我通过中心点距离来判断与哪个元素进行碰撞检测,现在问题是对于wall上方的碰撞检测不起效果<meta charset="UT
通过应用html5来解决视频播放的问题
顺晟科技
2021-06-16 10:58:55
150
Html5学之前总觉得神秘。最近通过学习和研究html5取得了一些成果,总结一下,分享给大家。
众所周知,应用开发有两种:一是原生app,二是web app,即通过浏览器访问的应用。
Html5在移动互联网时代有其独特的用途。虽然有很多优点,但不能完全替代原生APP。虽然原生APP开发成本高,但其良好的用户体验、API和现有的开发生态链将保持长期繁荣。两个应用会相辅相成,共存共荣。学习html5的成本并不高。H5本质上是html。任何做过web开发的程序员,稍微学习一下就能掌握。
这里主要研究的是应用html5解决视频播放的问题。Adobe因为战略失误忽略了移动互联网,移动终端也没有很好的支持flash,尤其是苹果终端不支持flash(苹果电脑和笔记本确实支持flash)。大多数电脑应用中使用的闪存,
流媒体也可以有很好的互动体验。为了在移动端播放和显示,我们深入研究了html5,通过html5直接播放没有插件的视频,也可以跨平台播放。一、html5技术优势
1关于没有插件的视频,可以点击观看
2跨平台,升级好,维护好,开发成本比原生APP低很多
3.很好的支持移动,手势支持,本地存储和视频连续播放等。你可以通过H5移动你的网站。
4更简洁的代码,更好的交互
5支持二、html5播放视频游戏开发
Pc还是用flash玩,手机用html5做。
html5的视频标签只支持mp4,webm,ogg。目前主流浏览器的最新版本都支持html 5(Opera除外)
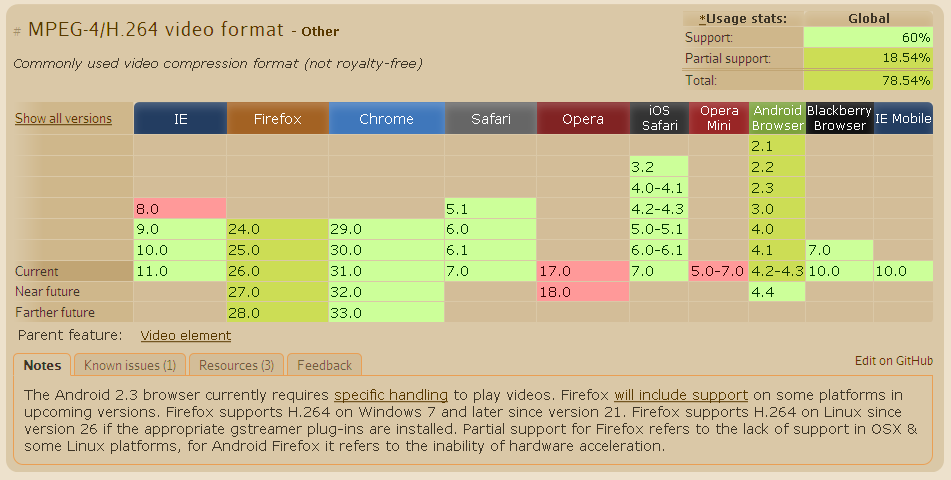
H.264已经占据了80%的视频市场。如果是移动应用视频,建议编译成264格式,高压缩比好,图像质量高。
H.264是由两个组织组成的联合视频集团(JVT)联合开发的一种新的数字视频编码标准。它不仅是ITU-T的H.264,也是ISO/IEC的MPEG-4视频编码(AVC)的第十部分。所以无论是MPEG-4 AVC、MPEG-4 Part 10还是ISO/IEC 14496-10,都是指H.264.三、html5代码DEMO
!doctype html html meta http-equiv=Content-Type Content=' text/html;charset=utf-8 ' script src=' JavaScript/jquery-1。7 .2 .量滴js '/script script src=' JavaScript/JSplayer。js '/script script src=' JavaScript/dt ool tip-min。js '/script link href=' CSS/play。CSS?var=1121 ' rel=' style sheet ' type=' text/CSS ' script type=' text/JavaScript '函数browsereredirect(){ var SuSeragent=navigator。UserAGENT。ToLowerCase();var Bisipad=SuSeragent。match(/ipad/I)==' ipad ';var BisiphoneOS=SuSeragent。匹配(/iphone OS/I)=' iphone OS ';var Bismidp=SuSeragent。match(/midp/I)==' midp ';var BiSuc 7=SuSeragent。匹配(/RV :1。2 .3 .4/I)=' RV :1。2 .3 .4 ';var BiSuc=SuSeragent。match(/ucweb/I)=' ucweb ';var BisAndroid=SuSeragent。匹配(/Android/I)==' Android ';var BiSce=SuSeragent。match(/windows ce/I)=' windows ce ';var BisWM=SuSeragent。match(/windows mobile/I)=' windows mobile ';if(BisAnDroid){ document。GetElementBYid(' a ')。风格。display=' block文件。getelementbyid(' b ')。风格。显示=' none文件。getelementbyid(' c ')。风格。显示=' none文件。getelementbyid(' d ')。风格。显示=' none} else if(BisiphoneOS | | Bismidp | | BisUC 7 | | BisUC | | BisCe | | BisWM){ document。GetElementBYid(' b ')。风格。display=' block文件。getelementbyid(' d ')。风格。显示=' none文件。getelementbyid(' a ')。风格。显示=' none文件。getelementbyid(' c ')。风格。显示=' none} else if(Bisipad){ document。GetElementBYid(' c ')。风格。display=' block文件。getelementbyid(' a ')。风格。显示=' none文件。getelementbyid(' b ')。风格。显示=' none文件。getelementbyid(' d ')。风格。显示=' none} else { document。getelementbyid(' d ')。风格。display=' block文件。getelementbyid(' a ')。风格。显示=' none文件。getelementbyid(' b ')。风格。显示=' none文件。getelementbyid(' c ')。风格。显示=' none} }窗口。onload=function(){ browse redirect();} $(文档)。ready(function(){ var PS=new JSplayer(' 700 ',' 500 ',' my video ');} );/script标题测试移动终端/title/head dydiv id=' a ' p这是安卓手机/p/divdiv id='b'p这是苹果手机/p/divdiv id='c'p这是ipad/p/divdiv id='d'p这是电脑/p/div div style=' width :700 px;margin:auto!-播放器代码开始-div class=' PlayContent ' div class=' Playscreen ' video id=' MyVIDEo ' source src=' Movie/th264。MP4 ' type=' video/MP4 '/video/div class=' ProLines ' div id=' origin ' class=' arial ' 00:00336000/div class=' line ' div class=' iPlayLine ' div class=' CurrentCircle '/div/div/div id=' duration ' class=' arial '/div-播放器代码结束- /div /body /html
四、html5发展情况
Html5浏览器支持情况
绝大多数浏览器支持html5(除了歌剧迷你版)

数据来源:http://可使用。com/# cat=html 5
mp4视频支持情况
主流都支持mp4(除了歌剧)

数据来源:http://caniuse.com/#feat=video
-
16
2022-10
-
25
2022-09
-
25
2022-09
-
25
2022-09
-
16
2022-09
-
16
2022-09
- html p标签怎么换行?
- noframes标签是什么意思
- a标签下载链接的简单实现
- 想请教下,在移动端,当页面内容超出“移动端”浏览器窗口的宽度、高度的时候,它们的效果不一样,这是为啥
- HTML5突袭Web GL 3D概述(下图)-使用类库开发
- 在线HTML编辑器KindEditor - 向往的生活
- 微信公众平台开发(六) 翻译功能开发 原文地址:http://www.cnblogs.com/mchina/p/3170565.html
- (再现)在html中 div使用自动高度
- 推荐9款优秀的HTML5音乐播放器
- JavaScript-HTML画布绘制远离实际绘制点-堆栈溢出
- JavaScript-元素无法在DOM中显示-堆栈溢出
- JavaScript-获取JSON不在站点中工作,但在本地主机中工作-堆栈溢出
- HTML-使用height:0隐藏CSS中的组件时,为什么需要overflow:hidden?-堆栈溢出
- JavaScript-如何使用谷歌应用程序脚本在登录到页面后刮取特定的数据?-堆栈溢出
- HTML-CSS表,100%宽度和列宽随内容堆栈溢出而变化
- JavaScript-User在提示符()中输入文本;此文本保存在浏览器中,或更改html文件本身(首选)-堆栈溢出
- JavaScript-如何根据屏幕大小动态减小大小-堆栈溢出
- HTML-这些图像没有响应它们的onclick?-堆栈溢出
- Python-使用flask_wtf.csrf而不使用wtf_forms-堆栈溢出
- JavaScript-为什么只有我的第一个div改变颜色?-堆栈溢出