前端html html超文本标记语言。文本,图片,视频,音频。网页基本信息一个基础的网页具有的一些信息。<!-- 这是注释--><!--!DOCTYPE网页约束规范--> <!DOCTYPE html
div布局与table布局详解
顺晟科技
2021-06-16 10:56:34
318
本文实例为大家解析了html5 div布局与桌子布局,供大家参考,具体内容如下
div布局:实现简单布局。
#容器中高度不能写成百分数,必须为具体高度。
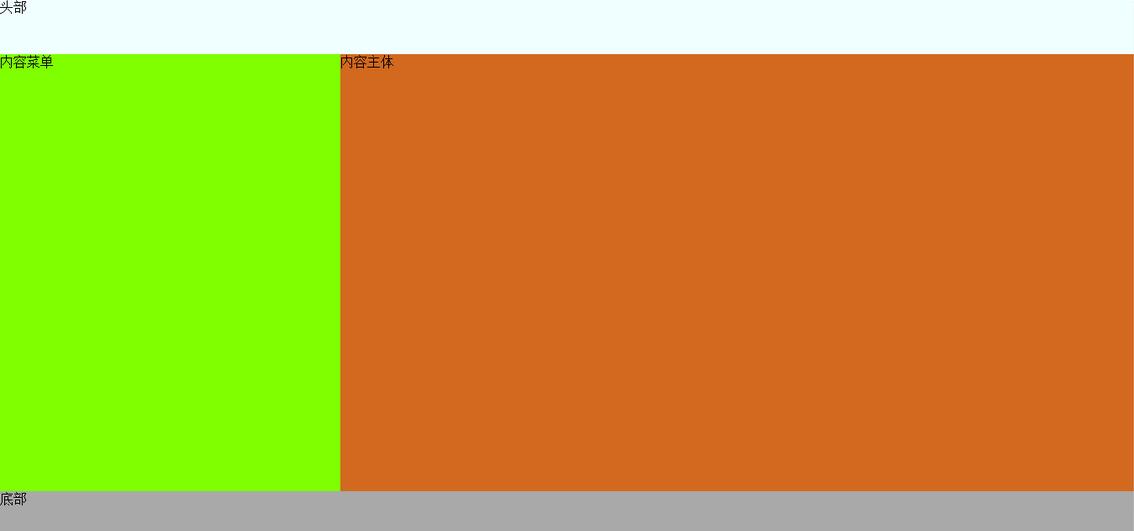
!DOCTYPE html html head lang=' en ' meta charset=' UTF-8 ' title div布局/title style type=' text/CSS ' body { margin 33600;padding:0 } #容器{宽度:;高度:650像素背景-color : aqua;} #标题{宽度:;高度:10%;背景-color : azure;} #内容菜单{宽度:30%;高度:80%;背景-color :图表重用;float:left} #内容-正文{宽度:70%;高度:80%;背景色:巧克力;float:left} #页脚{宽度:;高度:10%;背景颜色:深灰色;clear:两者;}/style/head body div id=' container ' div id=' heading '头部/div div id='内容-菜单'内容菜单/div div id='content-body '内容主体/div div id='页脚'底部/div /div /body /html
效果图:

table布局:
!DOCTYPE html html head lang=' en ' meta charset=' UTF-8 '标题表布局/title/head body margin width=' 0px ' margin heat=' 0px ' table width=' ' height=' 650 px ' style=' background-color : aqua ' tr TD colspan=' 3 ' width=' ' height=' 10% ' style=' background-color : chart reuse '这是头部/TD/tr tr TD宽度=' 20% ' 高度=' 80% '样式='底色:仿古白'左菜单TD/TD宽度='60% '高度='80% '样式='背景-color: coral '内容/TD TD宽度=' 20% '高度=' 80% '样式='底色:矢车菊蓝色'右菜单/TD/tr TD栏跨度=' 3 '宽度=' '高度=' 10% '样式='背景色:深红色'这是底部/td /tr /table /body /html
-
19
2022-10
-
19
2022-10
-
16
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
- html中对于访问服务端的方法分析
- input是什么意思
- MySQL多个更新列不工作
- HTML学习笔记
- html模拟手机页面
- 尝试使用下面给出的javascript代码单击登录按钮来访问主页。什么都没有发生
- jsp和超文本标记语言的区别
- Html报表用Excel打开 保留表格行[Html报表模板]
- Java爬虫工具HTML解析工具-Jsoup
- Bootstrap 使用overflow-x:auto,为什么PC端能够正常隐藏内容,移动端则有问题?
- Vue使用bootstrap-select时选择数据后无法改变vm的值怎么办?
- NET开源工作流RoadFlow-表单设计-HTML编辑器
- 2021年3月-第02阶段-前端基础-HTML CSS阶段-第02天
- html拼接字符串中特殊字符(‘ “ 等的转义问题)
- Python-plot-dash不显示图形元素列表-堆栈溢出
- JavaScript-Element对齐有点堆栈外溢出
- html页面滚动 HTML-垂直滚动到水平滚动到垂直滚动-堆栈溢出
- HTML-为什么我的2列布局不能正常工作?-堆栈溢出
- css中的HTML-卡片布局,使用网格堆栈溢出
- html-如果我在第一行伪类中放置不透明:0它不工作,你知道为什么吗-堆栈溢出