前言在本文中,将会介绍如何使用HTML5和Javascript去设计一个简单的绘图程序。HTML5的一个新的特性是canvas画布功能,通过canvas画布的强大功能可以实现绘画不少图形和其他绚丽的功
百度小程序与微信小程序全面对比
顺晟科技
2019-08-16 15:40:14
853
本文分享一些百度小程序与微信小程序的差别。
百度小程序组件hidden属性区别
虽然百度小程序没提到这个属性,但我测试发现它在本地上和真机上都是支持的。但跟微信还是有一点区别:
js:data: {flag:'123'}xml:<view hidden="true">1</view><view hidden="false">2</view><view hidden="!false">3</view><view hidden="{{false}}">4</view><view hidden="!flag">5</view><view hidden="flag">6</view><view hidden="{{flag}}">7</view><view hidden="{{!flag}}">8</view><view hidden="{{!!flag}}">9</view><view hidden="">10</view>百度小程序输出:248
微信输出:4810
百度:当hidden的值为flase,或者插值{{false}}为flase时,百度组件不会隐藏。其它情况,不管是true或者是空,或者其它值,不为false,或者计算出来的值不为flase,都会被隐藏。
微信:当这个hidden属性为空或者插值{{false}}为false,才不会隐藏。有一种特殊情况就是直接赋值它为hidden="false",这里的false不被当做布尔值,所以它也被隐藏。
结论:从上面这两个之中我们可以看到 4 和 8 两者都有,那我们做的时候只需要保证 hidden 的值为插值形式,并且插值的结果是布尔值,那两者就能得到一致的表现。
js文件命名空间wx.替换为swan.wx.request() -> swan.request()wx.showModal() -> swan.showModal()wx.canIuse() -> swan.canIuse()……
swan文件整体替换wx:到s-
wx.request() -> swan.request()wx.showModal() -> swan.showModal()wx.canIuse() -> swan.canIuse()……主要有两个地方:
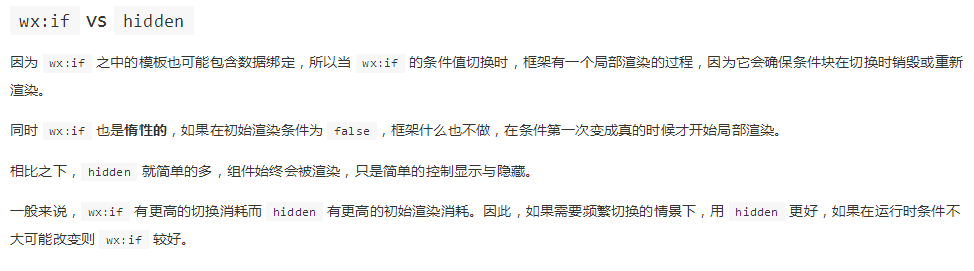
1.条件判断
wx:if -> s-if2.列表循环
wx:for -> s-forwx:for-item -> s-for-itemwx:key -> s-key这里还有3点跟微信使用起来有点区别
1.for循环里面,百度是不支持跟if放在同一条语句里面。我们可以通过增加一个block来判断条件
2.条件判断百度是没有使用插值计算。
这是微信的:
<view wx:if="{{condition}}"> True </view>这是百度的:
<view s-if="condition"> True </view>3.组件中的3元运算符,不支持 <= 判断,猜测可能是bug,可能是里面使用了正则判断。
<view>{{ 1 <= 2 ? 'yes' : 'no' }}</view>解析出来的内容为:
<view>true<="" view=""></=></view>解决方法是改成 >=,或者<
<view>{{ 2 >= 1 ? 'yes' : 'no' }}</view>模板
1.声明需要使用的模板,data 是所需要传入到模板的值,当它是对象时,对象字面量是三个大括号包裹,微信是{{}}。
<!-- template-demo.swan--><template name="person-card"> <view> <text>位置: {{pos}}</text> <text>姓名: {{name}}</text> </view></template><!-- template-demo.swan--><template is="person-card" data="{{{person}}}" />// template-demo.jsPage({ data: { person: {name: 'Lebron James', pos: 'SF', age: 33} }});2.不支持动态调用
<template name="tid-1"> <view>1</view> <view>{{index}}:{{msg}}</view></template><template name="tid-2"> <view>2</view> <view>{{index}}:{{msg}}</view></template>当我需要根据tid值来调用某个模板时,例如tid=1时,使用下面的方法调用
<template is="tid-{{tid}}" data="{{{...item}}}"/>Page({ data: { tid:1 }});上面这种获取不了template tid-1的内容。我们可以通过条件判断来调用模板:
<block s-if="{{ tid == 1}}"><template is="template-1" data="{{{...item}}}" /></block>Page函数不要使用getData()
由于我之前的页面中获取请求时用的是这个函数,然后我发现百度小程序里面这个函数在onload中无法执行到。另外就是如果直接点击执行这个函数,会报错。
页面传递参数option,最好加上enCodeURIComponent()
我之前的一个微信小程序传递url时,参数没有格式化,直接传递后,在百度小程序中会发现接收不完整,例如:http://xsps.pchouse.com.cn/转化为 http:/xsps.pchouse.com.cn。
swan.createSelectorQuery()
这个API要在页面DOM 加载完毕后执行,才能获取到具体的值,如果你直接在onload或者request 的success 里面setData后获取值,同样获取不到内容,可以在onReady里面获取到。
有一种做法就是加一个定时器,在2秒后获取,或者改为当需要的时候才开始获取。
不要使用HTML标签
在百度小程序中,使用了div/ul/li等HTML标签,调试swan tab时,标签会被过滤掉。
<div class="list"><ul><li bindtap="test">测试</li><li>测试</li><li>测试</li></ul></div>.list ul{font-size:18px;}test:function(){console.log('test');}会发现样式不起作用。另外就是绑定事件也无法起作用,如上面的test,点击后无效,跟刚才说的li标签被过滤同样的道理。
tabBar配置决定了首页
在app.JSON中,我改了一下pages首页的位置,发现并不起作用,反而tabBar改了第一个标签的地址后,首页也跟着改变,而微信是支持tabBar可以不是首页进来的页面。
wxs 改为 filter
微信的:
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
<!--wxml--><wxs module="m1">var msg = "hello world";module.exports.message = msg;</wxs><view> {{m1.message}} </view>页面输出:hello world百度的:
Filter 是小程序的过滤器,结合 SWAN 模版,可以构建出页面的结构。
// page.jsPage({ data: { array: [1, 3, 6, 8, 2, 0] }});// test.filter.jsexport default { maxin: (arr) => { var max = undefined; for (var i = 0; i < arr.length; ++i) { max = max === undefined ? arr[i] : (max >= arr[i] ? max : arr[i]); } return max; }};<!-- swan模版 --><view>{{swan.maxin(array)}}</view><filter src="./test.filter.js" module="swan"></filter>页面输出:8自定义组件模板里面没法嵌套模板
建议使用slot
图片路径要补全协议
如下面这两种情况,如果没有补全协议,会无法访问,默认代码为静态解析
<image src="//www1.pchouse.com.cn/2018/weixinminipro/loading.png"></image>//css image{background:url(//www1.pchouse.com.cn/2018/weixinminipro/loading.png)}import 和 include
import 注意微信中引入的是.wxml的文件,百度这里引入的是.swan的文件,所以要替换掉
在 index.swan 中引用了 item.swan,就可以使用item模板:
<import src="item.swan"/><template is="item" data="{{{preson}}}"/>同理 include也是改文件后缀
<!-- index.swan --><include src="header.swan"/><view> body </view><include src="footer.swan"/>百度小程序分享到微信,无法打开
百度虽然提供了分享到微信朋友圈和微信好友的功能,但打开微信分享的内容会先提示跳到App Store上,并无法打开百度小程序的页面,分享体验不好,只能分享到百度APP自身的动态,打开后才能访问。
微信转换为百度小程序
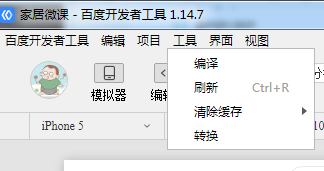
1.登录百度小程序开发工具,在工具菜单,有一个一键转换微信的小程序为百度小程序。(前提:有审核通过的appid,并且登录开发者工具)
用了官方的工具还是挺好的,对照我上面提到的点,小小的调整应该就差不多了。
2.下载NPM上的一个工具:wx2swan。https://github.com/yican008/wx2swan,跟百度这个转换好像差不多。
安装:npm i -g wx2swan
转换:
wx2swan 微信小程序的目录 (生成swan的目录)
wx2swan ./test/demo ./test/swanDemo
3.使用 Taro 开发
2018.11.20日更新:
bindscrolltolower 执行多次
scroll-view 组件的bindscrolltolower 会执行多次,需要加上防抖处理,预防接口重复加载,导致数据更新混乱,出现错误。
<scroll-view bindscrolltolower="loadMoreList"></scroll-view>Page({timer:null,loadMoreList:function(){var self = this;if(this.timer){clearTimeout(this.timer);}this.timer = setTimeout(function(){console.log('your data');self.timer = null;},300);}})双向绑定
1.scroll-view组件
里面有三个属性是属性双向绑定
<scroll-view scrollTop="{= scrollTop =}" scrollLeft="{= scrollLeft =}" scroll-into-view="{= scrollIntoView =}"></scroll-view>2.input组件
<input value="{= value =}"/>真机的屏幕高度没有去掉tabBar高度
2019.1.17号更新:在DOM加载完毕是正确的,屏幕高度会去掉tabBar,所以应该在onReady生命周期里面处理。
-
18
2022-10
-
25
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
-
15
2022-09
- 在html中显示JSON数据的方法
- tfoot标签是什么意思
- 怎么学好HTML?
- 简述HTML5新特性之语义化标签
- Web Worker介绍、js调试及浏览器兼容实现
- 如何使用HTML在新建选项卡中打开数据标记url
- 动态HTML处理和机器图像识别-机器视觉和宇宙魔方介绍
- html页面自定义文本水印效果案例
- HTML5期末考试:动画网站设计3354迪士尼公主(第6页)HTML CSS JavaScript动画网页HTML代码学生网络课程设计期末考试任务下载动画大学生网络设计制作
- HTML5之pushstate、popstate操作history,无刷新改变当前url - sniper007
- 使用HTML+CSS制作个人主页
- 10个CSS/HTML在线表单生成器
- 转 html中offsetTop、clientTop、scrollTop、offsetTop各属性介绍 - 谁愿颠沛流离
- HTML知识点概括——一篇文章带你完全掌握HTML
- HTML-Web抓取提供不同的响应-堆栈溢出
- HTML-主DIV和导航栏DIV重叠,我希望它们并排显示-堆栈溢出
- HTML-如何连接DIV和JavaScript函数和事件,并创建将下拉列表中的值传递到另一个元素的函数?-堆栈溢出
- HTML-jQuery cookie-如何使用名称不是记住的cookie-堆栈溢出
- html文件的扩展名和类型是什么
- HTML-我的愿望列表项显示源未知的问题-堆栈溢出