webpack插件 Webpack学习系列 | Webpack 5 集成 HTML 插件高效解决文件路径问题
主要通过实操讲解运用Webpack 5 如何集成 HTML 插件从而高效解决文件路径问题程序员优雅哥简介:十年程序员,呆过央企外企私企,做过前端后端架构。分享vue、Java等前后端技术和架构。 本文
顺晟科技
2022-09-15 21:20:20
127
浏览器如何不装插件打开Axure导出的html文件

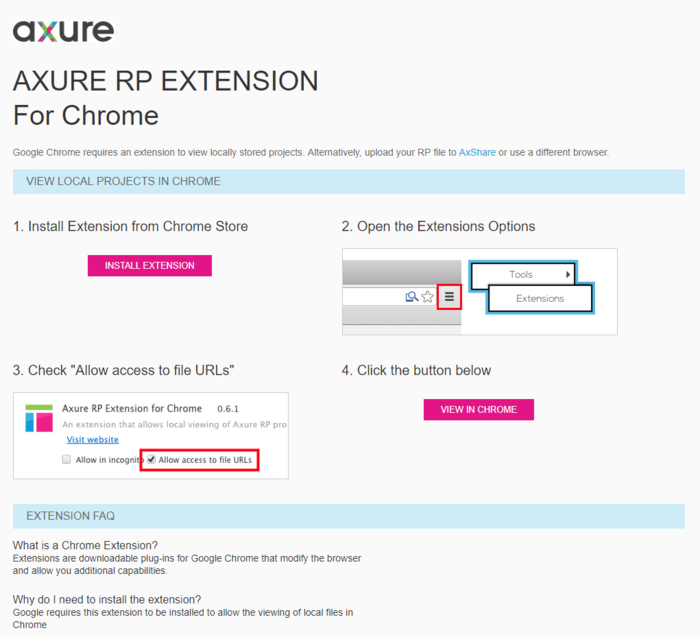
Axure导出的html文件打开是需要装插件的,一般使用chrome的用户居多 谷歌商店默认国内是访问不了的。
############# Axure8 #############
如何解决?使用记事本或者其他代码编辑器打开index.html,找到以下代码
$(window).bind(\'load\', function() {
if(CHROME_5_LOCAL && !$(\'body\').attr(\'pluginDetected\')) {
window.location = \'resources/chrome/chrome.html\';
}
});
删除此段代码并保存,然后重新打开index.html,你会发现再也不会弹出提示让你安装插件了。
这段代码就在JS语句开始下面20多行的地方,或者在代码中搜索“chrome”,就能很容易找到这段代码
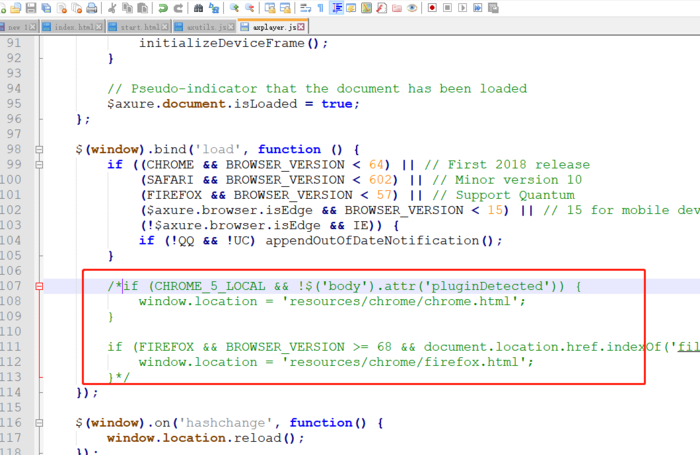
############# 最新版本Axure9#############
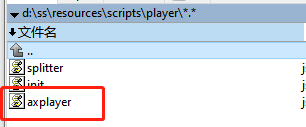
位置在


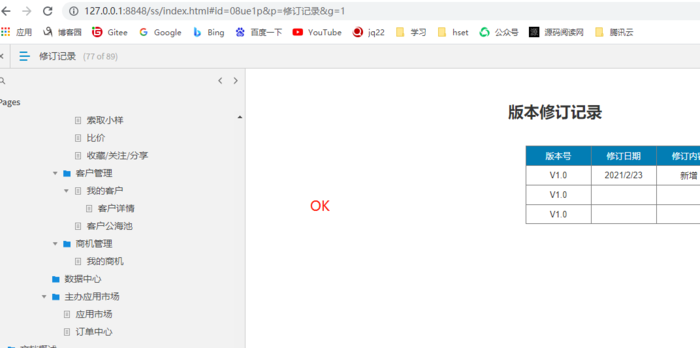
############# 打开白页问题 ##############
本地协议不支持

部署Nginx


19
2022-10
16
2022-10
27
2022-09
25
2022-09
16
2022-09
15
2022-09