目录vue-cli的index.html使用环境变量 vue-cli在index.html判断环境变量加载不同代码vue-cli的index.html使用环境变量 项目中使用了公司定义的统一头部文件,
element-ui的scss变量如何便捷修改?
顺晟科技
2022-09-15 07:26:16
221
按照官网文档用scss变量对样式进行修改:
https://element.eleme.cn/#/zh...
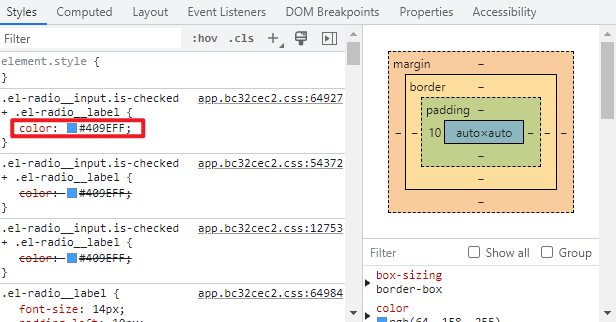
但是比如我想改radio组件的文字颜色,打开chrome控制台中查看这个组件的样式,只有最终的css,并不知道是哪个scss变量:

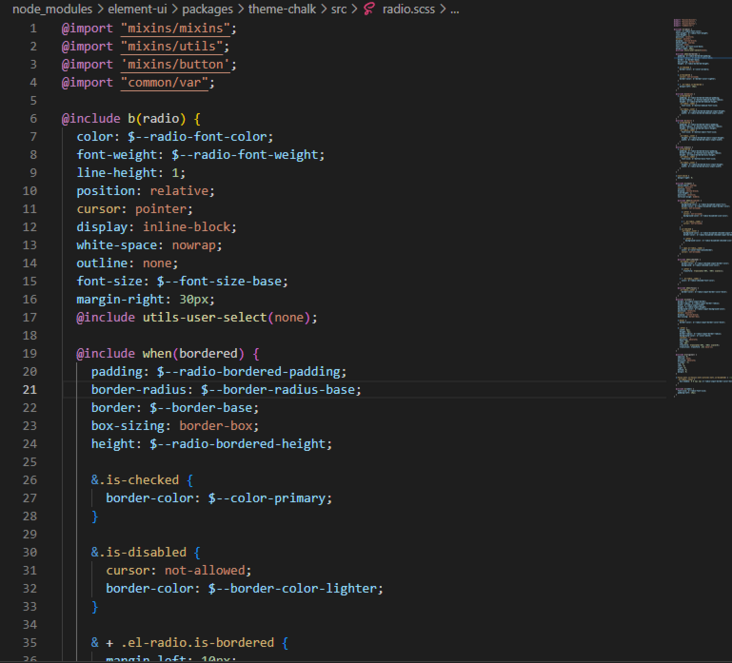
只能去node_modules\element-ui\packages\theme-chalk\src这个路径下找对应组件的scss文件然后查看变量是哪些:

其实也是能找到的不过有点费时间,就是想问一下大家有没有更便捷的方式?比如f12可以直接看到scss变量是哪个。
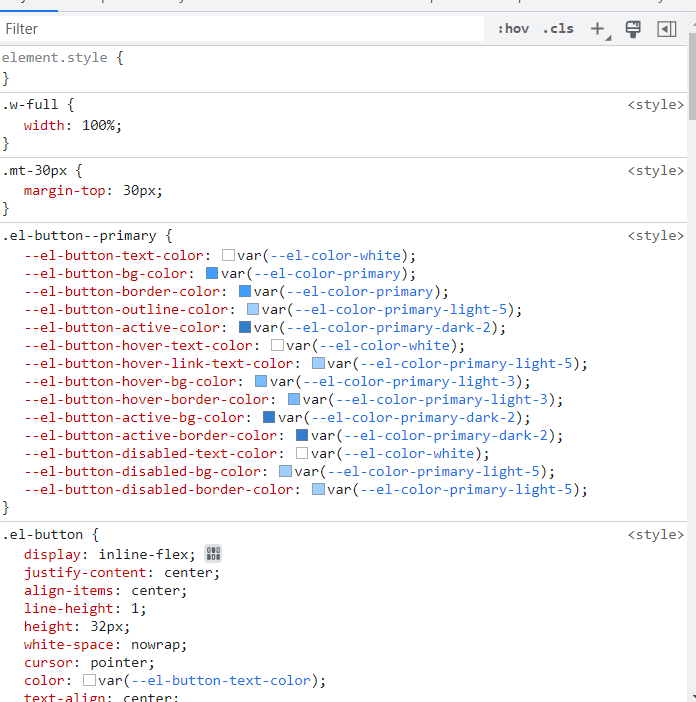
我这边用的 element-plus 可以实现你说的效果
你说的是这个文件么 element/var.scss at dev · ElemeFE/element。一般来说UI库都会提供一个这个链接的,比如这样Ant Design Vue 的样式变量 | Ant Design Vue。
只不过Ele现在基本没维护了,自然就没有更新出来。但是怎么修改,Ele还是有说明的,具体可以看这里在项目中改变 SCSS 变量 | Element。
相关文章
-
09
2022-11
-
19
2022-10
-
16
2022-10
-
15
2022-09
-
15
2022-09
-
15
2022-09
推荐阅读
随机推荐
- HTML5对互联网的积极影响
- css3使用技巧:细线边框的3种不同的写法
- 关于html中<label>标签的for属性的详细分析
- html <a>标签target属性值
- vxe-table中汇总行如何在表格行显示?
- 主流HTML5游戏框架分析比较
- HTML里显示pdf、word、xls、ppt
- bootstrap使我的页面两边缩短[关闭]
- html5+css3中的background: -moz-linear-gradient 用法 (转载)
- 基于Html5的游戏框架
- Phaser开源2d引擎 html5游戏框架中文简介 - 菜鸟丫丫
- 前端内容HTML
- 前端开发基础:html中的div什么意思?
- 推出Youzi2D开源HTML5游戏加速引擎
- JavaScript-同一页面上指向DIV的锚链接在Safari中不起作用-堆栈溢出
- JavaScript-React滚动到顶部不工作?需要新的解决方案-堆栈溢出
- html-Android WebView-以编程方式强制第三方网页的输入域使用数字键盘?-堆栈溢出
- JavaScript-循环图动画-堆栈溢出
- html-如何使用CSS引导网格使视频大小响应?-堆栈溢出
- HTML-我正在开发一个网站,我想让所有的div位于页面堆栈的中间溢出