这篇文章主要介绍“html中阴影样式怎么设置”,在日常操作中,相信很多人在html中阴影样式怎么设置问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”html中阴影样式怎么
使用HTML和CSS来实现为文字设置图片底纹
顺晟科技
2022-09-15 22:04:32
220
先看一下最终实现的效果

图中的hello是文本而不是图片

那么如何实现这种效果呢?
HTML部分:
创建一个h1标签 ,标签内容为(hello)。通过link标签链接外部样式表style.css。
style.css部分:
1、主体body部分的统一样式设置:
消除主体部分margin和padding的默认值;设置字体为黑体;背景为#000(黑色)。
2、设置h1的样式:
- 设置文本字号为200px;
- 定义文本中仅有大写字母(uppercase);粗细为900;字母间距1px;
- position & transform: translate(-50%, -50%) 实现块元素百分比下居中;
- 背景图片路径为1.jpg;图片水平比例50%,垂直比例50%;
- 保持图片的纵横比,并将图像缩放成完全覆盖背景区域的最小大小。
- 指定文字的填充颜色,transparent透明;(使用-webkit-前缀)
- 指定背景绘制在text区域内,剪切成文字形状;(使用-webkit-前缀)

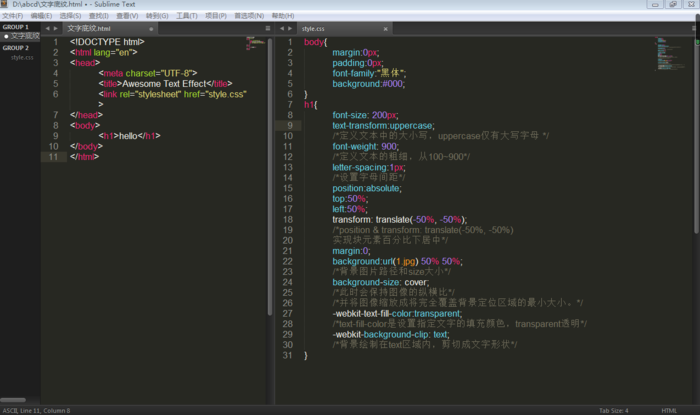
实现代码
HTML部分:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Awesome Text Effect</title> 6 <link rel="stylesheet" href="style.css"> 7 </head> 8 <body> 9 <h1>hello</h1> 10 </body> 11 </html>
CSS部分:
1 body{
2 margin:0px;
3 padding:0px;
4 font-family:"黑体";
5 background:#000;
6 }
7 h1{
8 font-size: 200px;
9 text-transform:uppercase;
10 /*定义文本中的大小写,uppercase仅有大写字母 */
11 font-weight: 900;
12 /*定义文本的粗细,从100~900*/
13 letter-spacing:1px;
14 /*设置字母间距*/
15 position:absolute;
16 top:50%;
17 left:50%;
18 transform: translate(-50%, -50%);
19 /*position & transform: translate(-50%, -50%)
20 实现块元素百分比下居中*/
21 margin:0;
22 background:url(1.jpg) 50% 50%;
23 /*背景图片路径和size大小*/
24 background-size: cover;
25 /*此时会保持图像的纵横比*/
26 /*并将图像缩放成将完全覆盖背景定位区域的最小大小。*/
27 -webkit-text-fill-color:transparent;
28 /*text-fill-color是设置指定文字的填充颜色,transparent透明*/
29 -webkit-background-clip: text;
30 /*背景绘制在text区域内,剪切成文字形状*/
31 }
相关文章
-
19
2022-10
-
19
2022-10
-
16
2022-09
-
16
2022-09
-
15
2022-09
-
15
2022-09
推荐阅读
随机推荐
- html5编程需要什么软件?
- 为什么bootstrap官方不出 bootstrap-react或者bootstrap-vue?
- Python之超文本标记语言解析方法
- 如何在HTML5中显示视频HTML5视频播放
- canvas 碰撞检测问题?
- markdown文件转html,将Markdown目录转换为HTML-堆栈溢出
- Python-Django-迭代模板中的列表-堆栈溢出
- JavaScript-此键在Android中的名称是什么?-堆栈溢出
- JavaScript-webpack不';使用background-image-stack overflow
- HTML-ContentEditable纯文本移动不工作-堆栈溢出
- HTML-水平和垂直菜单-堆栈溢出
- JavaScript-在Angular中使用ngClass或ngStyle动态更改颜色-堆栈溢出
- HTML-100VW导航栏应用Overflow-Y时重叠滚动条-堆栈溢出
- html-flexbox:Firefox、Chrome和Safari-Stack溢出
- JavaScript-使用PHP或JS在所有页面中加载相同的模板,然后用页面特定的信息更新加载的模板-堆栈溢出
- 从HTML输入添加小计,并使用Javascript添加小计而不出现刷新堆栈溢出
- 使用HTML和Javascript的图像滑块-堆栈溢出
- Python-从数据库Django向表添加删除原始按钮-堆栈溢出
- JavaScript-从.js文件加载数据的问题-堆栈溢出
- pbp分屏 一台主机?PBP二分屏只能平均分配吗?