CSS的一些常用样式,如背景、文字、文本、表格、列表等,以及一些常用的场景,如居中对齐、溢出、隐藏元素等。01、常用样式 1.1、background背景 设置元素背景的样式 background,更
CSS3——文本外观属性
顺晟科技
2022-09-14 10:53:11
332
1.color:文本颜色
color 属性用于定义文本的颜色,其取值方式有如下3种:
* 预定义的颜色,如: red, green, blue 等。
*十六进制,如 #FF6600, #29D794 等。实际中,十六进制是最常用的定义颜色方式。
* RGB 代码,如红色可以表示为 rgb(255,0,0) 或 rgb(100%,0%,0%)(如果使用百分比颜色值,取值为0时也不能省略百分号,必须写为0%)。
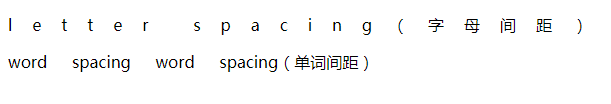
2.letter-spacing:字间距
letter-spacing 属性用于定义字间距,所谓字间距就是字符与字符之间的空白。其属性值可为不同单位的数值,允许使用负值,默认为 normal。
3.word-spacing:单词间距
word-spacing 属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing 一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。


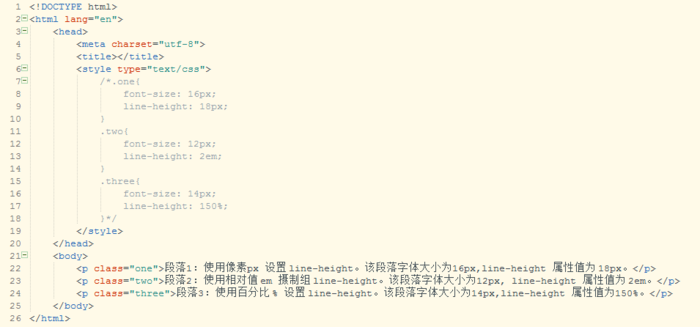
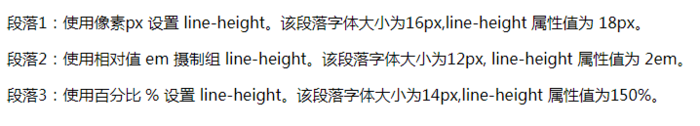
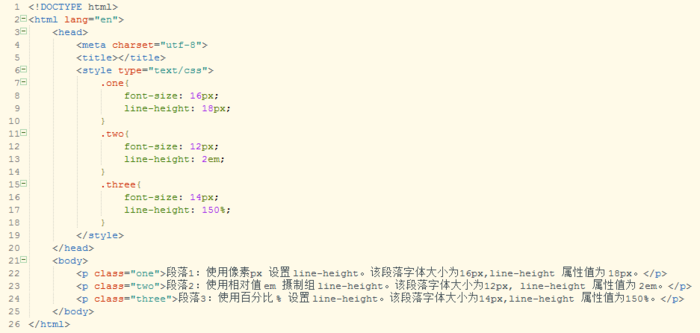
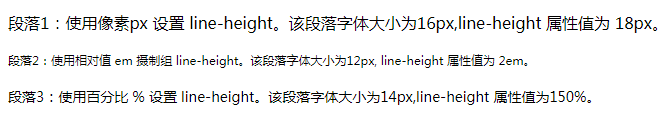
4.line-height:行间距
line-height 属性用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称之为行高。其常用的属性单位有3种,分别为像素px,相对值em和百分比%,实际中使用最多的是像素px。




5.text-transform:文本转换
text-transform 属性用于控制英文字符的大小写,其可用属性值:
*none:不转换(默认值)
* capitalize:首字母大写
*uppercase:全部字符转换为大写
* lowercase:全部字符转换为小写
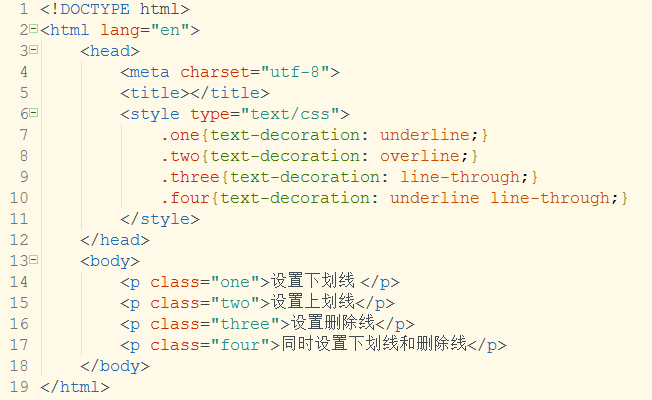
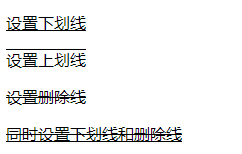
6.text-decoration:文本装饰
text-decoration 属性用于设置文本的下划线、上划线、删除线等装饰效果,其可用属性如下:
*none:没有装饰(正常文本默认值)
*underline:下划线
*overline:上划线
*line-through:删除线
text-decoration 后可以赋多个值,用于给文本添加多种显示效果。


7.text-align:水平对齐方式
text-align 属性用于设置文本内容的水平对齐,相当于 html 中的 align 对齐属性,其可用属性值如下:
*left:左对齐(默认值)
*right:右对齐
* center:居中对齐
注:1、text-align 属性仅适用于块级元素,对行内元素无效。
2、如果需要对图像设置水平对齐,可以为图像添加一个父标记,如<p></p>或<div></div>,然后对父标记应用 text-align 属性,即可实现图像的水平对齐。
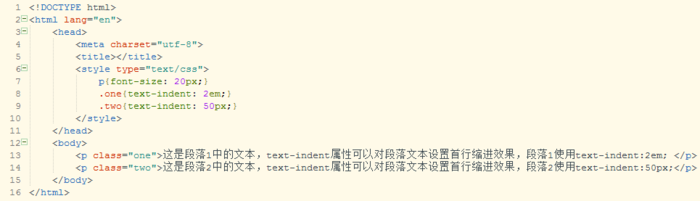
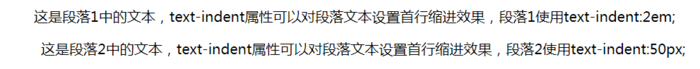
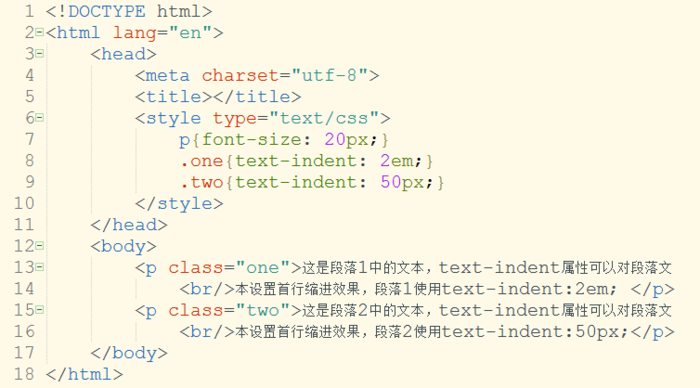
8.text-indent:首行缩进
text-indent 属性用于设置首行文本的缩进,其属性值可为不同单位的数组、em 字符宽度的倍数,或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用 em 作为设置单位。


当添加了换行标记:


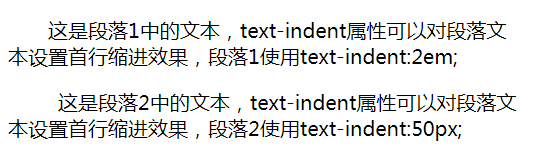
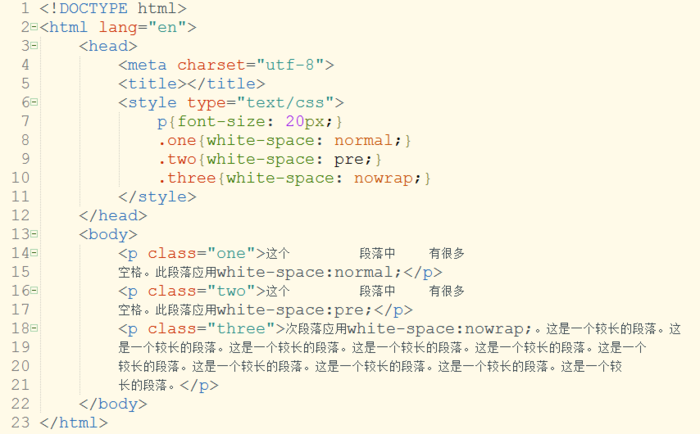
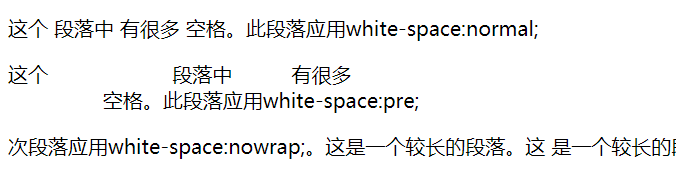
9.white-space:空白符处理
使用 html 制作网页时,不论源代码中有多少空格,在浏览器中只会显示一个字符的空白。在CSS中,使用 white-space 属性可设置空白符的处理方式,其属性如下:
*normal:常规(默认值),文本中的空格、空行无效,满行(到达区域边界)后自动换行
* pre:预格式化,按文档的书写格式保留空格、空行原样显示
*nowrap:空格空行 无效,强制文本不能换行,除非遇到换行标记<br />。内容超出元素的边界也不换行,若超出浏览器页面则会自动增加滚动条


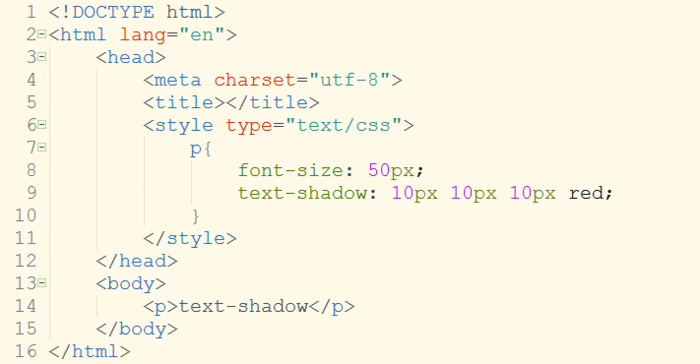
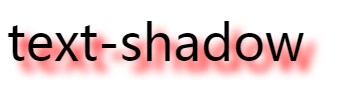
10.text-shadow:阴影效果
在CSS中,使用 text-shadow 属性可以为页面中的文本添加阴影效果,其基本语法格式为:
选择器{text-shadow:h-shadow v-shadow blur color;}




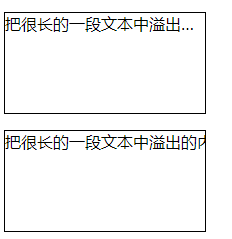
11.text-overflow:标示对象内溢出文本
其基本语法格式:
选择器{text-overflow: 属性值;}
在上面的语法格式中,text-overflow 属性的常用取值有两个:
* clip:修剪溢出文本,不显示省略标记 “...”
* ellipsis:用省略标记“...” 标示被修剪文本,省略标记插入的位置是最后一个字符


由此可得出省略号标记标示溢出文本的具体步骤:
(1)为包含文本的对象定义宽度
(2)应用 “white-space:nowrap;” 样式强制文本不能换行
(3)应用 “overflow: hidden;” 样式隐藏溢出文本
(4)应用 “text-overflow: ellipsis;” 样式显示省略标记

-
09
2022-11
-
31
2022-10
-
24
2022-10
-
19
2022-10
-
19
2022-10
-
07
2022-10
- 百度主页彩蛋——CSS3动画介绍
- 常用的CSS标签标签属性翻译评论
- 如何在CSS中更改鼠标样式?
- CSS绘图图标
- 初始超文本标记语言与半铸钢ˌ钢性铸铁(铸造半钢)
- SASS和半导体色敏传感器的区别
- CSS空白属性
- 【CSS秘密】边框圆角
- CSS开发技巧(三):图片点击缩放
- HTML CSS JS 注释总结
- css 常用标签 - 双耳
- mac笔记本分辨率为2560*1600,css样式错位问题
- CSS3自定义滚动条样式-webkit-scrollbar
- HTML期末作业~ 7页端午节~学生网页设计作业源代码(HTML CSS JS)
- 送后辈生日礼物~制作浪漫的告白3D专辑(HTML CSS JavaScript)
- [top]CSS善意花园3354CSS设计的绝妙境界
- 一个很漂亮的jQuery动画隐藏登陆框,css很漂亮
- CSS教程(结合DW4) - 飞客行
- 表单表单和半铸钢ˌ钢性铸铁(铸造半钢)
- 指定CSS专用Checkbox复选框控件的样式