web系统架构体系B/S(Browser/Server):浏览器实现优点:规范、使用方便、本身实现成本低 容易升级、便于维护缺点:没有网络,无法使用 保存数据量有限,和服务器交互频率高、耗费流量 安全
【Web前端html 5CSS 3】08盒模型补充
顺晟科技
2021-06-30 16:56:10
314
目录笔记来源:尚硅谷Web前端HTML5&CSS3初学者零基础入门全套完整版
-
盒模型补充及田径场实战
- 1. 盒子大小
- 2. 轮廓
- 3. 阴影
-
4. 圆角
- 圆
- 椭圆
盒模型补充及田径场实战
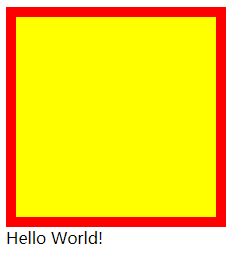
1. 盒子大小
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing用来设置盒子尺寸的计算方式(设置width和height的作用)
.box {
width: 200px;
height: 200px;
background-color: yellow;
border: 10px red solid;
/* box-sizing: content-box; */
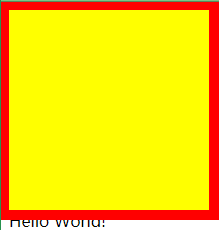
box-sizing: border-box;
}
可选值:
-
content-box默认值,宽度和高度用来设置内容区的大小
-
border-box宽度和高度用来设置整个盒子可见框的大小
width和height指的是内容区、内边距和边框的总大小
2. 轮廓
outline用来设置元素的轮廓线,用法和border一模一样
轮廓和边框不同点是,轮廓不会影响到可见框的大小
边框
.box {
width: 200px;
height: 200px;
background-color: yellow;
border: 10px red solid;
}

轮廓
.box {
width: 200px;
height: 200px;
background-color: yellow;
outline: 10px red solid;
}

可以很明显看到outline与border的区别
我们一般不会直接这么设置轮廓,而是下面这种场景
.box:hover {
outline: 10px red solid;
}

从上面的动态图也可以很清晰地看出,outline属性并没有改变盒子的布局
3. 阴影
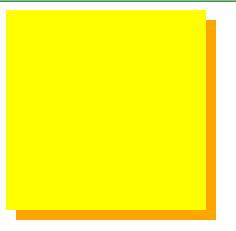
box-shadow属性用于在一个元素的框架周围添加阴影效果你可以设置多个由逗号分隔的效果
一个盒状阴影由相对于元素的X和Y的偏移量、模糊和扩散半径以及颜色来描述
box-shadow用来设置元素的阴影效果,阴影不会影响页面布局
.box {
width: 200px;
height: 200px;
background-color: yellow;
box-shadow: 10px 10px orange;
}

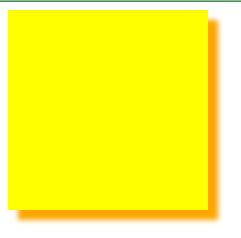
box-shadow: 10px 10px 5px orange;

box-shadow: 10px 10px 5px rgba(0, 0, 0, .2);

- 个值-水平偏移量:设置阴影的水平位置
- 正值向右移动
- 负值向左移动
- 第二个值-垂直偏移量:设置阴影的垂直位置
- 正值向下移动
- 负值向上移动
- 第三个值-阴影的模糊半径
- 第四个值-阴影的颜色
4. 圆角
border-radius属性使一个元素的外边框边缘的角变圆你可以设置一个半径来做圆角,或者设置两个半径来做椭圆角
border-radius 用来设置圆角,圆角设置的是圆的半径大小
border-top-left-radiusborder-top-right-radiusborder-bottom-left-radiusborder-bottom-right-radius
border-radius: 20px;

border-top-right-radius: 50px 100px;

border-radius 可以分别指定四个角的圆角
- 四个值:
左上右上右下左下 - 三个值:
左上右上/左下右下 - 两个值:
左上/右下右上/左下 - 一个值:
左上/右上/右下/左下
这里同样不需要死记硬背,只要记住遵循顺时针方向和矩形中心点对称原则
与border不同的是,border是从上开始顺时针设置,而圆角是从左上开始
圆
原理很简单,就是绘制正方形,并将四个圆角半径设置为正方形的一半
.box {
width: 200px;
height: 200px;
background-color: yellow;
border-radius: 50%;
}

椭圆
只需要对上述样式对一点点的改动,设置width和height属性不相等即可
.box {
width: 300px;
height: 200px;
background-color: yellow;
border-radius: 50%;
}

-
07
2022-10
-
30
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
- 在线3D草图工具
- HTML媒体(Media)是什么
- HTML表单的工作原理
- 7 款绚丽的 HTML5/jQuery 图片
- <strong>、<cite>、<article>和其他
- 分享开发HTML5手机游戏的5个注意要点
- 请问如何前端实现波浪动画效果,并且兼容性好?
- 基于Html5的游戏框架
- Solr查询详解 前言:上节是关于Solr的开发准备工作:.NET开发过程中的全文索引使用技巧之Solr(http://www.cnblogs.com/johnwood/p/3447242.html)
- [SSM]Eclipse使用Maven创建web项目集成SSM框架(可在33603358 www . cn blogs.com/double eggs/p/6243216 . html上找到)
- 纯JS文本在线HTML编辑器KindEditor - 双鱼座的天蝎
- JavaScript-CAN';t创建无限轮播-堆栈溢出
- HTML-在Shopify上添加到Vimeo视频的链接-堆栈溢出
- HTML-如何创建一个列表,其中列表上每个项目的末尾都有一个彩色方块?-堆栈溢出
- next.js中的html-anchor标记-Stack溢出
- html-jQuery切换所有元素-堆栈溢出
- HTML-一个有趣的Javascript任务堆栈溢出
- Google apps脚本-在if函数中添加脚本,以便HTML表只有某些行-堆栈溢出
- javascript-owl-carousel-2:FAQ-带有滑块的项-在章节之间跳过-堆栈溢出
- html-react.js将道具从组件传递到NavBar组件?-堆栈溢出