本文小编为大家详细介绍“html怎么实现点击穿透和阻止点击穿透”,内容详细,步骤清晰,细节处理妥当,希望这篇“html怎么实现点击穿透和阻止点击穿透”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入
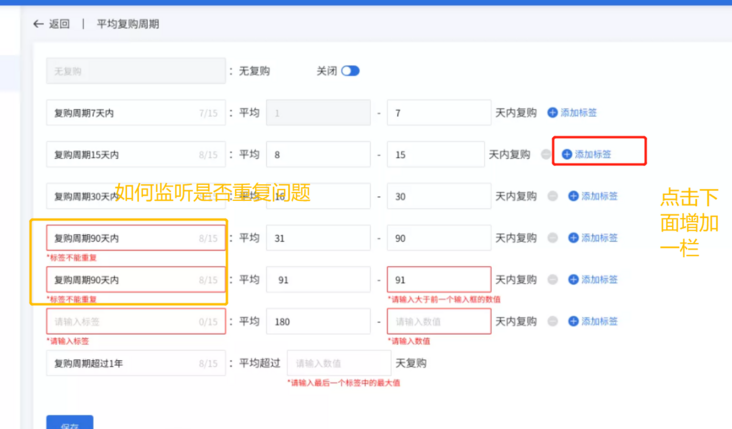
vue中点击一次下面增加一栏,怎么实现?
顺晟科技
2022-09-15 07:46:01
112

<div v-for="(item, index) in list">
... 一行表单
</div>
<div @click="add()">+</div>
const list = ref(['']);
const add= () => {
list.value.push('');
};如果整个表单对应的是一个list数组,添加操作数组就行
list.splice(index, 0, ...newItem)声明一个数组,表单中使用v-for来遍历显示,当点击添加的时候,则在数组里再push一个
<ul>
<li v-for="(item,index) in dataList" :key="index">
<el-input v-model="item.desc"></el-input>
平均 <el-input v-model="item.minValue"></el-input>
-
<el-input v-model="item.maxValue"></el-input> 天内复购
<i
class="el-icon-circle-plus-outline plus-icon"
@click="dataPlus"
v-if="index == dataList.length - 1"
></i>
<i
class="el-icon-remove-outline remove-icon"
@click="dataRemove(index)"
v-if="index != 0"
></i>
</li>
</ul>
data(){
return {
dataList: [],
defaultObj: {
desc:"",
minValue: "",
maxValue:""
}
}
},
methods: {
dataPlus() {
this.dataList.push(this.defaultObj)
},
dataRemove(index) {
this.dataList.splice(index,1)
}
}
相关文章
-
09
2022-11
-
09
2022-11
-
19
2022-10
-
19
2022-10
-
19
2022-10
-
16
2022-10
推荐阅读
随机推荐
- html实现点击直接下载文件
- editplus怎么使用?
- 一次性搞懂 HTTP、HTTPS、SPDY、HTTP2
- w3c是什么意思
- 你觉得难度更大的计算机编程语言是哪一个?
- html中meta标签的用法实例
- react组件传值非父子非兄弟
- Bootstrap设置了padding我在CSS里怎么修改呢?
- HTML5 简单的Web 存储(localStorage)
- 9 个用来加速 HTML5 应用的方法 - 老菜_
- HTML期末考试作业~ HTML CSS JavaScript猫眼电影在线网站[毕业设计]
- 使HTML页面上获取到的文本保留空格和换行符等格式 - swustqiu
- 将C# HTML转换为图片或PDF
- html文字两行后 就用省略号代替剩下的
- HTML-如何将全宽表单输入添加到CSS网格布局中,并且不会导致列增长-堆栈溢出
- css选择器排除部分的元素:css排除选择?
- php - Is it sufficient to prevent SQL injection? - Stack Overflow
- JavaScript-ChartJs自定义图例甜甜圈将图例与图表区域分开-堆栈溢出
- JavaScript-输入字段在具有来自数据库的值时为只读,否则,当它为null时,它应该是可编辑的-堆栈溢出
- PHP-如何格式化数字以在第一千个上添加空间而在第一万个上没有空间等-堆栈溢出