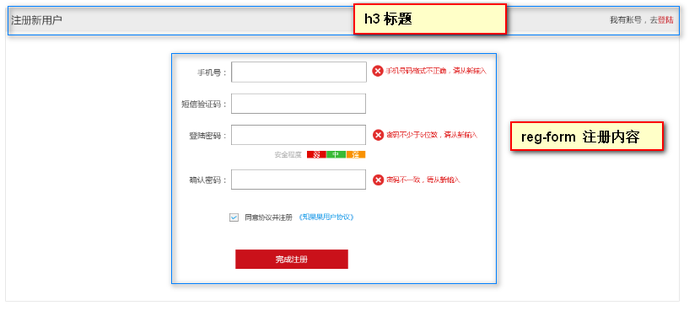
7. 注册页面 register
注册页面
| 名称 | 说明 | 注册专区 registerarea 注册内容 reg-form 错误的 error 成功的 success 默认的 default
|---|

7.1 registerarea布局

扫一扫下面的二维码,关注我们,获取更多精彩活动资讯,有好礼相送哦~

微信赞助 微信打赏 支付宝打赏
-
09
2022-11
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
-
19
2022-10
- 将给定的数据动态加入到创建的表格中
- font是什么标签?
- HTML的<article>标签
- Js中的堆栈问题
- 访问html中的iframe子页面和父页面元素 以及访问js变量
- HTML常用字体代码
- 尚硅谷《全套Java、Android、HTML5前端视频》
- HTML阿里巴巴矢量图标库官方网站(https://www.iconfont.cn/)下载适用的图标并应用到自己的项目中
- 基于 HTML5 Canvas 绘制的电信网络拓扑图
- 本地模拟服务器CDN(静态HTML,CSS,JS)开发 - 龙恩0707
- HTML网页设计期末课程作业:汽车页面3354 BMW轿车6页背景音乐学生网页设计作业HTML CSS JavaScript学生网页课程设计期末作业下载
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
- Eclipse安装Web/JavaEE插件、Eclipse编写HTML代码
- HTML5 标签列表
- java转换 HTML字符实体,java特殊字符转义字符串
- html-“text-underline-position:under”在Android Chrome中不起作用-堆栈溢出
- html-如何修复此验证器错误?-元素a不能作为按钮元素的后代出现-堆栈溢出
- JavaScript-向todo列表添加任务-堆栈溢出
- html-当用户悬停在菜单上时,如何在菜单中显示图标?-堆栈溢出
- JavaScript-在react中用多种颜色更改svg的颜色-Stack Overflow