CSS的一些常用样式,如背景、文字、文本、表格、列表等,以及一些常用的场景,如居中对齐、溢出、隐藏元素等。01、常用样式 1.1、background背景 设置元素背景的样式 background,更
CSS字体样式 文本样式 - 心如止水微笑人生
顺晟科技
2022-09-14 11:02:51
296



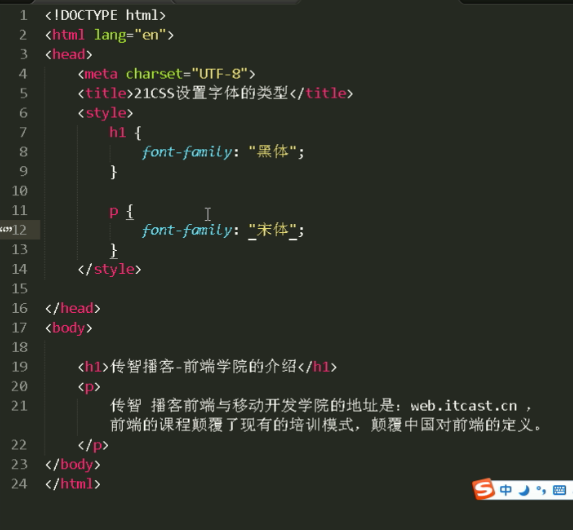
2、font-family





字体颜色:

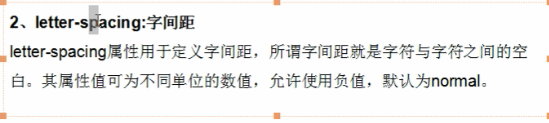
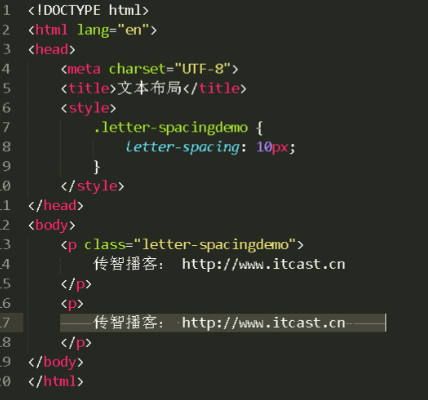
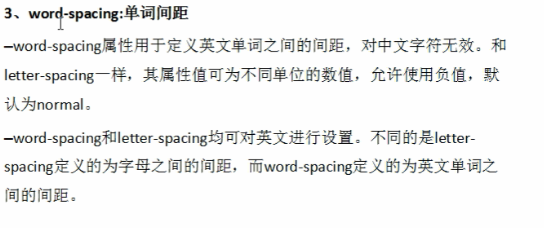
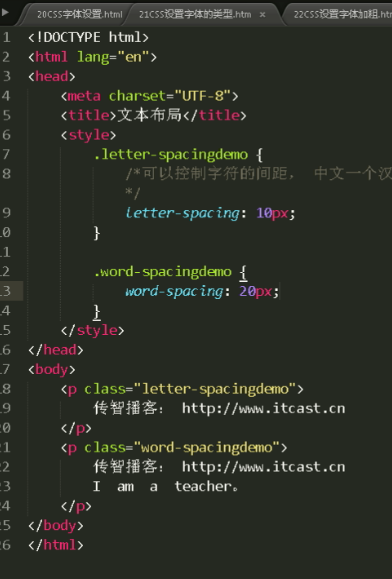
字间距:
中文一个汉字代表一个字符
英文一个字母代表一个字符



对中文没有影响

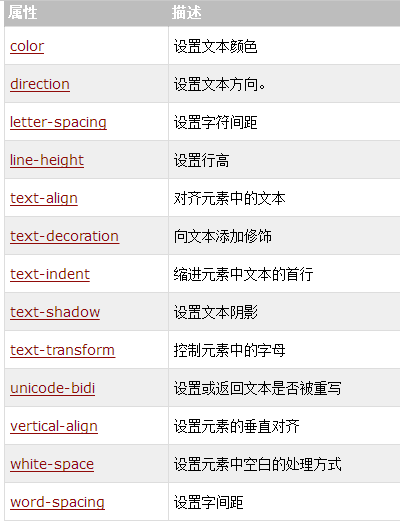
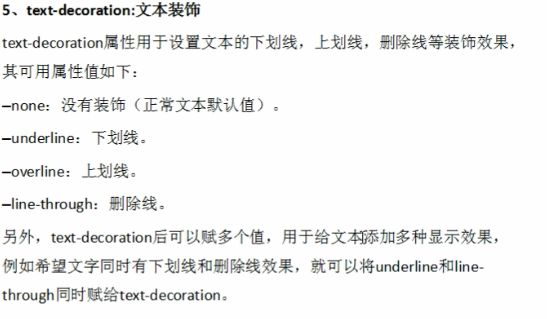
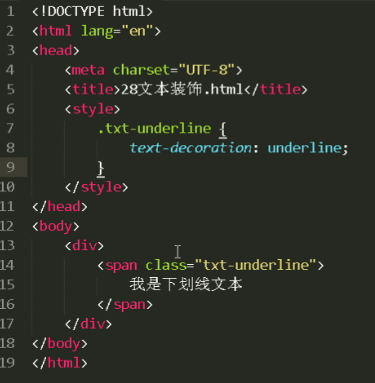
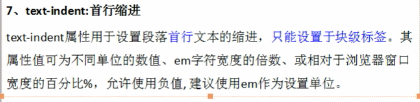
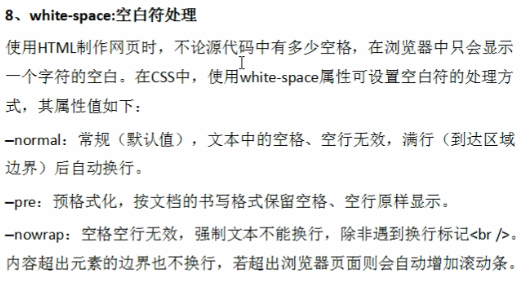
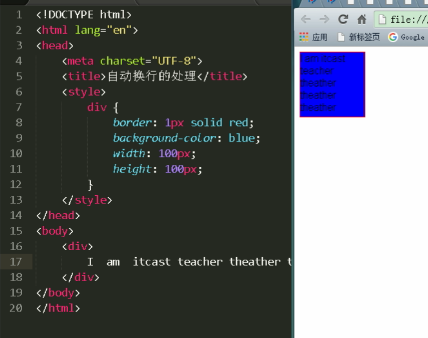
文本样式:

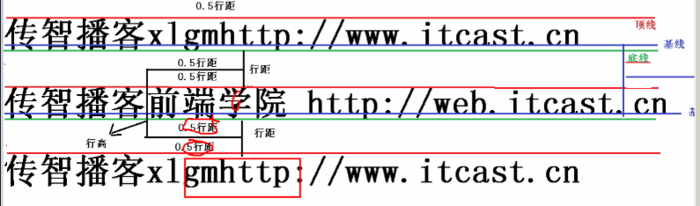
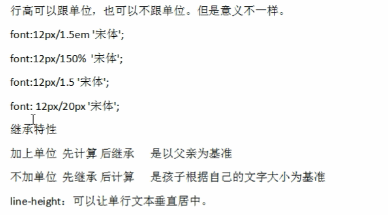
line-height 行高


行高的练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*
{
padding: 0;
margin: 0;
}
.div1
{
background-color : green;
font:16px "黑体";
}
.div1 p
{
background-color : red;
/*行高是20*1.5=30px*/
font:20px/1.5em "宋体";
}
</style>
</head>
<body>
<p class="p1">好好学习</p>
<div class="div1">
<p>天天向上</p>
</div>
</body>
</html>
text-align设置文本对其方式
取值:left right center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p
{
line-height: 100px;
text-align: center;
}
</style>
</head>
<body>
<p>好好学习</p><br>
<p>天天向上</p><br>
<p>励精图治</p>
</body>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div
{
background-color: grey;
height:200px;
width: 200px;
}
.nowrap
{
white-space: nowrap;
}
.pre
{
white-space: pre;
}
</style>
</head>
<body>
<div class="normal">
好好学习天天向上励精图治自强不息
</div>
<div class="nowrap">
好好学习天天向上励精图治自强不息
</div>
<div class="pre">
public void show{}
{
System.out.print("好好学习");
}
</div>
</body>
</html>



相关文章
-
09
2022-11
-
31
2022-10
-
24
2022-10
-
19
2022-10
-
30
2022-09
-
15
2022-09
推荐阅读
随机推荐
- div+css并不是只有div
- CSS(1)基本语法 常用属性
- “HTML CSS”-自定义加载动画[017]
- 完美实现CSS垂直居中的11种方法
- 浏览器引擎前缀(Vendor Prefix)教程
- CSS3 background相关属性的使用
- 2021前端知识点精化:9月
- css书写步骤
- css如何实现滚动条隐藏但鼠标仍然可以滚动
- css 样式大全 css 样式大全
- CSS基础
- html中如何让图片按比例响应式缩放、并自动裁剪的css技巧
- link和@import的差异link和@import的差异引起的CSS渲染闲聊
- CSS案例
- css透明度:一句话搞定透明背景!
- CSS3圆角 阴影 透明度
- CSS sprite(sprite)很容易使用
- 水平和垂直中间CSS
- 高阶css技巧在复杂动效中的应用?高阶 CSS 技巧在复杂动效中的应用
- 为什么css中的calc函数可能会不生效呢?为什么CSS中的calc函数可能会不生效?