今天小编给大家分享的是html的缩进属性介绍,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。在html中,缩进属性是“text-indent”属
归纳了几种CSS中使用disabled属性实现禁用的方法
顺晟科技
2021-06-16 10:59:09
1310
定义和用法输入标签用于收集用户信息。
根据不同的类型属性值,输入字段有多种形式。输入字段可以是文本字段、复选框、屏蔽文本控件、单选按钮、按钮等。HTML 与 XHTML 之间的差异在超文本标记语言中,输入标签没有结束标签。
在XHTML中,输入标记必须正确关闭。实例是一个简单的HTML表单,有两个文本输入框和一个提交按钮:
XML/HTML代码将内容复制到剪贴板
form action=' form _ action . ASP ' method=' get '
first name : InputType=' text ' name=' fname '/
last name : InputType=' text ' name=' lname '/
inputtype='submit '值='Submit'/
/form
其中禁用属性指定应该禁用输入元素。
禁用的输入元素既不可用也不可单击。您可以设置禁用属性,直到满足某些其他条件(如选择复选框等)。).然后,您需要通过JavaScript删除禁用的值,并将输入元素的值切换到可用。

可以通过以下三种方式禁用输入
XML/HTML代码将内容复制到剪贴板
输入类型='文本'禁用='禁用'值='禁用'/
输入类型='文本'禁用='禁用'值='禁用'/
输入类型='文本'禁用='禁用'值='禁用'/
禁用输入默认灰显,可以通过CSS修改样式。注意:IE9及以下版本不能改变字体颜色
1.使用css:禁用的伪元素定义
CSS代码将内容复制到剪贴板
//chromefirefoxprosafari
input:disabled{
border :1 pixsolid # DDD;
背景色: # F5F 5;
color: # ACA899
}
2.使用属性选择器定义
CSS代码将内容复制到剪贴板
//ie6失败
输入[已禁用]{
border :1 pixsolid # DDD;
背景色: # F5F 5;
color: # ACA899
}
3.使用类定义要禁用的输入并向其添加类
CSS代码将内容复制到剪贴板
input.disabled{
border :1 pixsolid # DDD;
背景色: # F5F 5;
color: # ACA899
}
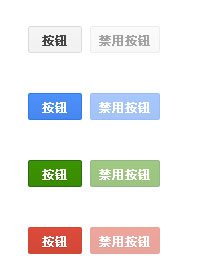
最终结果:
CSS代码将内容复制到剪贴板
//chromefirefox opersafarie 9
input:disabled{
border :1 pixsolid # DDD;
背景色: # F5F 5;
color: # ACA899
}
//IE8-
输入[已禁用]{
border :1 pixsolid # DDD;
背景色: # F5F 5;
color: # ACA899
}
//ie6 using JavaScript toadcss class ' disabled '
*htmlinput.disabled{
border :1 pixsolid # DDD;
背景色: # F5F 5;
color: # ACA899
}
注意:IE8 bug
因为IE8不识别:disabled,所以输入: disabled的样式无效,可以考虑单独写或者直接使用input[disabled]。IE9及以下版本不能更改字体颜色。
演示
-
19
2022-10
-
19
2022-10
-
19
2022-10
-
30
2022-09
-
25
2022-09
-
16
2022-09
- css怎么连接到html
- HTML中的form标签的method属性怎么用?
- font标签什么意思
- Javascript对象
- 用jacob调用Windows的com对象 将word和ppt转换成ptf和html (2)
- 在线HTML编辑器入门(Kindeditor)
- 如何在页面中(html 等)设置IE浏览器的文档模式
- html中的a标签详解(转载请注明出处)
- 视频播放优化实践">移动端 HTML5 视频播放优化实践
- html5 + css + js制作一个简单的表单
- jsp页面直接输出了html代码
- vue 如何动态设置input的placeholder的颜色?
- CSS-如何在JSP页面中将带有HTML标记的纯文本显示为HTML内容-堆栈溢出
- Android-如何正确打开网页中的深度链接-堆栈溢出
- HTML角度材料:在动态形成的表格中隐藏列-堆栈溢出
- HTML-当我悬停时显示链接地址,但无法点击-堆栈溢出
- JavaScript-使用regex从HTML字符串值中删除HTML属性-堆栈溢出
- html-bootstrap导航栏下拉不会在单击或悬停时打开-堆栈溢出
- html页面滚动 HTML-垂直滚动到水平滚动到垂直滚动-堆栈溢出
- JavaScript-打开不同子菜单时隐藏子菜单-堆栈溢出