CSS的一些常用样式,如背景、文字、文本、表格、列表等,以及一些常用的场景,如居中对齐、溢出、隐藏元素等。01、常用样式 1.1、background背景 设置元素背景的样式 background,更
CSS.01 -- 选择器及相关的属性文本、文字、字体、颜色、
顺晟科技
2022-09-14 11:05:02
347
与html相比,Css支持更丰富的文档外观,Css可以为任何元素的文本和背景设置颜色;允许在任何元素外围设置边框;允许改变文本的大小,装饰(如下划线),间隔,甚至可以确定是否显示文本。
什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS就是控制页面布局和样式
HTML 结构层 负责从 语义的角度搭建页面结构
CSS 样式层 负责从 审美的角度美化页
JavaScript 行为层 负责从 交互的角度提升用户体验
语法结构:
选择器{属性:值;属性:值;…….}
选择器:选择谁
参数说明:属性和属性值之间用冒号(:)隔开,定义多个属性时,属性之间用英文输入法下的分号;隔开。
选择器: 实现CSS对HTML页面样式的控制,如果要让这些样式对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器,HTML页面中的元素就是通过CSS选择器进行控制的。
-选择器分类:
基础选择器
标签选择器
类选择器
ID选择器
:复合选中器
2复合选择器
3属性选择器
-
类选择器
a).自定义类名{属性:值;…… 属性:值;}
- ID选择器
a)#自定义ID名{属性:值;…… 属性:值;}
通配符选择器
a)*{属性:值;······ 属性:值;}
b)选择页面所有标签元素。给所有标签相同的样式
c)不推荐使用
l复合选择器:两个或者两个以上的基础选择器通过不同方式连接在一起
- 交集选择器
a)标签+类(id)选择器{属性:值;}
b)既要满足标签选择器,又要满足类(id)选择器
- 后代选择器(重点)
a)选择器+空格+选择器+···+选择器+空格+选择器{属性:值}
b)无限制隔代,选择器可自用组合
- 子带选择器
a)选择器>选择器{属性:值;}
b)选择直接子代,不选择子代以后的
- 并集选择器
a)选择器,选择器,选择器…{属性:值;}
如何编写CSS样式?
内嵌(嵌入,内部)样式,head标签中添加style标签。
在head标签中添加style标签。
<head>
<style> p {color:red;}</style>
</head>
标签选择器其实就是html代码中的标签
Html中标签:<html>、<body>、<h1>、<p>、<img>等等
CSS简单属性
width:设置宽度,单位px像素
height:高度
color:前景色,也就是文字的颜色
background-color:背景色。
font-size:字体的大小。
<style type="text/css">
p{ background-color:red;} ; 设置北京晒(shai)
h1{color:green ;} 设置标题筛
span{font-size:14px ;} 设置span标签的文本为14像素
类选择器(class)
什么是类?
物以类聚,人以群分。比如:我们都是牛人!
黄种人、白种人、欧洲人、亚洲人
所有的鸭子、所有的猫、
类选择器,是对HTML标签中class属性进行选择。CSS类选择器的选择符是 “.“类选择器在css样式编码中是最常用到的。
类选择器语法格式:

使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
<span>Web开发</span>
第二步:使用class="类选择器名称"为标签设置一个类,如下:
<span class="one">Web开发</span>
第三步:设置类选器css样式,如下:
.one{color:red;}
一个标签可以有多个类选择器的值,不同的值用空格分开,如:
<div class="one yellow leftStyle">此处为标签内的文字</div>
这样我们可以将多个样式用到同一个标签中
页面布局常见命名规范
l良好的代码:重用、有序、精简
头 / head 内容 / content 尾/footer
导航/nav 侧栏/sidebar 标志/logo
广告/banner 页面主题/main 内容/content
命名: 不能用数字开头。在名称内部可以出现特殊符号 例如:下划线_

a)一个标签可以调用多个类选择器
b)多个标签可以共用一个选择器
c)类命名规则
- 不能用纯数字,不能以数字开头
- 不能实用特殊符号,和特殊符号开头,除“_”外
- 不建议使用汉字来定义类名
-
不推荐使用属性和属性值来做类名
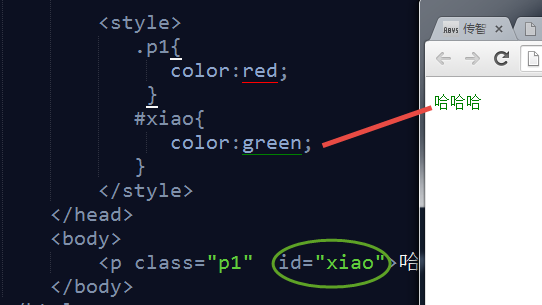
ID 选择器
语法格式: id选择器 以“#” 来定义:
#header { color:red; font -size: 25px}

通配符选择器
使 用“ *”号表示,是所有选择器中作用的范围最广范的, 可以匹配页面中所有的元素:
* { 属性1:属性值1 ; 属性2:属性值2; ... }
*{font-size:18px }
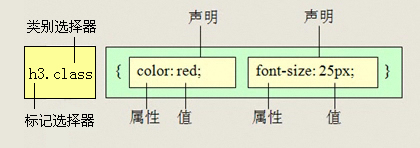
CSS复合选择器 - 标签指定式
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的:
1 标签指定选择器(即... 又...)
标签指定式选择器又称交集选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器 或 id 选择器,两个选择器中间不能有空格 例:h3.special 或 p#one

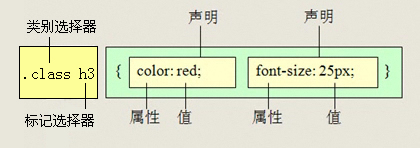
后代选择器(包含选择器)
后代选择器用来选择元素或者元素组的后代,其写法就是把外层标记写前边,内层的标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代;

后代选择器首选要满足包含(嵌套)关系。
父集元素在前边,子集元素在后边。
特点:无限制隔代。
只要能代表标签,标签、类选择器、ID选择器***组合。
◆子代选择器
选择器>选择器{属性:值;}
选中直接下一代元素。
并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
3:属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
input[type=text][id="3"]{
width: 300px;
height: 300px;
background: #aaa;
}
input[type=text][class="4"]{
width: 300px;
height: 300px;
background: #faa
}
</style>
</head>
<body>
<input type="text" class="4">
<input type="radio">
<input type="text" id="3" >
</body>
</html>
与复合选择器相似,必须满足所有条件才生效
文本元素
CSS 相关的属性:
Text-alignift / center/ right文字剧中格式
Font-style Normal默认/ italic斜体 / 字体风格
Font-weight normal默认/ bold 粗体/100px 字体加粗
Font-size 18px字体大小
Font-family 微软雅黑,宋体字体格式
Color 颜色 字体颜色
div{
Font-style : normal ;
Font-weight : 700 (值从100到900,文字粗细,不推荐用font-weight : bold ; )
Font-size : 19px
Font-family : 宋体
Line-height : 30 ;
}
p{
text-indent: 2em;/*em是相对单位,2em即现在一个字大小的两倍*/
}
CSS字体合写
字体合写语法格式:
选择器{font:font-style font-weight font-size/line-height font-family}
Font : italic 700 16px/40px 微软雅黑;
斜体 加粗 字体大小和行距 字体格式
必须有字体大小和字体格式(font-size font-family)必须按照顺序写
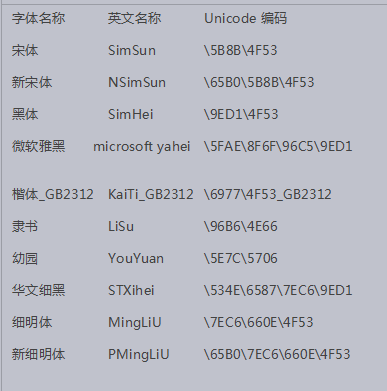
文字的表达方式
直接写中文名称:
Div {
Font-family : 微软雅黑;
Font-size : 60px ;
}
写字体的英文名称:
Div {
Font-family : microsoft yahei ;
Font-size : 60px ;
}
lFont
lFont:style|small-caps(小型大写字母) | weight | size/ling-height | family
l使用复合属性必须按照如上的顺序来写属性值
l每个参数仅允许有一个值
l忽略的属性将使用该属性的默认值
lColor
- RGB显示模式color:rgb(255,255,255);
- RGBA显示模式 color:rgba(255,255,255,0.5);
- A是alpha不透明度,可选值为0-1;
- 0是完全透明,1是完全不透明
lColor:#(FFFFFF)/六位十六进制数
#(FFF)/三位十六进制书
1:完全不透明
0:完全透明
lText-decoration:字体装饰
lUnderline:下划线
lOverline:上划线
lLine-through:删除线
lNone:无装饰
l有href属性的a标签默认属性是undeline
l没有文本对象的内容此属性不起作用
lBlink:闪烁(不知道其作用是什么)
lText-shadow:字体阴影
lText-shadow:color | length(水平延伸距离)| length(垂直延伸距离)|opacity(模糊效果的程度,数值越大越模糊)
lOpacity不可为负值
lLength可为负值
l可以被用于伪类:first-letter和:first-line。
l可以设定多组效果,方式是用逗号隔开。
lFont-variant:small-caps小型大写字母
lNormal 正常的字体
lText-transform:字母大小写转换
lNone:不转换
lUppercase:转换为大写
lLowercase:转换为小写
lCapitalize:首字母大写
lLetter(word)-spacing:文字(单词)之间的间隔
lNormal:默认间隔
lLength:数值,允许为负值,由浮点数或者单位标识组成
文本Text
lText-lntent:首行缩进
lLength:百分比数字|由浮点数字和单位标识符组成的长度值,允许为负值。
l在被另一个对象(如)断开的对象内不能应用本属性。
lText-overflow:设置或检索是否使用一个省略标记(...)标示对象内文本的溢出。
lClip:不显示省略标记(…),而是简单的裁切
lEllipsis:当对象文本溢出时显示 省略标记(…)
lText-align:文本对齐
lLeft/right/center/justify
lJustify:两端对其
lLayout-flow:文本流动的方向
lHorizontal:正常的从左往右
lvertical-ideographic: 对象中的内容自上而下流入,下一行在前一行左面。
ldirection:文本流动方向
lltr | rtl | inherit :从左往右|从右往左|继承
lunicode-bidi:用于同一个页面里存在从不同方向读进的文本显示。与direction属性一起使用。
lunicode-bidi : normal | bidi-override | embed
lnormal : 对象不打开附加的嵌入层,对于内联要素,隐式重排序跨对象边界进行工作
lembed : 对象打开附加的嵌入层,direction属性的值指定嵌入层,在对象内部进行隐式重排序
lbidi-override : 严格按照direction属性的值重排序。忽略隐式双向运算规则
- direction: rtl;
- unicode-bidi:bidi-override;
l以上代码可实现,汉字从右往左流动
lWork-break:文本换行
lword-break : normal |break-all |keep-all
lnormal:正常换行
lbreak-all:允许非亚洲语言文本行的任意字内断开
lkeep-all:对于中文,韩文,日文,不允许字断开
lwrite-space:对象对空格的处理
lwhite-space : normal |pre |nowrap
lnormal:默认处理方式,多个合成一个
lpre:按照代码内输入的输出,用等宽字体显示预先格式化的文本。不合并字间的空白距离和进行两端对齐。
lnowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇br对象
l所有的text标签
- text-indenttext-overflowvertical-aligntext-alignlayout-flowwriting-modedirectionunicode-bidiword-breakline-breakwhite-spaceword-wraptext-autospace
- text-kashida-spacetext-justifyruby-alignruby-positionruby-overhang
- ime-mode
- layout-gridlayout-grid-charlayout-grid-char-spacinglayout-grid-line
- layout-grid-modelayout-grid-type
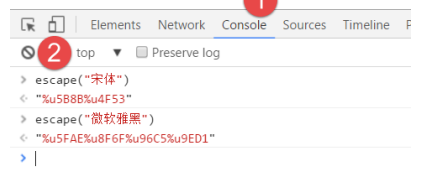
Unicode字体编码/

在浏览器中按F12
第一步 :F12
第二步 :找到console
第三布 :输入escape(“宋体”) 注意字符

-
09
2022-11
-
31
2022-10
-
24
2022-10
-
19
2022-10
-
19
2022-10
-
07
2022-10
- 火狐与IE高度自适应解决方法
- 文字不换行如何用css实现
- 对css的line-height的属性、行距、x-height的深入理解
- 2 web前端开发与共享-css、js文章
- [摘要] CSS透明度摘要
- [html CSS jq]创建简洁的音乐播放器
- CSS空白属性详解
- 纯CSS控制背景图片自适应填充布局
- CSS filter 有哪些神奇用途
- CSS 还能这样玩?奇思妙想渐变的艺术
- 纯CSS绘制三角形 - 请叫我二狗哥
- CSS3 经典教程系列:CSS3 线性渐变(linear-gradient)
- CSS页面URL
- css基础之行高
- CSS 中设置透明的方式及区别(opacity,transparent,rgba) - codingOrange
- CSS如何设置透明度?
- 11惊人的HTML5和纯CSS3动画源代码
- css宽度+字体+颜色+边框+文本+光标+伪类选择器
- 浏览器的兼容性(CSS浏览器兼容性、CSS hack)
- 借助 :has 实现3d轮播图