纯JS文本在线HTML编辑器KindEditor - 双鱼座的天蝎
纯JS文本在线HTML编辑器KindEditor纯JS文本在线HTML编辑器KindEditor(http://www.kindsoft.net)是一款比较专业,主流,好用的在线HTML编辑器。 它除
顺晟科技
2022-09-15 19:34:55
273
KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
---以上内容来自百度百科
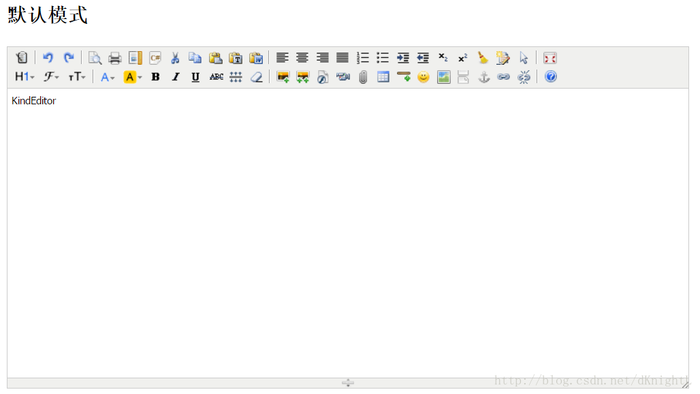
怎么用呢?

1 <link rel="stylesheet" href="../resources/kindeditor/themes/default/default.css" /> 2 <link rel="stylesheet" href="../resources/kindeditor/plugins/code/prettify.css" /> 3 <script charset="utf-8" src="../resources/kindeditor/kindeditor-all.js"></script> 4 <script charset="utf-8" src="../resources/kindeditor/lang/zh-CN.js"></script> 5 <script charset="utf-8" src="../resources/kindeditor/plugins/code/prettify.js"></script>
1 <script type="text/javascript">
2 var editor;
3 KindEditor.ready(function(K) {
4 editor = K.create(\'textarea[name="你的textareaid名"]\', {
5 uploadJson : \'../resources/kindeditor/jsp/upload_json.jsp\',//指定上传图片的服务器端程序。默认值:../../php/upload_json.php。
6 resizeType : 1,//2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动。
7 allowImageUpload : true,//是否支持本地上传图片。
8 allowImageRemote : false,//是否支持网络图片。
9 afterUpload:function(url,data,name){},//文件上传完的回调函数,可在里面写方法调节图片显示大小。
10 items : []//配置编辑器的工具栏,其中"-"表示换行,"|"表示分隔符。
11 });
12 });
13 </script>
1 items默认值: 2 [\'source\', \'|\', \'fullscreen\', \'undo\', \'redo\', \'print\', \'cut\', \'copy\', \'paste\', 3 \'plainpaste\', \'wordpaste\', \'|\', \'justifyleft\', \'justifycenter\', \'justifyright\', 4 \'justifyfull\', \'insertorderedlist\', \'insertunorderedlist\', \'indent\', \'outdent\', \'subscript\', 5 \'superscript\', \'|\', \'selectall\', \'-\', 6 \'title\', \'fontname\', \'fontsize\', \'|\', \'textcolor\', \'bgcolor\', \'bold\', 7 \'italic\', \'underline\', \'strikethrough\', \'removeformat\', \'|\', \'image\', 8 \'flash\', \'media\', \'advtable\', \'hr\', \'emoticons\', \'link\', \'unlink\', \'|\', \'about\']
关与kindeditor上传图片我想写几句 (*^▽^*)
当在jsp页面中开发的时候,需要更改 kindeditor\plugins\image\image.js 文件中的 第16行 红色标注的地方(默认值: ‘php/upload_json.php\')
1 uploadJson = K.undef(self.uploadJson, self.basePath + \'jsp/upload_json.jsp\'),
1 //编辑器初始化参数 2 width//编辑器的宽度,可以设置px或%,比textarea输入框样式表宽度优先度高。 3 height//编辑器的高度,只能设置px,比textarea输入框样式表高度优先度高。 4 minWidth//指定编辑器最小宽度,单位为px。 5 minHeight//指定编辑器最小高度,单位为px。 6 items//配置编辑器的工具栏,其中”/”表示换行,”|”表示分隔符。 7 noDisableItems//designMode 为false时,要保留的工具栏图标。 8 filterMode//true时根据 htmlTags 过滤HTML代码,false时允许输入任何代码。 9 htmlTags//指定要保留的HTML标记和属性。Object的key为HTML标签名,value为HTML属性数组,”.”开始的属性表示style属性。 10 wellFormatMode//true时美化HTML数据。 11 resizeType//2或1或0,2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动。 12 themeType//指定主题风格,可设置”default”、”simple”,指定simple时需要引入simple.css。 13 langType//指定语言,可设置”en”、”zh-CN”,需要引入lang/[langType].js。 14 designMode//可视化模式或代码模式 15 fullscreenMode//true时加载编辑器后变成全屏模式。 16 basePath//指定编辑器的根目录路径。 17 themesPath//指定编辑器的themes目录路径。 18 pluginsPath//指定编辑器的plugins目录路径。 19 langPath//指定编辑器的lang目录路径。 20 minChangeSize//undo/redo文字输入最小变化长度,当输入的文字变化小于这个长度时不会添加到undo记录里。 21 urlType//改变站内本地URL,可设置”“、”relative”、”absolute”、”domain”。空为不修改URL,relative为相对路径,absolute为绝对路径,domain为带域名的绝对路径。 22 newlineTag//设置回车换行标签,可设置”p”、”br”。 23 pasteType//设置粘贴类型,0:禁止粘贴, 1:纯文本粘贴, 2:HTML粘贴 24 dialogAlignType//设置弹出框(dialog)的对齐类型,可设置”“、”page”,指定page时按当前页面居中,指定空时按编辑器居中。 25 shadowMode//true时弹出层(dialog)显示阴影。 26 zIndex//指定弹出层的基准z-index。 27 useContextmenu//true时使用右键菜单,false时屏蔽右键菜单。 28 syncType//同步数据的方式,可设置”“、”form”,值为form时提交form时自动同步,空时不会自动同步。 29 indentChar//wellFormatMode 为true时,HTML代码缩进字符。 30 cssPath//指定编辑器iframe document的CSS文件,用于设置可视化区域的样式。 31 cssData//指定编辑器iframe document的CSS数据,用于设置可视化区域的样式。 32 bodyClass//指定编辑器iframe document body的className。 33 colorTable//指定取色器里的颜色。 34 afterCreate//设置编辑器创建后执行的回调函数。 35 afterChange//编辑器内容发生变化后执行的回调函数。 36 afterTab//按下TAB键后执行的的回调函数。 37 afterFocus//编辑器聚焦(focus)时执行的回调函数。 38 afterBlur//编辑器失去焦点(blur)时执行的回调函数。 39 afterUpload //上传文件后执行的回调函数。 40 uploadJson//指定上传文件的服务器端程序。 41 fileManagerJson//指定浏览远程图片的服务器端程序。 42 allowPreviewEmoticons//true时鼠标放在表情上可以预览表情。 43 allowImageUpload//示图片上传按钮(是否支持本地图片上传) 44 allowFlashUpload//true时显示Flash上传按钮。 45 allowMediaUpload//true时显示视音频上传按钮。 46 allowFileUpload//true时显示文件上传按钮。 47 allowFileManager//是否显示浏览远程服务器按钮 48 fontSizeTable//指定文字大小。[\'9px\', \'10px\', \'12px\', \'14px\', \'16px\', \'18px\', \'24px\', \'32px\'] 49 imageTabIndex//图片弹出层的默认显示标签索引 50 formatUploadUrl//是否自动格式化上传后的URL。 51 fullscreenShortcut//false时禁用ESC全屏快捷键。 52 extraFileUploadParams//上传图片、Flash、视音频、文件时,支持添加别的参数一并传到服务器。 53 filePostName//指定上传文件form名称。 54 fillDescAfterUploadImage//true时图片上传成功后切换到图片编辑标签,false时插入图片后关闭弹出框。 55 afterSelectFile//从图片空间选择文件后执行的回调函数。 56 pagebreakHtml//可指定分页符HTML。 57 allowImageRemote//显示网络图片标签(是否支持网络图片) 58 autoHeightMode//值为true,并引入autoheight.js插件时自动调整高度。 59 fixToolBar//值为true,并引入fixtoolbar.js插件时固定工具栏位置。
详情参考这里

1 <link rel="stylesheet" href="../resources/kindeditor/themes/default/default.css" /> 2 <link rel="stylesheet" href="../resources/kindeditor/plugins/code/prettify.css" /> 3 <script charset="utf-8" src="../resources/kindeditor/kindeditor-all.js"></script> 4 <script charset="utf-8" src="../resources/kindeditor/lang/zh-CN.js"></script> 5 <script charset="utf-8" src="../resources/kindeditor/plugins/code/prettify.js"></scri

15
2022-09
15
2022-09
15
2022-09
15
2022-09
15
2022-09
15
2022-09