公司目前的业务会接触比较多的音视频,所以有必要了解一些基本概念。文章涉及的一些源码已上传至 Github,可随意下载。 一、基础概念本节音视频的基础概念摘自书籍《FFmpeg入门详解 音视频原理及应用
HTML5Audio/Video全解(浏览器对音视频格式支持说明)
顺晟科技
2022-09-15 19:44:36
430
Audio
Firefox:支持 Ogg Vorbis和WAV
Opera :支持Ogg Vorbis和WAV
Safari :支持MP3,AAC格式 ,和MP4
Chrome :支持Ogg Vorbis,MP3,WAV,AAC和MP4
Internet Explorer 9+ :支持MP3,AAC格式 ,和MP4
IOS :支持MP3,AAC格式 ,和MP4
Android :支持AAC和MP3
为了最大程度支持所有上面提到的浏览器,建议开发者使用Ogg Vorbis和MP3这两种格式例如。
Video
Firefox :支持Ogg Theora格式和WEBM
Opera :支持Ogg Theora格式和WEBM
Safari :支持MP4
Chrome :支持Ogg Theora格式,MP4和WEBM
Internet Explorer 9 :支持MP4和WEBM(需要安装插件)
IOS :支持MP4
Android :支持MP4和WEBM(Android 2.3版本以上)
为了支持上述所有的浏览器,建议使用WebM和MP4视频文件作为source元素。例如。
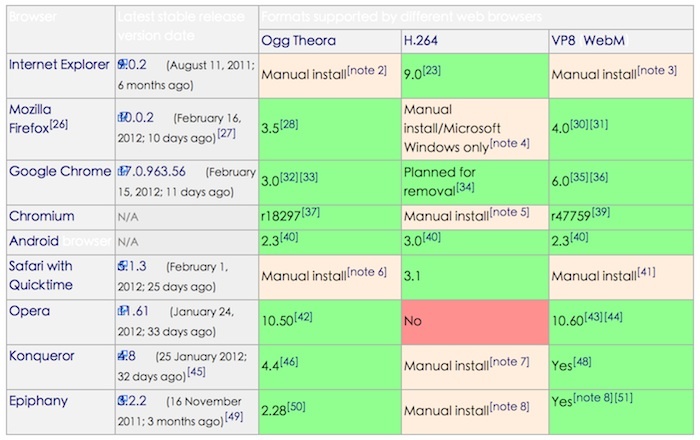
再来张截图示意:(http://en.wikipedia.org/wiki/Html_video_tag)

相关文章
-
09
2022-11
-
27
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
推荐阅读
随机推荐
- html基本概念
- HTML的表格布局
- html代码什么意思?
- 移动端页面重构布局8大方法
- 你必须知道的28个HTML5特征、窍门和技术(3)
- 你必须知道的28个HTML5特征、窍门和技术(1)
- JSP JSP(Java Server Page)是一种实现普通静态HTML和动态页面输出混合编码的技术
- 如何用stata做bootstrap中介效应检验?
- HTML网页设计制作作业(div css) ~中华美德6页带音乐~学生网页设计作业源代码(中国文化)
- HTML5期末考试:Dreamweaver网页设计和制作HTML CSS JavaScript 210套[推荐收藏]
- 如何下载各大视频网站的视频,从html5中video标签截取blob视频流(纯使用Downie下载工具非代码操作)
- HTML中表格的使用和表单的使用
- html表单标签与表单设计 - 暗影蔽日
- 7款震撼人心的HTML5CSS3文字特效
- HTML-如何在浏览器宽度改变时使字体始终居中?-堆栈溢出
- div随着网页改变大小:html-div的大小在浏览器之间发生变化?-堆栈溢出
- HTML-创建画布并基于选择切换图像-堆栈溢出
- 如何从php文件中执行javascript功能-堆栈溢出
- JavaScript-TextBox文本值未定义或消息堆栈溢出
- 笔记本加装风扇散热 游戏笔记本笔记本如何加强风扇散热?