今天小编给大家分享一下id是html的属性吗的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一
html------轮播图
顺晟科技
2022-09-15 19:31:05
189
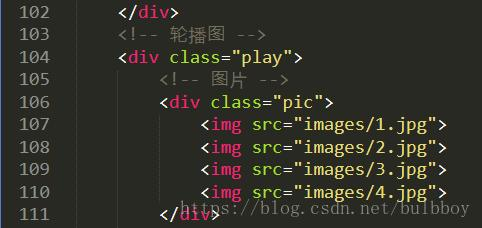
1.先分块并加入图片

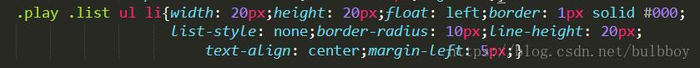
2.用ul和li标签实现轮播图中的小圆点

float:left; 让li标签横着排列
list-style:none; 去除小圆点
border-radius:10px; 圆形边框
line-height:2px; text-align:center; 左右上下居中

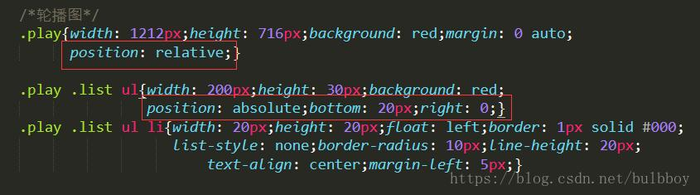
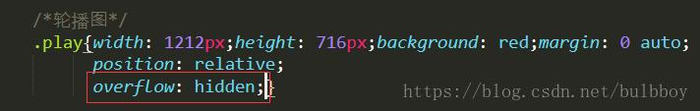
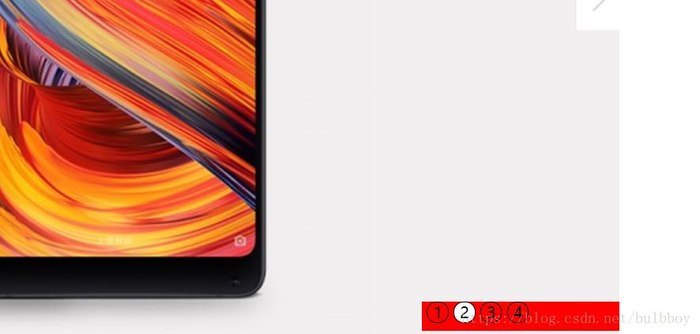
3.将小圆点移动到图片的右下角
需要用到绝对定位(absolute)和相对定位(relative)
play 是不动的,移动的是 ul

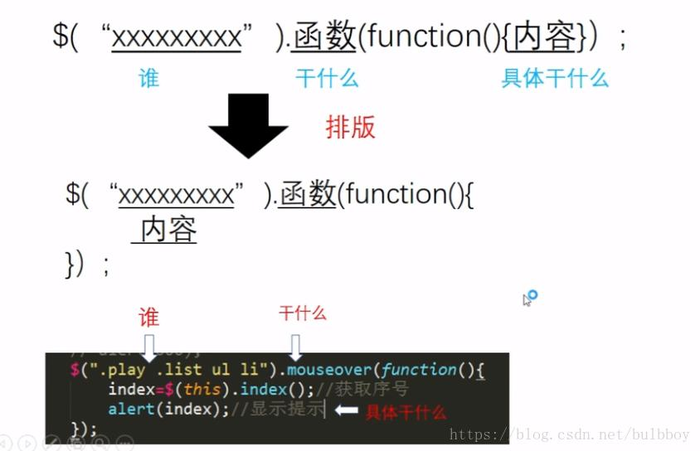
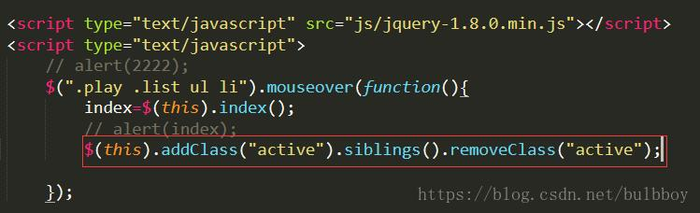
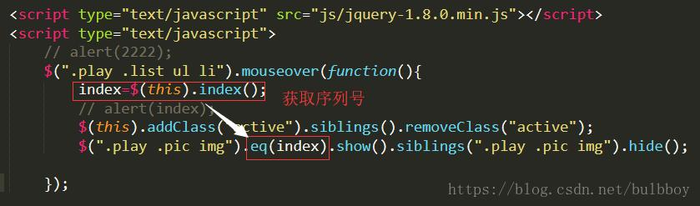
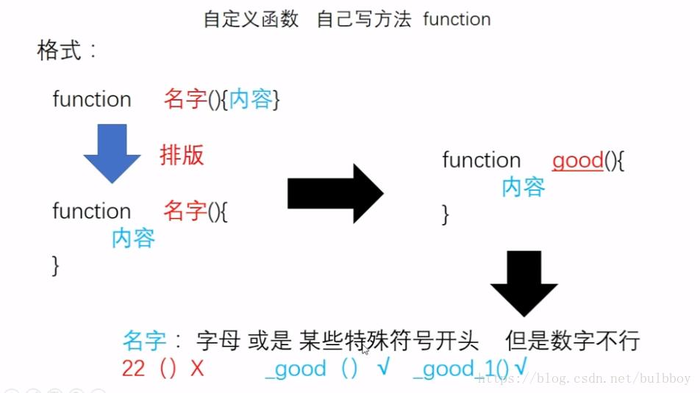
4.js函数
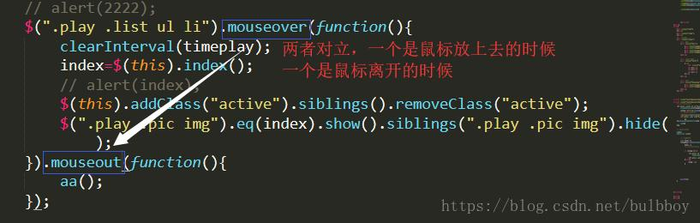
 mouseover-----当鼠标放到该元素上的后果
mouseover-----当鼠标放到该元素上的后果
· 鼠标放在小圆点上依次变白的代码


其中 siblings() 和 removeClass()


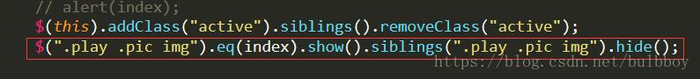
5.把鼠标放在圆点上面然后实现切换图片的效果
(1)图片超出部分隐藏(共4张图片)


(2)鼠标放在圆标上显示对应的照片






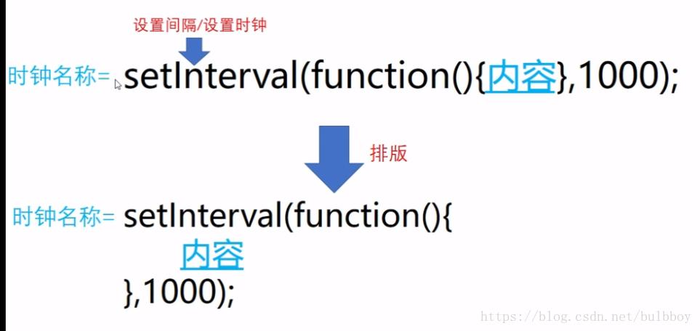
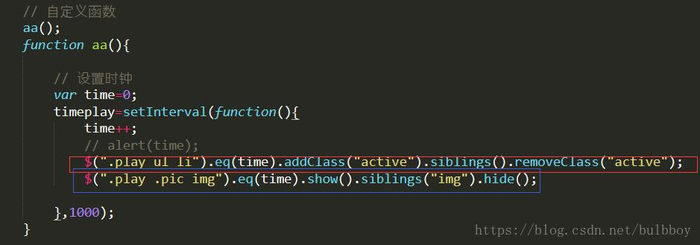
7.轮播图实现自动播放


其中1000是1000毫秒,等于1秒
------------------------------------
红框:让小圆点依次变白,时间间隔是1秒
蓝框:让图片依次更替,时间间隔1秒
其实小圆点和图片效果是分开的,只是时间间隔相同,导致呈现效果同步


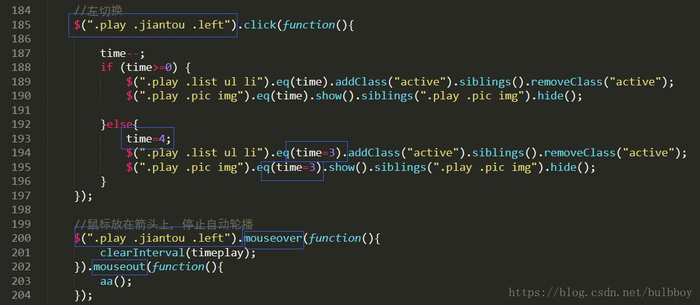
8.用箭头切换图片
左切换:

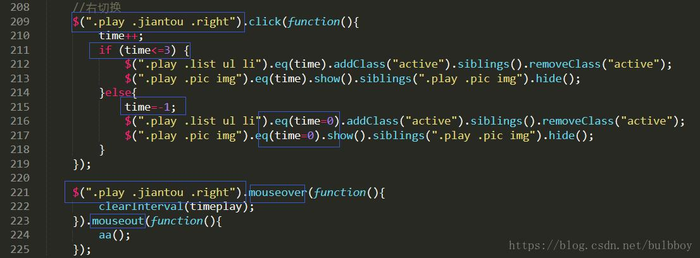
右切换:

注意蓝框标的time的值是根据你图片的数量来规定的
最后还有两步:

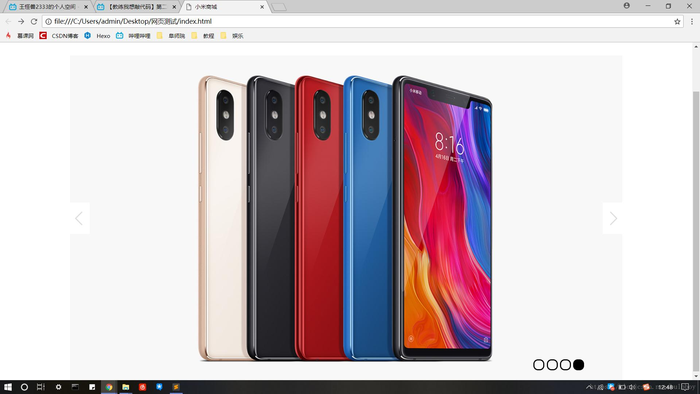
最终成果:

总结:
轮播图比较复杂,主要是要搞懂其中的函数,需要多看多理解。
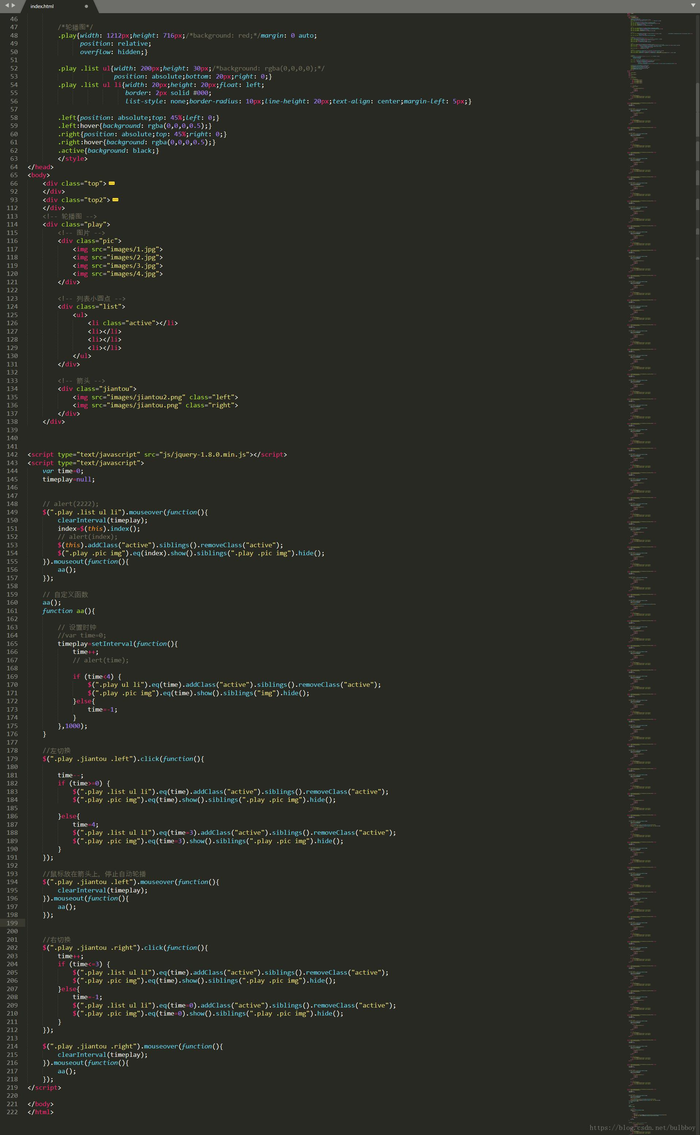
最后附上 关于轮播图 的所有代码:

相关文章
-
19
2022-10
-
19
2022-10
-
18
2022-10
-
02
2022-10
-
02
2022-10
-
02
2022-10
推荐阅读
随机推荐
- html站点怎么命名?
- HTML中怎么打空格字符?
- 深入剖析HTML5 内联框架iFrame
- 完成php后台1的前端开发过程 从数据库中获取数据 建立数据库连接:PHP中mysqli处理查询结果集的几种方法:http://www.cnblogs.com/lucky-pin/p/4855145.html.
- Vue使用bootstrap-select时选择数据后无法改变vm的值怎么办?
- 分享一个HTML5在线绘图工具-Processon
- 个人永久免费-Excel Catalyst Function Wave 115字 pdf Excel ppt html等文档互相传递
- 原文地址:http://www.cnblogs.com/luxiaoxun/archive/2012/12/10/2811309.html
- 【转】为什么在html中嵌入的php代码会被浏览器注释掉
- 决定button按钮上显示文字的属性 同样的 字符 显示 不一样,button 是 有什么 默认属性吗 ?
- JavaScript-无法获取选项组目标ID以动态设置值-堆栈溢出
- HTML-为具有CSS选择器滚动条的DIV应用特定样式-堆栈溢出
- html网页不能下拉?HTML-如何解决下拉菜单错误';T秀?-堆栈溢出
- JavaScript-在HTML画布上使用长度、边缘和宽度的坐标绘制矩形-堆栈溢出
- JavaScript-403播放Google Drive视频时禁止-堆栈溢出
- html-如何将图标添加到文本输入字段,但保持背景色为白色?-堆栈溢出
- JavaScript-单击(HTML/CSS或JS)时如何替换src img-堆栈溢出
- html meta标签?HTML-Meta标记主题颜色设置为#000000-Stack Overflow时实际上不是黑色
- JavaScript--如何将网页中水平排列的部分垂直排列,以便使页面响应设备-堆栈溢出
- URL重写:找到index.html,但没有找到css文件堆栈溢出